falcinator v2.0.0
Falcinator
Hate quails? Love Mails? Blood Trails?
Mail needs to arrive on time, and you have a lot of mail, and NOW is the time!
Embed the Falcinator anywhere in your React app!
Play Now!
Play the game now on it's github page!
V2.0.0
• Better explosions
• Performance Improvments
• New score system - based on time played.
• Global Leaderboard
• Added powerups
- Cannonball
- Jets
- Missile
& More
• Better Confetti
• Fixed camera shake bug
• More balanced difficulty curve
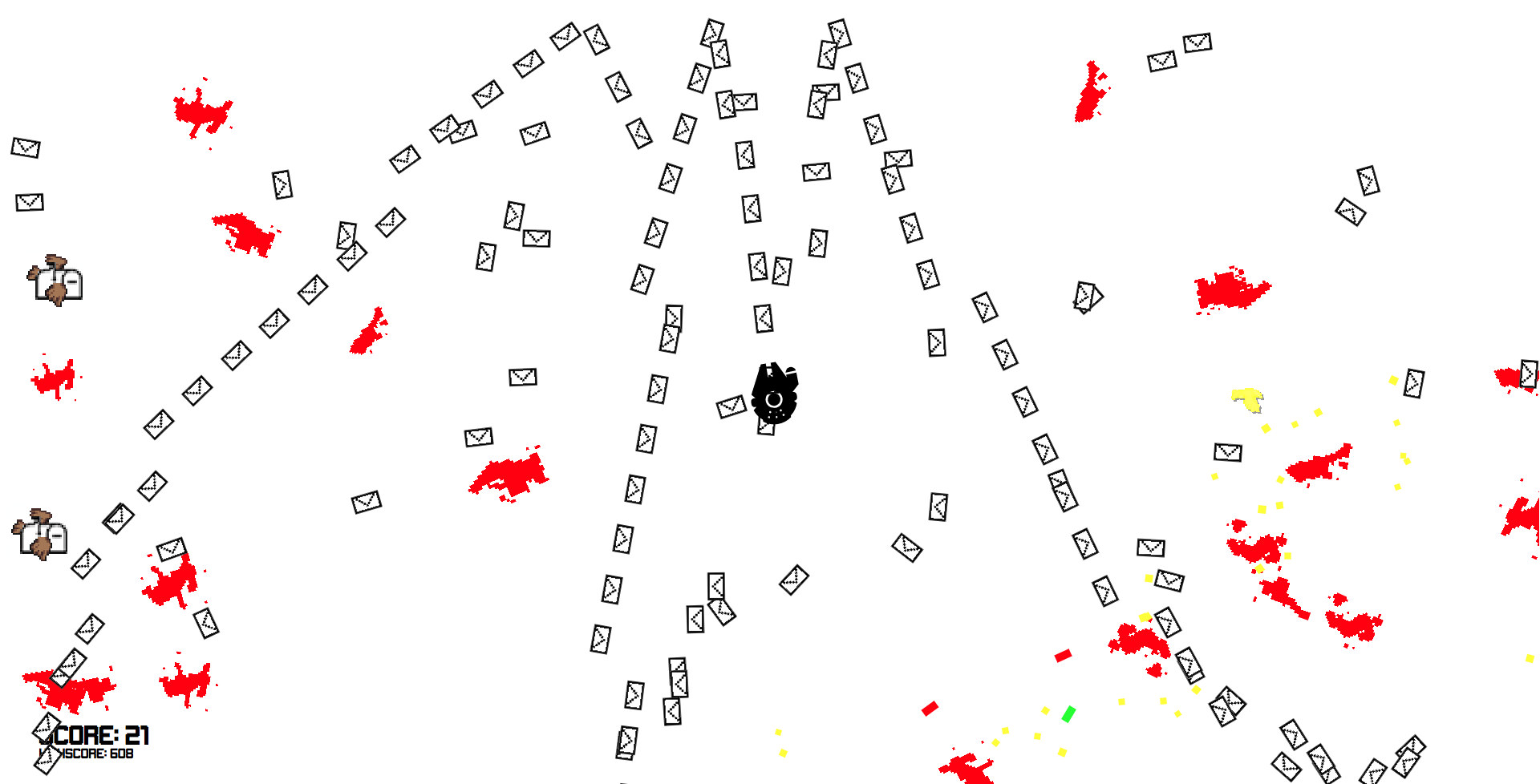
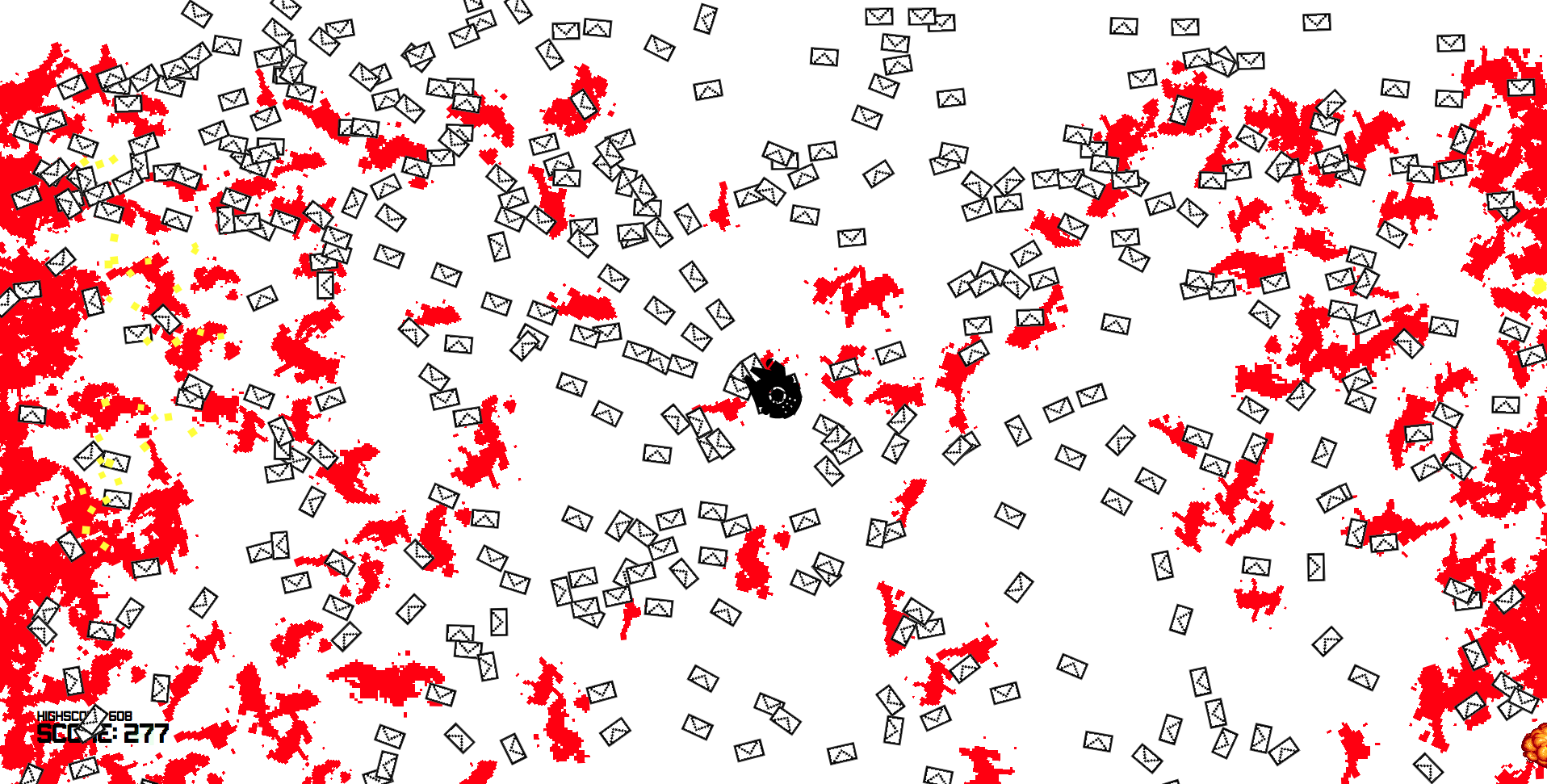
Screenshots



Install
npm install falcinator
Usage
Start by importing the component.
import { Falcinator } from 'falcinator'
Then, place the <Falcinator /> tag. Where you put it is mostly irrelevant, as the game takes up the entire screen anyways.
But if you want to have the falcon ship in a specific place, the tag also accepts x and y coordinates.
<Falcinator x={100} y={500} />
By default it is placed in the center of the window.