0.0.3 • Published 6 years ago
fig-webpack-progress v0.0.3
fig-webpack-progress

Installation
npm i -D fig-webpack-progressUsage
Include the following in your Webpack config.
var ProgressBarPlugin = require('fig-webpack-progress');
...
plugins: [
new ProgressBarPlugin()
]Options
Accepts almost all of the same options as node-progress.
formatthe format of the progress barwidththe displayed width of the progress bar defaulting to totalcompletecompletion character defaulting to "="incompleteincomplete character defaulting to " "renderThrottleminimum time between updates in milliseconds defaulting to 16clearoption to clear the bar on completion defaulting to truecallbackoptional function to call when the progress bar completesstreamthe output stream defaulting to stderrsummaryoption to show summary of time taken defaulting to truesummaryContentoptional custom summary message if summary option is falsecustomSummaryoptional function to display a custom summary (passed build time)
The format option accepts the following tokens:
:barthe progress bar itself:currentcurrent tick number:totaltotal ticks:elapsedtime elapsed in seconds:percentcompletion percentage:msgcurrent progress message
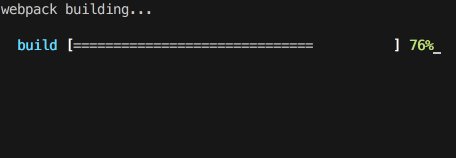
The default format uses the :bar and :percent tokens.
Use chalk to sprinkle on a few colors.
To include the time elapsed and prevent the progress bar from being cleared on build completion:
new ProgressBarPlugin({
format: ' build [:bar] ' + chalk.green.bold(':percent') + ' (:elapsed seconds)',
clear: false
})License
MIT