1.0.0 • Published 10 years ago
fisheye-menu v1.0.0
FISHEYE-MENU by @Wasiak
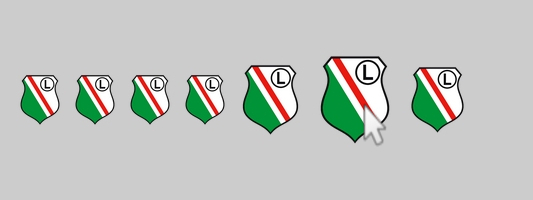
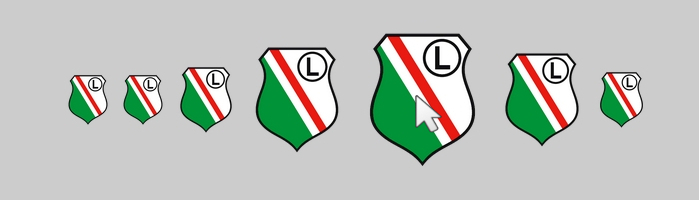
Interface with icons geting bigger when cursor is closer to icon horizontal center point
DEMO

Pure JS, no jQuery.
Add class '.fisheye-menu' to ul with images in li's
<ul class='fisheye-menu'>
<li>
<a href=''>
<img src='images/Legia.png'>
</a>
</li>
...
</ul> Run a function and enjoy your fisheye menu. Possibility to set your own icon grow ratio and limit of icon reaction.
fisheyeMenu({
growRatio: 1.8,
verticalLimit: 10,
horizontalLimit: 1.5
});setable options:
- growRatio - ratio of new size to default
- verticalLimit - vertical limit of icon reaction px
- horizontalLimit - horizontal limit of reaction by single icon icon.width ratio

Efect with custom options:
- growRatio: 2.8,
- horizontalLimit: 2.5
1.0.0
10 years ago