1.1.2 • Published 2 years ago
front-monitor-api v1.1.2
front-monitor-sdk
前端监控SDK
行为、错误、PV/UV、性能(TODO)
快速开始
安装sdk
npm i front-monitor-api初始化监控
import { init } from 'front-monitor-sdk'
init({
appId: 'react0001', // 项目id
userId: 'user0008', // 用户id
reportUrl: 'http://localhost:3009/report/actions', // 日志上报url
autoActionTracker: false, // 操作日志是否开启自动采集
delay: 0, // 延迟并且合并上传
hashPage: false, // 是否hash路由
errorReport: true, // 是否开启错误上报
blankReport: true, // 是否开启白屏监控, 未添加路由监听,需刷新页面触发
rootElements: ['#root', '.app'], // 开启白屏监控后,需传入判断白屏的元素标识,默认html、body 未添加路由监听,需刷新页面触发
performanceReport, // 开启性能监控,未添加路由监听,需刷新页面触发
})Methods
import { init, errorCaptcher, actionTrackerReport } from 'front-monitor-sdk'
/**
* param1 错误内容
* param2 错误描述
*/
errorCaptcher(param1, param2)
/**
* param1 操作类型
* param2 操作描述
* 操作日志:主动采集、属性采集、自动采集
* 主动采集:在标签上添加data-no="xx", 避免重复上报
* 属性采集:在标签上添加data-target="xx"
* 无痕采集:随便点击都会被采集
*/
actionTrackerReport(param1, param2)日志上报格式
const logParams = {
appId, //项目id
userId, // 用户id
type, // error|action|visit|user|performance
data: params,
currentTime: new Date().getTime(), // 时间戳
currentPage: window.location.href, // 当前页面
ua: navigator.userAgent // ua信息
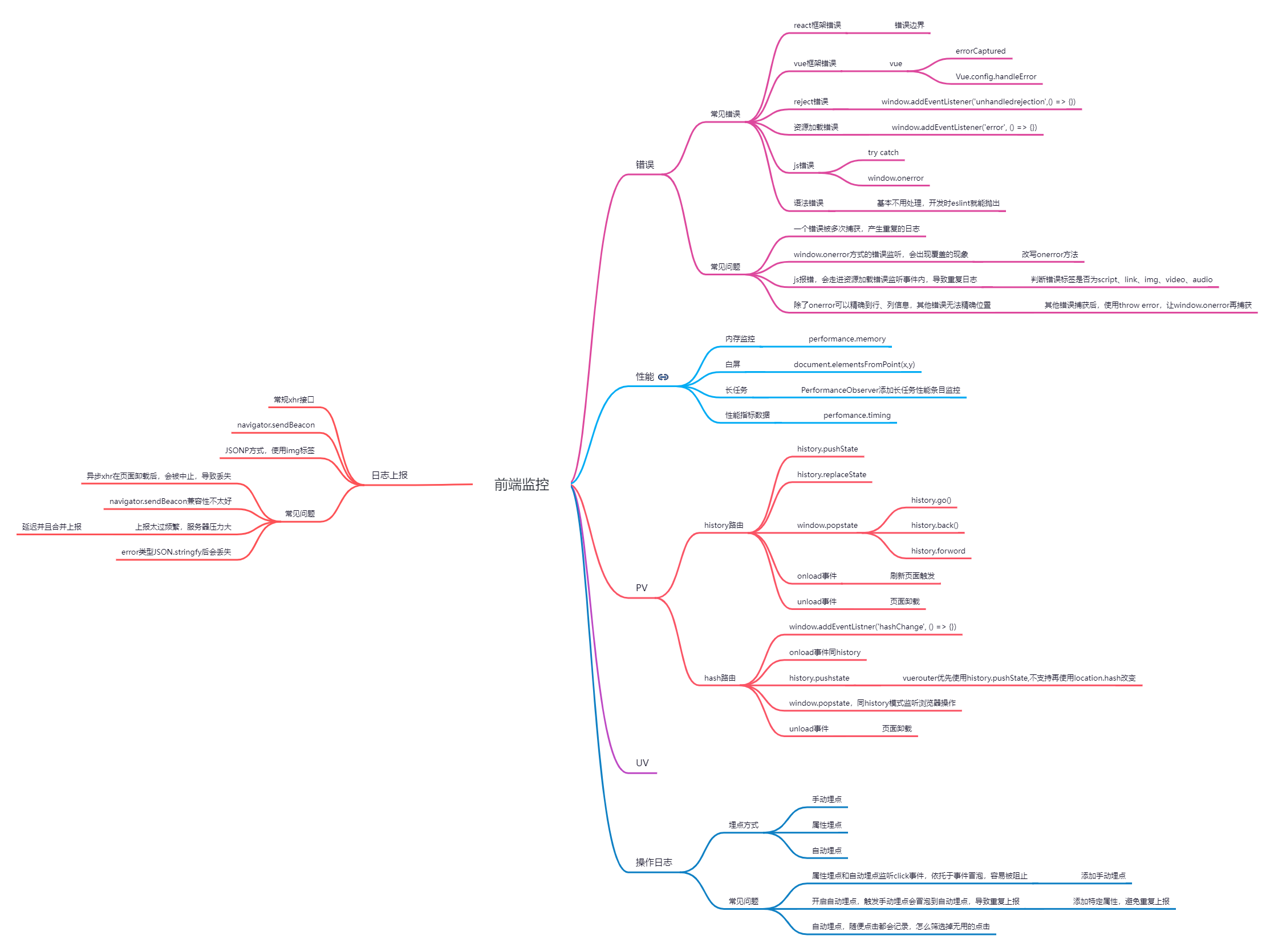
}监控拓扑图