1.2.1 • Published 3 years ago
genetate-history-method-webpack-plugin v1.2.1
English | 中文
📦 Install
pnpm add genetate-history-method-webpack-plugin -D
# or
yarn add genetate-history-method-webpack-plugin -D
# or
npm i genetate-history-method-webpack-plugin -Dmake sure your dependencies have qs,otherwise please install
pnpm add qs -D
# or
yarn add qs -D
# or
npm i qs -DMake sure to export default history under your project src:
if you use browser mode, you can refer to react-router-6/src/browser_history.ts, then export the history
import type { BrowserHistory } from 'history'
import { createBrowserHistory } from 'history'
export type { BrowserHistory }
export default createBrowserHistory()if you use hash mode, you can refer to react-router-6/src/hash_history.ts, then export the history
import type { HashHistory } from 'history'
import { createHashHistory } from 'history'
export type { HashHistory }
export default createHashHistory()⚙️ Options
interface GenerateHistoryMethodWebpackPluginOptions {
/**
* @description The name of the file defining the route parameter type, must be .ts
* @default index.params
* */
paramsName?: string
/**
* @description Identify is the filename of the routed page
* @default index.page
*/
pageName?: string
/**
* whitch module you want to import
* @default ~history
* @example
* import history from '~history'
*/
historyModuleName?: string
/**
* your origin history import from whitch module.
*
* for example, if you import history from 'history',
*
* so the originHistoryModuleName is 'history'
* @default 'history'
*/
originHistoryModuleName?: string
/**
* your pages path root
* @example
* path.resolve(cwdPath, 'src/pages') */
pagesRootPath: string
/**
* hash or brower
* @default 'browser'
*/
mode?: HistoryMode
/** the reac-router version, now support v5 and v6 */
reactRouterVersion: 5 | 6
}🔨 Usage
// webpack.config.js
const GenerateHistoryMethodWebpackPlugin = require('genetate-history-method-webpack-plugin')
const path = require('path')
module.exports = {
...,
plugins: [
new GenerateHistoryMethodWebpackPlugin({
pagesRootPath: path.resolve(process.cwd(), 'src/pages') // must required,
reactRouterVersion: 5 | 6
})
],
}
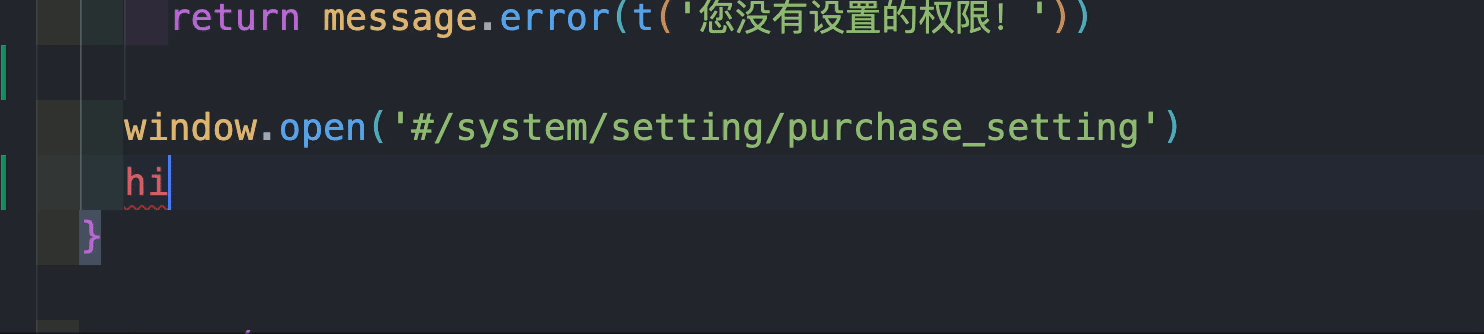
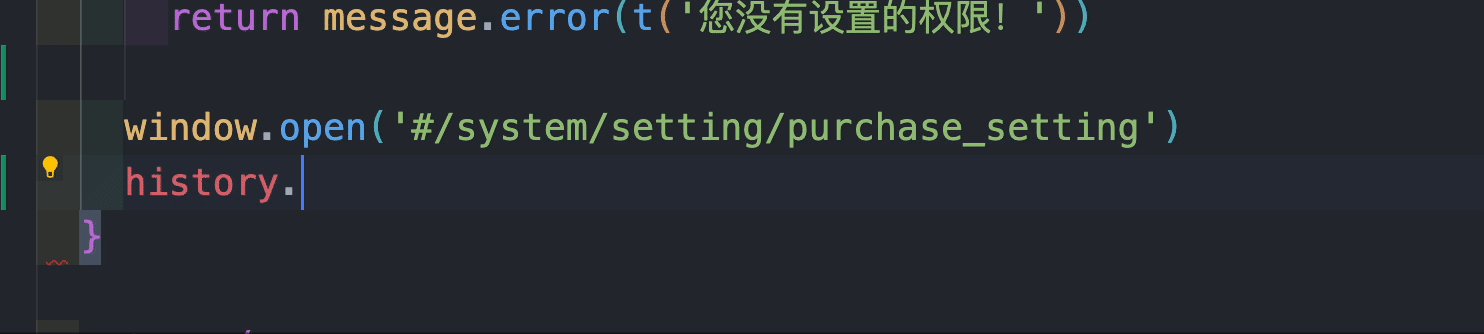
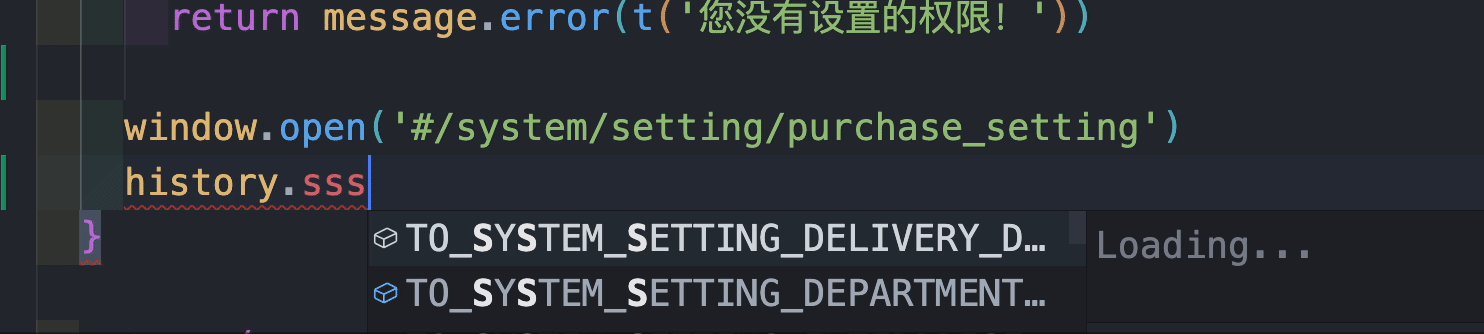
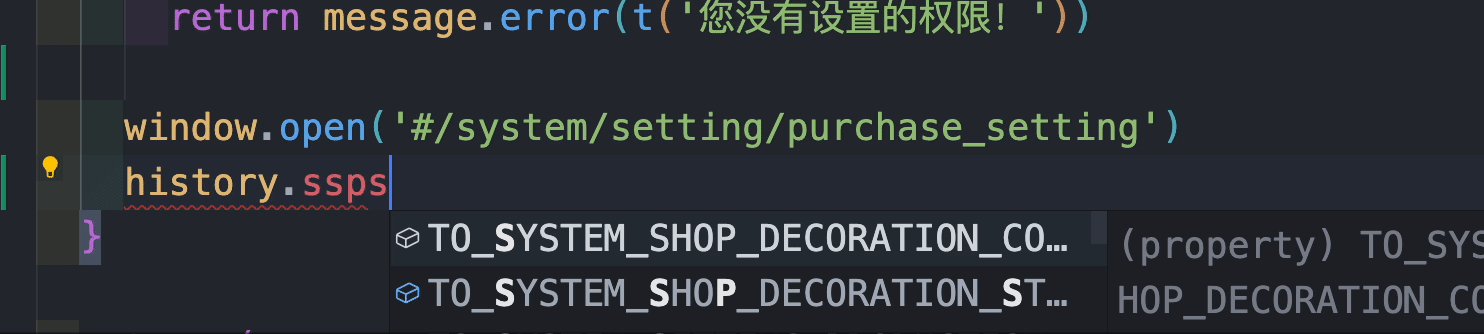
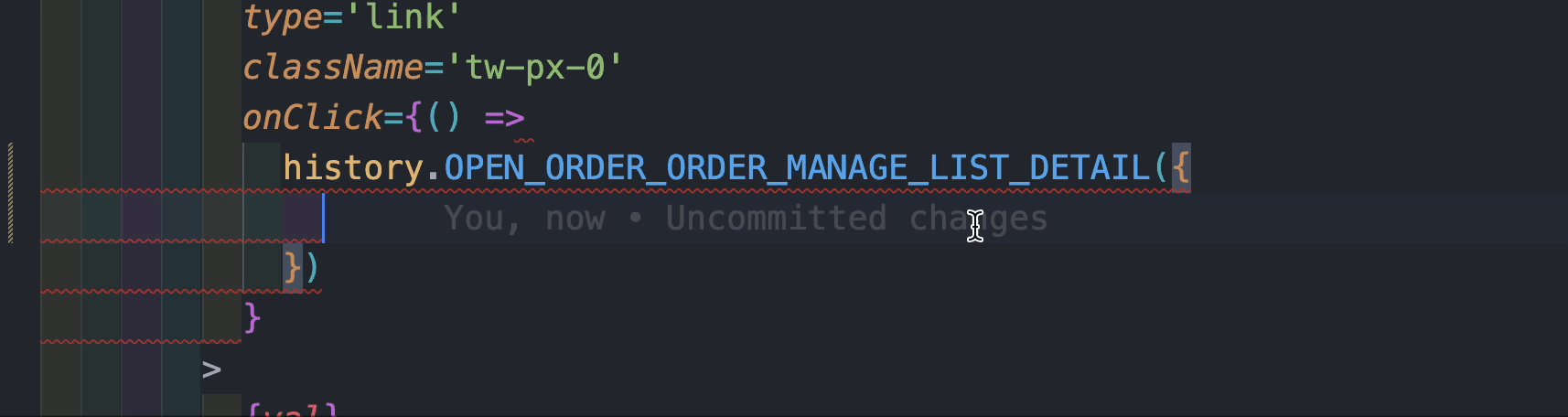
👇 Example
- if your page is in the directory
src/pages/system/setting/purchase_setting, then it will auto tip method from the pages directory

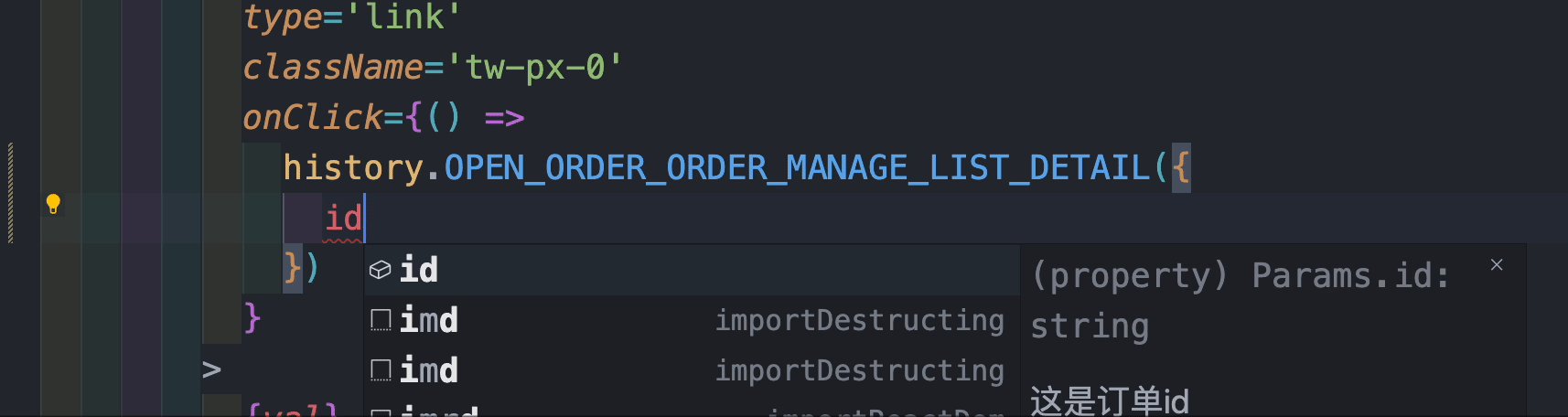
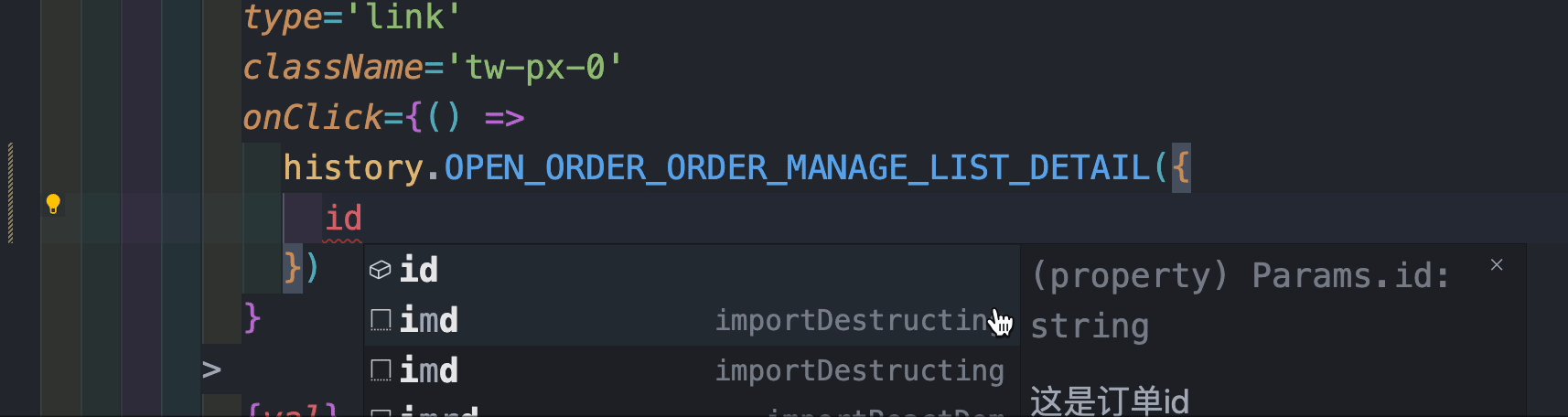
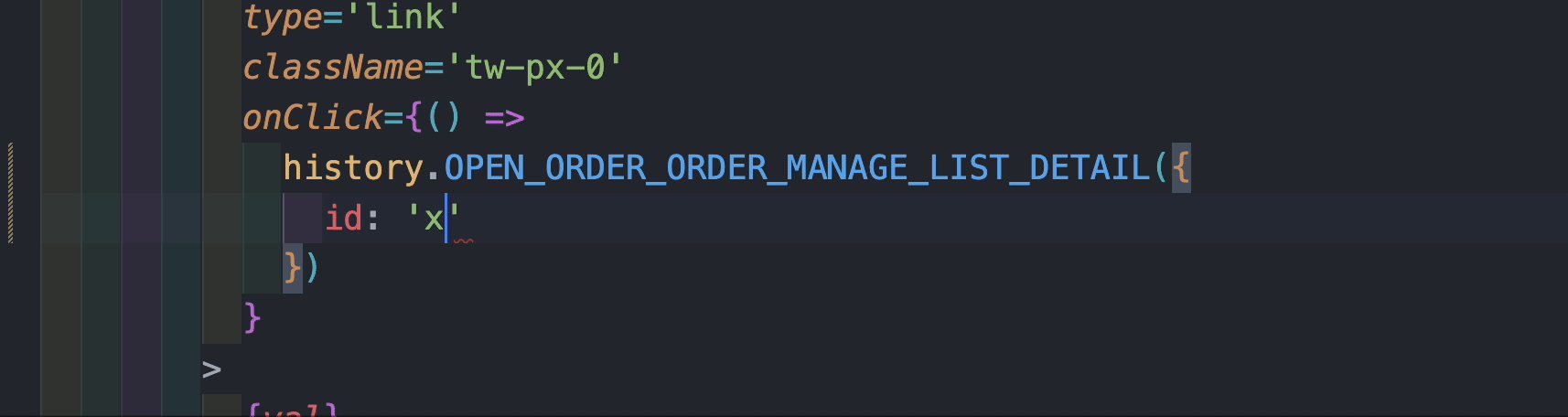
if you add
index.params.tsfor page params, then when you pass params, it will tip type
// order_detail/index.params.ts
export default interface Params {
/** 这是订单id */
id: string
}
For more usage methods, please refer to playgrounds :
and webpack.config.js:
📄 License
genetate-history-method-webpack-plugin is MIT licensed.
1.2.1
3 years ago
1.2.0
3 years ago
1.1.1-beta.2
3 years ago
1.1.1-beta.1
3 years ago
1.1.1-beta.0
3 years ago
1.1.0
3 years ago
1.0.1
3 years ago
1.0.0
3 years ago

