1.4.3 • Published 4 years ago
gh-repos-showcase v1.4.3
gh-repos-showcase
Goal
The goal is to migrate repositories section of my personal website into npm package. Also practice some styled components and React component packaging.
Usage
npm i gh-repos-showcase
import GHReposShowcase from "gh-repos-showcase"
<GHReposShowcase username="your_gh_profile" />
Note: You must provide usernameOptions
titleColor - changes the color of the h1
descriptionColor - changes the color of the h2
backgroundColor - changes the box background color
languagesColors - accepts object (example:
const colors = {
TypeScript: "#5ccfe6",
JavaScript: "#ef6b73",
PHP: "#c3a6ff",
Vue: "#41b380",
HTML: "#eab676",
Python: "#ef4528",
Java: "#edd157"
})
folder - accepts url for the folder icon
colums (max 5) - columns number maximum 5
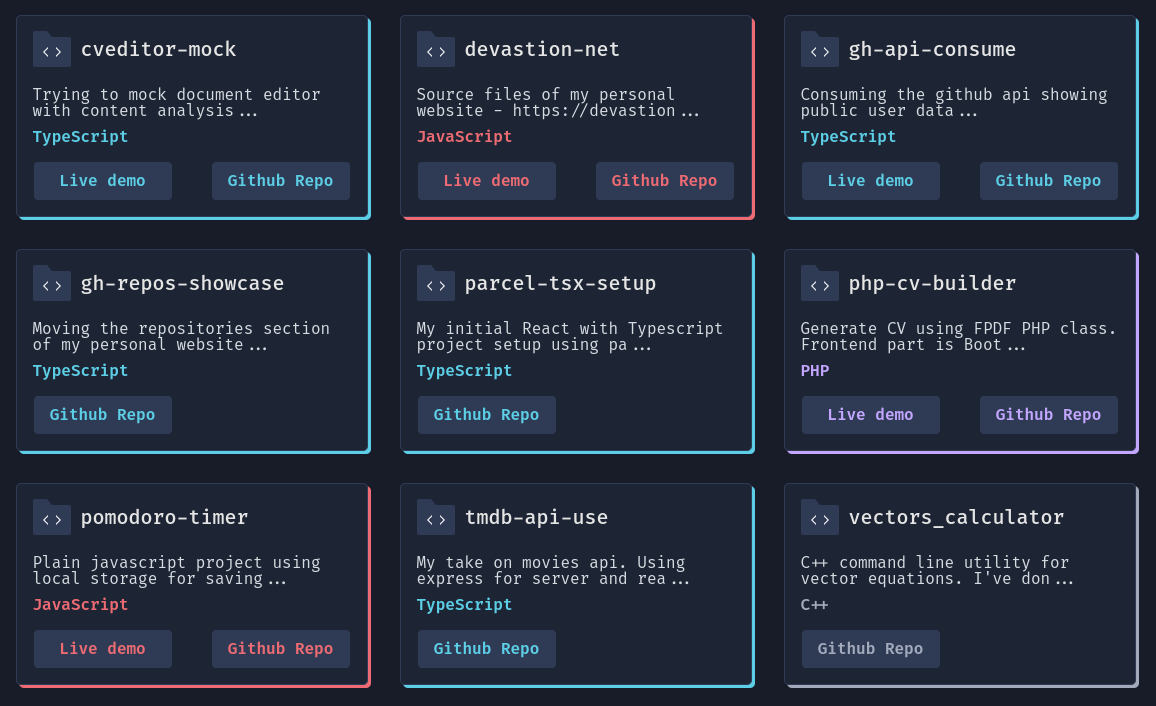
example: <GHReposShowcase username="devastion" titleColor="#3c4043" descriptionColor="red" backgroundColor="yellow" languagesColors={colors} folder="myUrl" columns={4} />Demo
*This is the default look

Tech Stack 🚀
- React
- Styled Components
🛠 TO DO
Option for layout rows and colsDitch off usehooks-ts dependency (although it's a nice package 💪)Restrict outputted repositories and add "Load more" functionality- Add spinner
1.4.3
4 years ago
1.4.2
4 years ago
1.4.1
4 years ago
1.4.0
4 years ago
1.3.2
4 years ago
1.3.1
4 years ago
1.3.0
4 years ago
1.2.6
4 years ago
1.2.5
4 years ago
1.2.4
4 years ago
1.2.3
4 years ago
1.2.2
4 years ago
1.2.1
4 years ago
1.2.0
4 years ago
1.1.11
4 years ago
1.1.10
4 years ago
1.1.9
4 years ago
1.1.8
4 years ago
1.1.7
4 years ago
1.1.6
4 years ago
1.1.5
4 years ago
1.1.4
4 years ago
1.1.3
4 years ago
1.1.2
4 years ago
1.1.1
4 years ago
1.1.0
4 years ago
1.0.9
4 years ago
1.0.5
4 years ago
1.0.4
4 years ago
1.0.3
4 years ago
1.0.2
4 years ago