1.2.7 • Published 7 years ago
generate-anki-cards v1.2.7
Description
Genarating a import file for Anki
The main purpose of this CLI tool is generating English words list to memorize with Anki. The script can parse csv or json file, like the following format
This tools uses Puppeteer and Chromium. You have to wait for a while to install them.
Usage
npm install -g generate-anki-cards
generate-anki-cards -o ../out -i ../out/data.csvFormat
csv
apple,リンゴ- CVS row parser automatically try to find image and sound files from desinated websites (Cambridge dictionary, unsplash or Google translate) if the first column is English (all charactors are in ascii code).
json
[
{
"frontText": "リンゴ",
"backText": "apple",
"backImage": {
"name": "apple",
"searchWord": "apple"
},
"backSound": {
"name": "apple",
"searchWord": "apple"
}
}
]- This json sample is same as the above csv sample
Outupt
The generated data is like the following.
apple;リンゴ;<img src="apple.jpg">;;;;;[sound:apple.mp3];ˈæp.əl;;Image from <a href="https://dictionary.cambridge.org/dictionary/english/apple">Cambridge Dictionary</a><br>Sound from <a href="https://dictionary.cambridge.org/dictionary/english/apple">Cambridge Dictionary</a>Card Fields
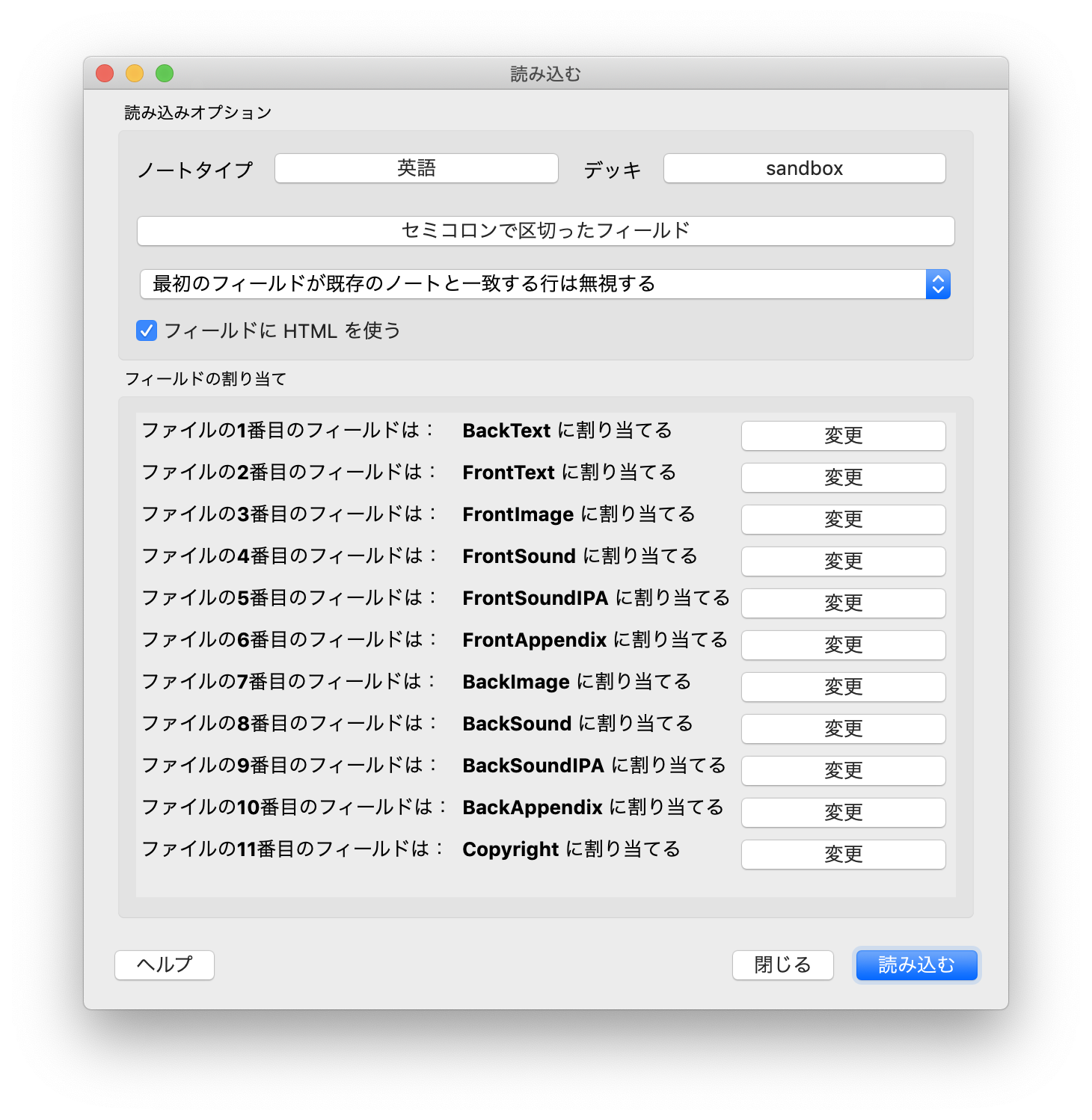
The data is assumed the card has the following fields
- backText
- frontText
- frontImage
- frontSound
- frontSoundIPA
- frontAppendix
- backImage
- backSound
- backSoundIPA
- backAppendix
- copyright

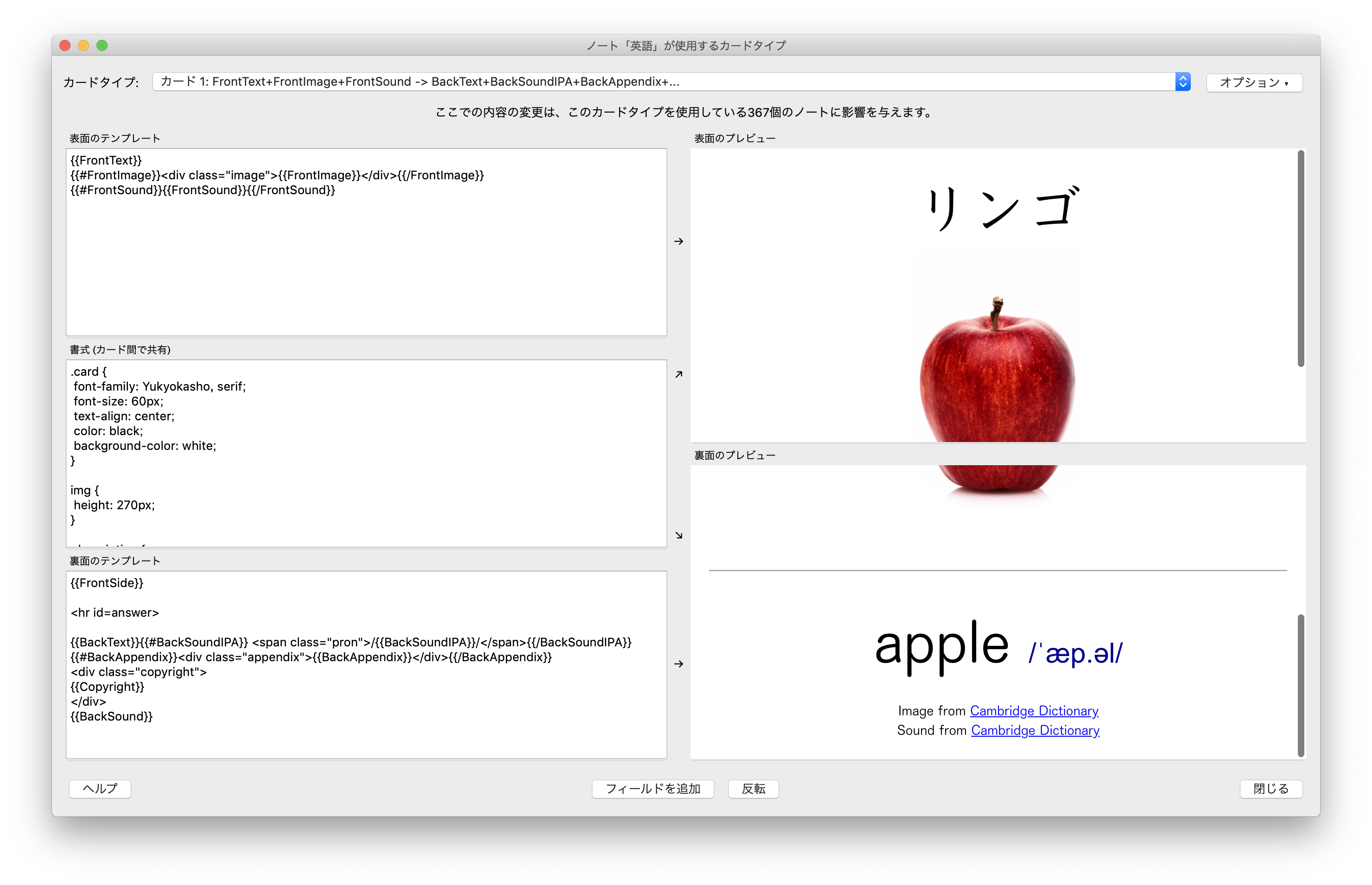
Sample Card Type
Front Template
{{FrontText}}
{{#FrontImage}}<div class="image">{{FrontImage}}</div>{{/FrontImage}}
{{#FrontSound}}{{FrontSound}}{{/FrontSound}}Card Style
.card {
font-family: Yukyokasho, serif;
font-size: 60px;
text-align: center;
color: black;
background-color: white;
}
img {
height: 270px;
}
.description {
font-size: 40px;
}
.pron {
color: darkblue;
font-size: 30px;
font-family: Arial,Helvetica,sans-serif;
}
.copyright {
margin: 20px 0;
font-size: 14px;
}
.appendix {
font-size: 20px;
}Back Template
{{FrontSide}}
<hr id=answer>
{{BackText}}{{#BackSoundIPA}} <span class="pron">/{{BackSoundIPA}}/</span>{{/BackSoundIPA}}
{{#BackAppendix}}<div class="appendix">{{BackAppendix}}</div>{{/BackAppendix}}
<div class="copyright">
{{Copyright}}
</div>
{{BackSound}}