1.7.0 • Published 9 years ago
getstorybook v1.7.0
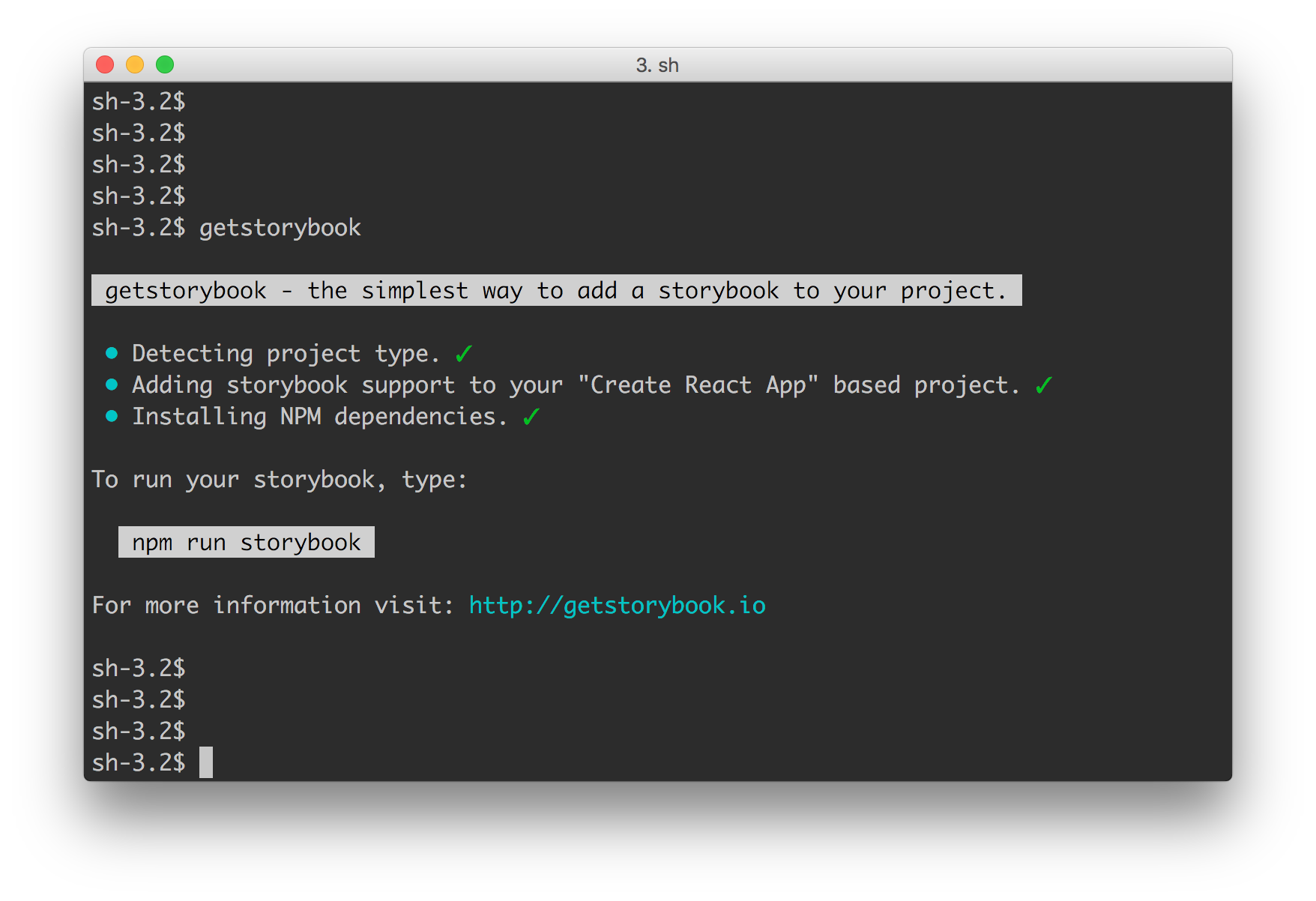
getstorybook
Easiest way to add Storybook support to your project.

First install the storybook generator globally.
npm i -g getstorybookThen go to your project and run:
getstorybookThat's all you've to do.
Yarn support
getstorybook also supports yarn.
If you have installed yarn in your system, it'll detect it and use yarn instead of npm.
If you don't want to use npm always you can use the --use-npm option like this:
getstorybook --use-npmFor more information, refer React Storybook documentation.