free-survey-form-builder v1.2.2
Free Survey Form Builder
Free Survey Form Builder 是一个 Free Survey Core 的问卷设计器 Vue3 实现,提供了可视化的问卷设计界面,采用了插件化的设计,能够轻松扩展题型、自行实现题型界面。



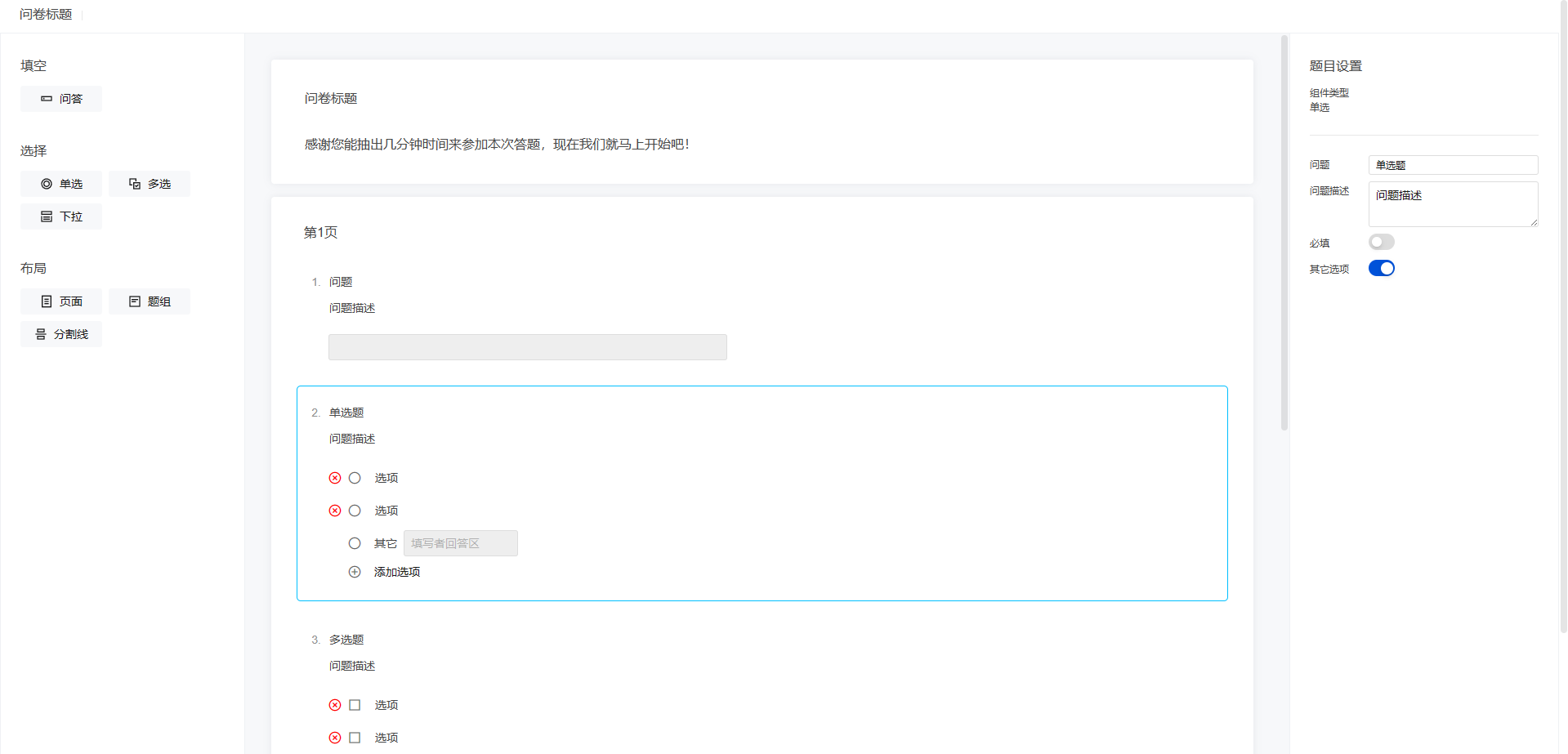
界面

支持题型及元素
| 题型 | 是否支持 | 是否规划 |
|---|---|---|
| 页面(Page) | ✅ | |
| 题组(QuestionGroup) | ✅ | |
| 单项选择(RadioGroup) | ✅ | |
| 多项选择(CheckBox) | ✅ | |
| 文本问答(SingleText) | ✅ | |
| 下拉选择(Dropdown) | ✅ | |
| 时间选择(TimePicker) | ❌ | ✅ |
| 时间段选择(TimeSpanPicker) | ❌ | ✅ |
| 分割线(Splitter) | ✅ | |
| 文件(File) | ❌ | ✅ |
安装
npm install free-survey-form-builder用法
有两种引入方式,可根据需要自行选用。
全局引入
main.ts :
import { createApp } from 'vue';
import App from './App.vue';
import { FreeSurveyFormBuilderPlugin } from 'free-survey-form-builder';
import 'free-survey-form-builder/style';
const app = createApp(App);
app.use(FreeSurveyFormBuilderPlugin);
app.mount('#app');局部引入
App.vue :
<template>
<div style="height: 100vh">
<free-survey-form-builder :survey="survey"></free-survey-form-builder>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue';
import { Survey } from 'free-survey-core';
import { FreeSurveyFormBuilder } from 'free-survey-form-builder';
const survey = ref(new Survey());
</script>结构说明
总体布局

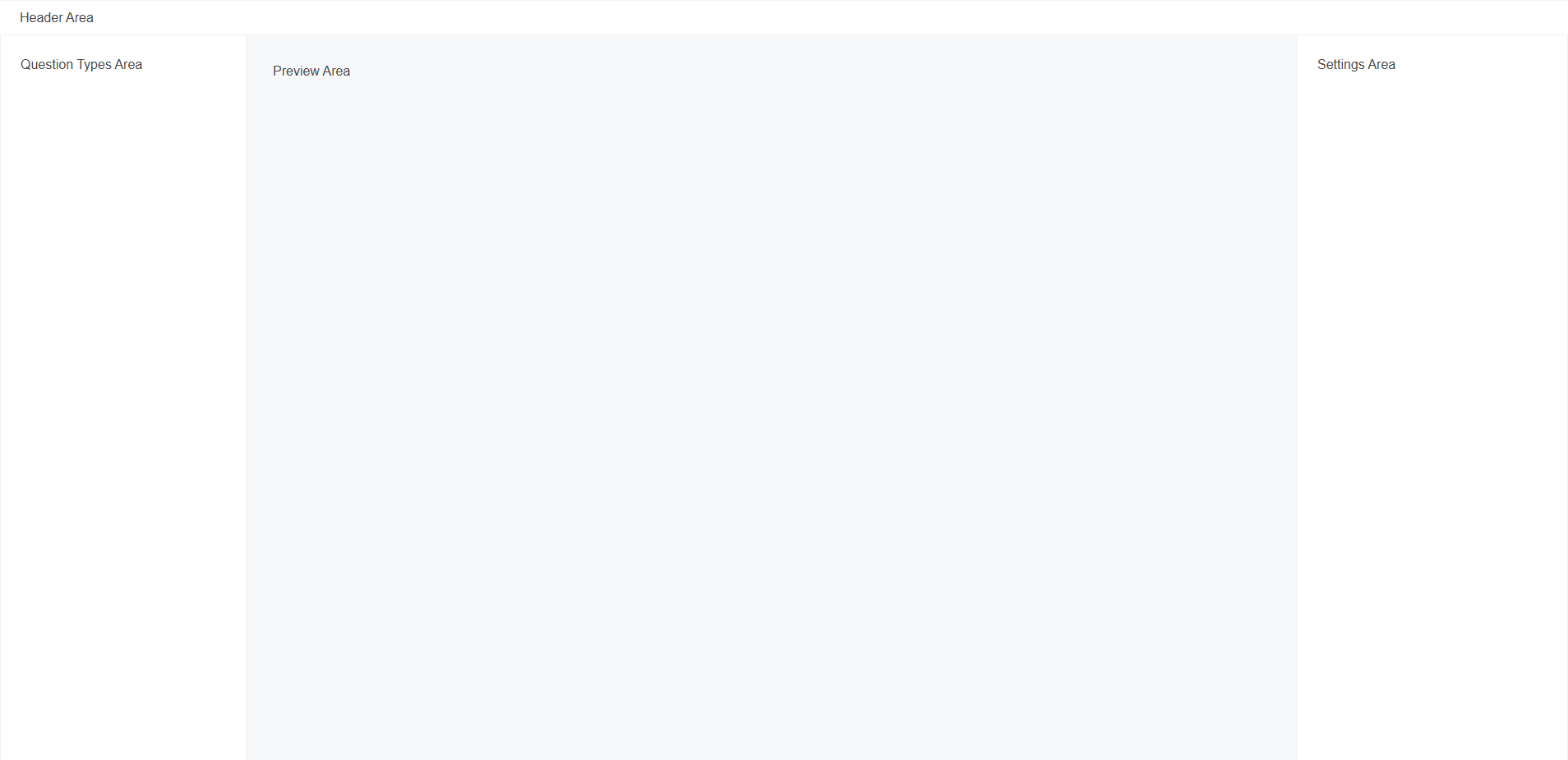
组件整体分为四个区域,分别是头部区域(Header Area)、题型区域(Questions Type Area)、预览区域(Preview Area)、设置区域(Settings Area):
- 头部区域:问卷基本信息和操作区域,可通过插槽自定义内容;
- 题型区域:用于放置问卷支持的各类题型添加按钮,可通过ElementProvider自定义题型;
- 预览区域:用于可视化操作问卷的区域;
- 设置区域:用于对各种题型的具体设置进行编辑的区域。
Slots位置
目前FreeSurveyFormBuilder组件提供了一些Slot以供自定义界面使用,各Slot的位置如图所示:

组件API
FreeSurveyFormBuilder
Models
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| survey | FreeSurveyCore.Survey | new Survey | 构建的问卷数据⚠️注意仅支持带参model,不支持默认v-model |
Props
| 名称 | 类型 | 默认值 | 是否必传 | 说明 |
|---|---|---|---|---|
| useDefaultQuestions | boolean | undefined | true | ❌ | 是否使用默认题型,禁用时不会自动注册默认支持的题型,仅可手动添加 |
| showHeader | boolean | undefined | true | ❌ | 是否展示头部区域 |
| showSurveyTitle | boolean | undefined | true | ❌ | 是否展示头部区域问卷标题部分 |
| showSurveyTitleRightDivider | boolean | undefined | true | ❌ | 是否展示头部区域问卷标题后的分割线 |
Slots
| 名称 | 说明 | 默认内容 |
|---|---|---|
| header-logo | 头部区域Logo部分内容 | 无 |
| header-left | 头部区域问卷标题后部分内容 | 无 |
| header-right | 头部区域右侧部分内容 | 无 |
自行扩展题型
如果要自行扩展题型而不是添加到此库中,则新题型的开发与上方一致,题型扩展完成后,需要使用ElementProvider的registerElement方法注册题型,具体参数解释如上文所述。为了简化注册,默认的题型均采用QuestionPlugin类型定义,只要导入对应题型的Plugin并使用其install方法即可完成注册。在自定义可添加的题型和布局时可以采用这种方式来简化默认题型导入。
禁止使用默认题型
如果不想使用默认题型,可以将FreeSurveyFormBuilder的useDefaultQuestions属性设置为false来禁用默认题型,然后使用ElementProvider自行注册题型。
参与开发
Free Survey Form Builder 基于 Vue3 开发,界面部分采用了 Tdesign ,并进行了部分样式修改。代码使用 prettier 和 TypeScript 进行格式和类型控制。
如果要参与开发,请将代码 fork 一份,并将 fork 的代码库克隆至本地,接着:
安装 npm 包
npm install调试运行:
npm run dev类型检查及发布:
npm run build使用 Vitest 进行测试:
npm run test:unit代码质量检查(采用 ESLint ):
npm run lint添加题型
在 packages/free-survey-form-builder/src/elements 中存放着已有题型的代码,可参考这些实现。具体来说,需要实现至少四项内容:
- 题型信息(AddableQuestion) :提供题型的相关信息如名称、图标、类别、类名等,其中问题类题型的类名必须包含
page-element和question,这是为了完成拖拽功能所添加的,实际上没有任何样式。页面元素则必须要添加page-element类名,理由同上。 - 预览区组件(UIElement):这是在预览区中呈现题目或元素的组件,每个添加到问卷中的组件(问题或元素)都会使用这个组件呈现在预览区中,该组件会以 Prop 形式被自动注入当前问题的数据对象,Prop 的数据类型为
ElementProps,为了完成数据的更新,还需要实现 Emit,具体的数据类型为ElementEmits。若要添加包含拖拽按钮和删除按钮等操作的操作栏,需要使用element-with-operations-bar组件包裹内容,它会自动添加操作栏并在鼠标悬停在题目上时显示,此外,还会在选中或鼠标悬停状态下显示一个边框。 - 设置区组件(UIElement):该组件是在界面右侧的题目设置区呈现的,当点击编辑区中的某个组件(问题或元素)时,右侧的题目设置区会显示该组件的相关信息和可用的设置,可用的设置就是由设置区组件呈现的。和编辑区组件一样,它会被自动以 Prop 形式注入当前组件的数据对象,Prop类型为
SettingElementProps,并接收SettingElementEmits类型的 Emit 以更新数据。 - 问卷元素数据对象生成器(DataObjectGenerator):此生成器是一个函数,主要作用是自定义插入时的数据对象,例如插入新问题时的题目默认名称等。
反馈建议
请在 Free Survey Form Builder 的 Github 仓库 提起 issue 以便进行反馈和建议。如有使用问题也可提出 issue。
项目未来规划
Free Survey Form Builder 目前仍处于非常早期的版本,主要专注于基础实现,因此对于一些基础功能以外的建设目前暂不考虑,例如国际化、文档补充、测试等。如果你对这些有兴趣,欢迎你参与建设。
交流与沟通
如果你有沟通和交流的意愿,欢迎你发送邮件至 work@hhao.wang。
开源协议
Apache 2.0 © HHao
