1.0.49 • Published 2 years ago
fusion-ui-iconify v1.0.49
Iconify
👋 Iconify 图标 集成千个图标,支持自定义颜色 大小
🏃 Icon Iconify integrates thousands of icons and supports custom color size
🌱 安装
npm install fusion-ui-iconifyyarn add fusion-ui-iconifypnpm add fusion-ui-iconify🌱 注册
main.ts
import Icon from 'fusion-ui-iconify'
app.use(Icon).mount('#app');🌱 使用
Iconify 进入官网选择需要的图标 复制图标名称 例如:
eos-icons:bubble-loading在页面中使用
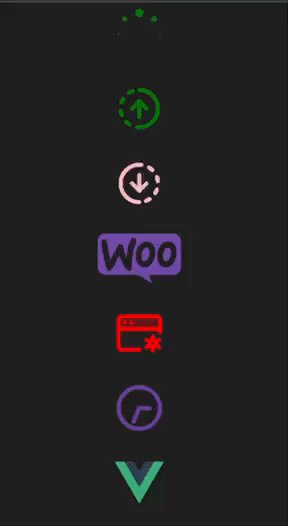
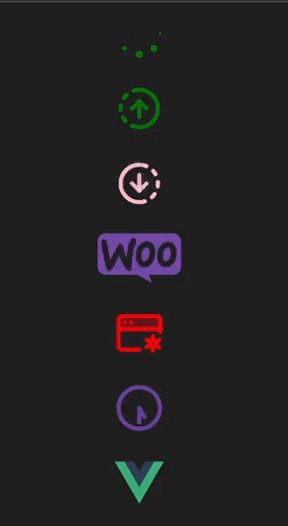
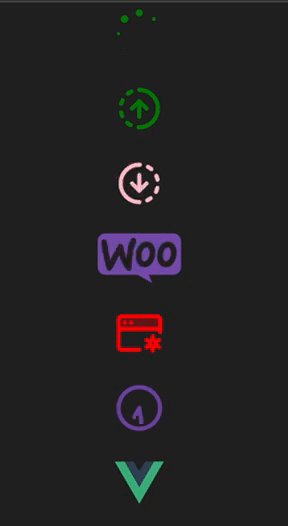
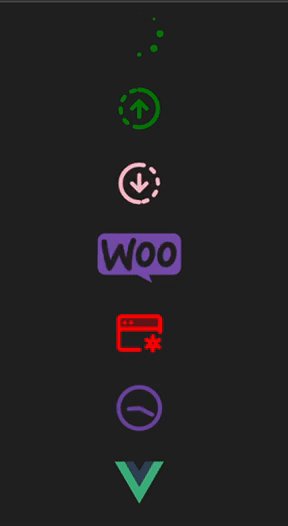
<template>
<Icon icon="eos-icons:bubble-loading" color="green" size="50" />
<br>
<Icon icon="line-md:uploading-loop" color="green" size="50" />
<br>
<Icon icon="line-md:downloading-loop" color="pink" size="50" />
<br>
<Icon icon="logos:woocommerce-icon" color="pink" size="50" />
<br>
<Icon icon="icon-park-twotone:setting-web" color='red' size="50" />
<br>
<Icon icon="svg-spinners:clock" color='#744aaa' size="50" />
<br>
<Icon icon="devicon:vuejs" color="red" size="50" />
</template>🌱 显示

1.0.48
2 years ago
1.0.49
2 years ago
1.0.39
2 years ago
1.0.38
2 years ago
1.0.40
2 years ago
1.0.44
2 years ago
1.0.43
2 years ago
1.0.42
2 years ago
1.0.41
2 years ago
1.0.37
2 years ago
1.0.47
2 years ago
1.0.36
2 years ago
1.0.46
2 years ago
1.0.45
2 years ago
1.0.35
2 years ago
1.0.34
2 years ago
1.0.33
2 years ago
1.0.32
2 years ago
1.0.31
2 years ago
1.0.3
3 years ago
1.0.21
3 years ago
1.0.2
3 years ago
1.0.1
3 years ago
1.0.0
3 years ago