1.0.20 • Published 10 years ago
getfont v1.0.20
GetFont
A simple download font for use in webapp. https://www.npmjs.com/package/getfont
Install
$ npm install -g getfontGet a font
In version 1 just work Google Fonts
###You can get by name:
$ getfont UbuntuMore size and family
$ getfont "Ubuntu:400,300,700|Open+Sans:400,300"###You can get by URL:
$ getfont "https://fonts.googleapis.com/css?family=Ubuntu"###You can get by code generated in host:
$ getfont "<link href='https://fonts.googleapis.com/css?family=Ubuntu' rel='stylesheet' type='text/css'>"###You can force download format font:
By default the download is .woff2
$ getfont "Ubuntu:400,300,700|Open+Sans:400,300" --woffFormats:
--ttf: Get font format .ttf
--woff: Get font format .woff
--woff2: Get font format .woff2
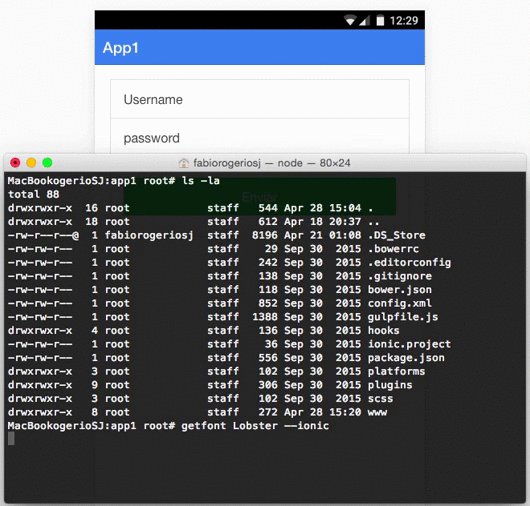
--eot: Get font format .eot###Project Ionic:
You can add the source using the parameter --ionic
$ getfont Ubuntu --ionic
Licence
1.0.20
10 years ago
1.0.19
10 years ago
1.0.18
10 years ago
1.0.17
10 years ago
1.0.16
10 years ago
1.0.15
10 years ago
1.0.14
10 years ago
1.0.13
10 years ago
1.0.11
10 years ago
1.0.10
10 years ago
1.0.9
10 years ago
1.0.8
10 years ago
1.0.7
10 years ago
1.0.6
10 years ago
1.0.5
10 years ago
1.0.4
10 years ago
1.0.3
10 years ago
1.0.2
10 years ago
1.0.1
10 years ago
1.0.0
10 years ago
