1.1.5 • Published 3 years ago
fcb-webpack-plugin v1.1.5
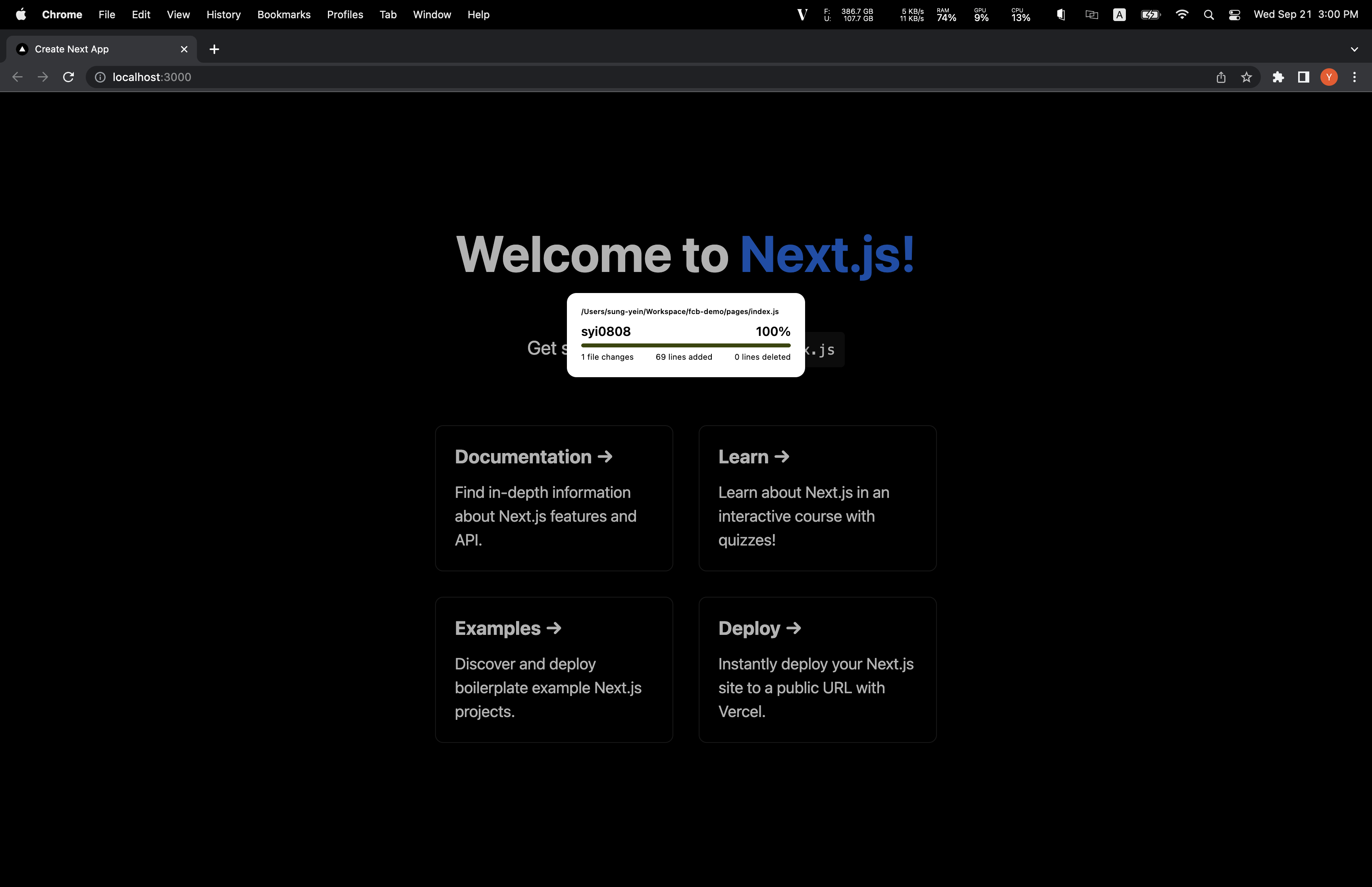
Find Contributor with React

How to use
(Alt or Option) + Space = toggle tooltip
When turn on tooltip
You can scroll through the tooltip while the Shift key is pressed.
Get Setup
npm install fcb-webpack-pluginor
yarn add fcb-webpack-pluginIn NextJS
Paste in next.config.js
/** @type {import('next').NextConfig} */
const FCBPlugin = require("fcb-webpack-plugin");
const nextConfig = {
reactStrictMode: true,
swcMinify: true,
webpack(config) {
config.plugins.push(new FCBPlugin());
return config;
}
};
module.exports = nextConfig;Plugin Options
enabled
This option is an option to indicate the activation status. If enabled is false, this plugin is not executed.
/** @type {import('next').NextConfig} */
const FCBPlugin = require("fcb-webpack-plugin");
const nextConfig = {
reactStrictMode: true,
swcMinify: true,
webpack(config) {
config.plugins.push(new FCBPlugin({ enabled: false }));
return config;
}
};
module.exports = nextConfig;1.1.5
3 years ago
1.1.4
3 years ago
1.1.3
3 years ago
1.1.2
3 years ago
1.1.1
3 years ago
1.1.0
3 years ago
1.0.3
3 years ago
1.0.2
3 years ago
1.0.1
3 years ago
1.0.0
3 years ago
0.0.14
3 years ago
0.0.13
3 years ago
0.0.12
3 years ago
0.0.11
3 years ago
0.0.10
3 years ago
0.0.9
3 years ago
0.0.8
3 years ago
0.0.7
3 years ago
0.0.6
3 years ago
0.0.5
3 years ago
0.0.4
3 years ago
0.0.3
3 years ago
0.0.2
3 years ago
0.0.1
3 years ago