1.0.0 • Published 10 years ago
focusable-element v1.0.0
Focusable 

An awesome and lightweight library for performing spotlight in your DOM elements, setting an animated overlay to the rest of the page.
You can find a live demo here.
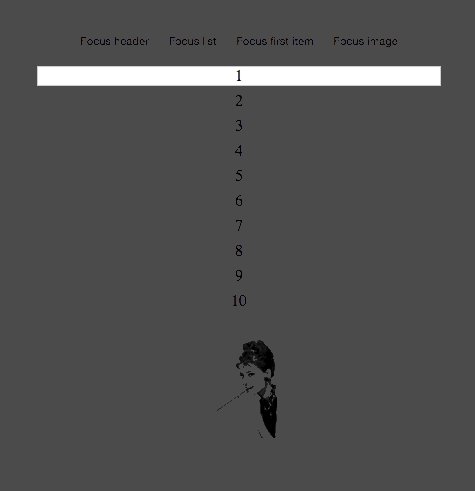
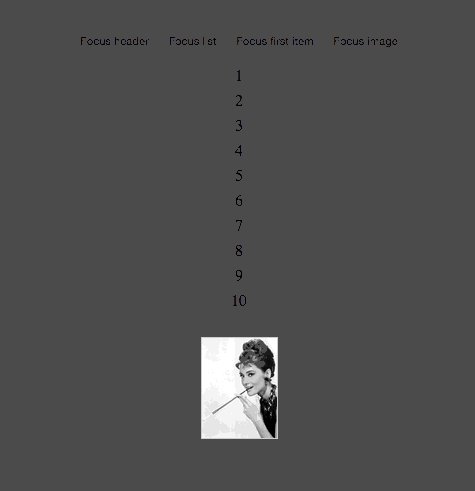
Showcase



API
Set spotlight (jQuery style)
$('#my-element').setFocus(options);Set spotlight (through library)
Focusable.setFocus($('#my-element'), options);Refresh current focused element
Focusable.refresh();Hide spotlight
Focusable.hide();Get focused element
Focusable.getActiveElement();Get options
Focusable.getOptions();Options
| Property | Value | Default | Description |
|---|---|---|---|
| fadeDuration | Number | 700 | Duration of the overlay transition (milliseconds). |
| hideOnClick | Boolean | false | Hides the overlay when the user click into it. |
| hideOnESC | Boolean | false | Hides the overlay when the user press Esc. |
| findOnResize | Boolean | false | Refind the element in the DOM in case that the element don't still exists. |
| circle | Boolean | false | Have the spotlight in a circle shape |
Runing tests
npm installgrunt- See the result of testsuite in http://localhost:9092
Dependencies
- jQuery
Contributing
- Check open issues
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create a new Pull Request
Author
You can follow me on Twitter - https://twitter.com/zzarcon