1.2.15 • Published 7 months ago
gadwal v1.2.15
بِسْمِ اللَّهِ الرَّحْمَنِ الرَّحِيمِ
Gadwal

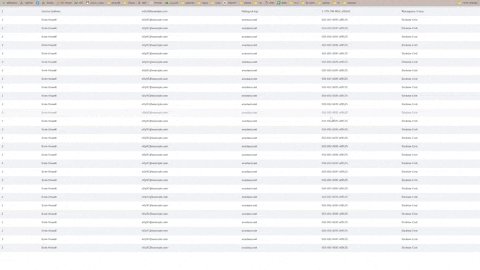
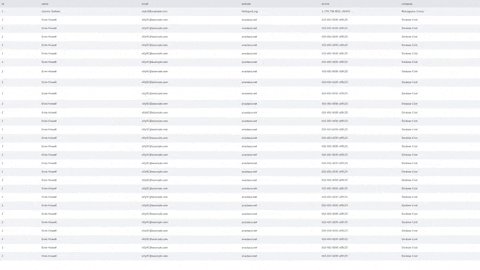
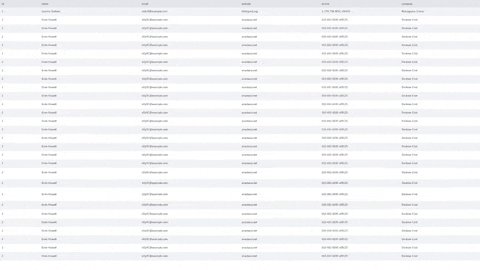
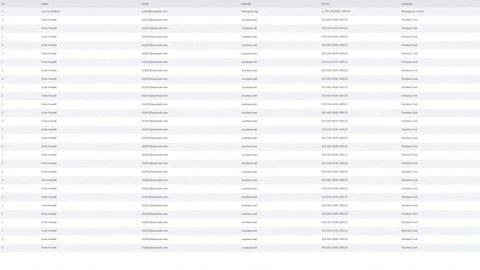
Basic React Table.
Features
- Customizable columns
- Supports custom rendering for each cell
- Tailwind CSS support
Installation
npm install gadwalAdd styles to main.tsx
import "gadwal/dist/style.css"Usage
Sample Data
const data = [
{
id: 1,
name: "Leanne Graham",
username: "Bret",
email: "oqkz9@example.com",
website: "hildegard.org",
phone: "1-770-736-8031 x56442",
company: {
name: "Romaguera-Crona",
catchPhrase: "Multi-layered client-server neural-net",
bs: "harness real-time e-markets",
},
},
{
id: 2,
name: "Ervin Howell",
username: "Antonette",
email: "vOy9C@example.com",
website: "anastasia.net",
phone: "010-692-6593 x09125",
company: {
name: "Deckow-Crist",
catchPhrase: "Proactive didactic contingency",
bs: "synergize scalable supply-chains",
},
},
];Table Configuration
const table: TableRow[] = [
{ header: "id", name: "id", size: 2 },
{ header: "name", name: "name", size: 5 },
{ header: "email", name: "email", size: 5 },
{ header: "website", name: "website", size: 4 },
{ header: "phone", name: "phone", size: 4 },
{ header: "company", name: "company", size: 4, custom: (d) => d.company.name },
];Component Usage
import React from 'react';
import Table from 'gadwal';
const data = [
{
id: 1,
name: "Leanne Graham",
username: "Bret",
email: "oqkz9@example.com",
website: "hildegard.org",
phone: "1-770-736-8031 x56442",
company: {
name: "Romaguera-Crona",
catchPhrase: "Multi-layered client-server neural-net",
bs: "harness real-time e-markets",
},
},
{
id: 2,
name: "Ervin Howell",
username: "Antonette",
email: "vOy9C@example.com",
website: "anastasia.net",
phone: "010-692-6593 x09125",
company: {
name: "Deckow-Crist",
catchPhrase: "Proactive didactic contingency",
bs: "synergize scalable supply-chains",
},
},
];
const table = [
{ header: "id", name: "id", size: 2 },
{ header: "name", name: "name", size: 5 },
{ header: "email", name: "email", size: 5 },
{ header: "website", name: "website", size: 4 },
{ header: "phone", name: "phone", size: 4 },
{ header: "company", name: "company", size: 4, custom: (d) => d.company.name },
];
function App() {
return (
<div className="flex w-full">
<Table data={data} table={table} />
</div>
);
}
export default App;props
| props | usage | required | default |
|---|---|---|---|
| data | table data that is going to be rendred | true | - |
| table | coulums of the table each represents a cell | true | - |
| fixedHeight | to force each table row to a fixed height (50px) | false | true |
| animated | animate table content | false | false |
| stripped | make table rows stripped | false | true |
| bodyProps | to pass custom styles , classes , ...etc all div attributes to each row of data | false | {} |
| headerProps | to pass custom styles , classes , ...etc all div attributes to only table head | false | {} |
| bodyCellProps | to pass custom styles , classes , ...etc all div attributes to each row cells of data | false | {} |
| headerCellProps | to pass custom styles , classes , ...etc all div attributes to only table head cells | false | {} |
License
🚀 About Me
I'm a MERN stack developer...
Authors
Repository
Summary
﴾ ذَٰلِكَ فَضْلُ اللَّهِ يُؤْتِيهِ مَن يَشَاءُ ۚ وَاللَّهُ ذُو الْفَضْلِ الْعَظِيمِ﴿
1.2.14
7 months ago
1.2.15
7 months ago
1.2.13
10 months ago
1.2.12
1 year ago
1.2.10
1 year ago
1.2.11
1 year ago
1.2.9
1 year ago
1.2.8
1 year ago
1.2.7
1 year ago
1.2.6
1 year ago
1.2.5
1 year ago
1.2.4
1 year ago
1.2.3
1 year ago
1.2.2
1 year ago
1.2.1
1 year ago
1.2.0
1 year ago
1.1.1
1 year ago
1.1.0
1 year ago
1.0.16
1 year ago
1.0.15
1 year ago
1.0.14
1 year ago
1.0.13
1 year ago
1.0.12
1 year ago
1.0.11
1 year ago
1.0.10
1 year ago
1.0.9
1 year ago
1.0.8
1 year ago
1.0.7
1 year ago
1.0.5
1 year ago
1.0.4
1 year ago
1.0.3
1 year ago
1.0.2
1 year ago
1.0.1
1 year ago
1.0.0
1 year ago