filtros-categoria v1.0.0
Filtros de Categoria
Sobre
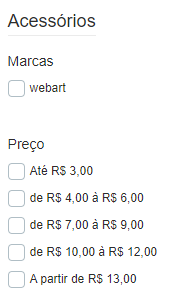
Componente usado para os filtros da listagem de produtos, contém as categorias, marcas, atributos, filtros, filtros de preço e ordenação.

Dependências
pageData
Descrição: Dados do produto (suporta somente a estrutura de dados recebida da API da Wap.store).
Tipo:
Object
Componentes
| Componente | Descrição | Instalação |
|---|---|---|
Ordenação 1.0.3 | Componente usado dentro do menu de filtros mobile para exibir a ordenação de produtos. | npm install @wapstore/ordenacao-produtos |
Instalação
- Instale o app através do seu terminal
npm install @wapstore/filtros-categoria- Valide se seu arquivo package.json possui a dependência
"dependencies": {
"@wapstore/filtros-categoria": "^1.0.3"
}Agora a loja está apta para o uso da aplicação.
Uso
O componente de Filtros categoria pode ser inserido em qualquer lugar da pasta "components". Neste arquivo você pode inserir todas as props e slots que o componente aceita, além de seus estilos.
Exemplo
-Este é um exemplo da aplicação de um arquivo padrão para a filtros no departamento:
<template>
<filtros :key="JSON.stringify(pageData.conteudo)" :pageData="pageData" />
</template>
<style>
...
</style>Recursos
Props
| Prop | Descrição | Tipo | Valor padrão |
|---|---|---|---|
ordenacao 1.0.3 | Tag usada para definir se dentro de menu de filtros vai conter a ordenação de produtos no mobile, é preciso instalar o componente de ordenação npm install @wapstore/ordenar. | Boolean | true |
limparFiltros 1.0.3 | Tag usada para exibir ou não a função de limpar todos os filtros. | Boolean | false |
Slots
| Slot | Descrição | Name | Exemplo |
|---|---|---|---|
Título do cabeçalho dos filtros no mobile 1.0.3 | Campo para inserção do texto do cabeçalho dos filtros no mobile. | tituloCabecalho | <filtros><template v-slot:tituloCabecalho><span>Filtrar por:</span></template></filtros> |
Título do botão de limpar 1.0.3 | Campo para inserção do texto do botão de limpar filtros. | tituloLimparFiltros | <filtros><template v-slot:tituloLimparFiltros><span>Limpar filtros</span></template></filtros> |
Estilização
Para a estilização, basta utilizar estilos sem escopos dentro do componente onde for inserido, utilizando sempre de um ID ou classe específica para a chamada do componente, para que em outras chamadas o estilo não influencie. Caso o estilo seja para várias chamadas do componente é recomendado a inserção dos estilos em um arquivos CSS separado.
2 years ago