0.3.23 • Published 6 years ago
gm-svg v0.3.23
gm-svg
- svg图标库
- 先阅读icon规范
目录
├── .svgrrc.json # svgr配置文件
├── index.js # 出口文件,src内所有组件都在这里自动导出
├── src # svg-react组件目录
└── svg # svg目录如何发布
‼重要: ️下载chrome插件:iconfont-crane,用于一键下载iconfont上的svg🌡
- 在Iconfont找到合适的icon, 添加到
购物车 - 将购物车的icon添加到项目(
gm-svg) - 在
gm-svg项目内调整icon命名,大小及其位置(单色图标去色处理,防止无法通过style改变颜色的情况) - @liangchaoming review
- review通过之后,通过iconfont-crane下载
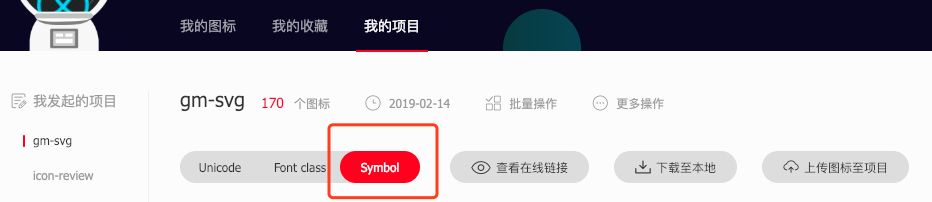
svgs.zip包至本地特别注意: 使用iconfont-crane的时候,svg显示模式切为
Symbol,❌否则文件命名会错误
- 进入
gm-svg工程根目录并确保在master分支,执行以下命令发版发布npm包前,要登录gmfe账号,并切换到npm官方源
gmfe svg_publish -d xxx(svgs.zip包路径)- 以上发布完毕,可以愉快的使用gm-svg了
如何使用
import { SvgBluetooth } from 'gm-svg'
// 例如组件A上使用
const A = () => <span>使用svg<SvgBluetooth/></span>0.3.23
6 years ago
0.3.22
6 years ago
0.3.21
6 years ago
0.3.20
6 years ago
0.3.19
6 years ago
0.3.18
6 years ago
0.3.17
6 years ago
0.3.16
6 years ago
0.3.15
6 years ago
0.3.14
6 years ago
0.3.13
6 years ago
0.3.12
6 years ago
0.3.11
6 years ago
0.3.10
6 years ago
0.3.9
6 years ago
0.3.8
6 years ago
0.3.7
6 years ago
0.3.6
6 years ago
0.3.5
6 years ago
0.3.4
7 years ago
0.3.3
7 years ago
0.3.2
7 years ago
0.3.1
7 years ago
0.3.0
7 years ago
0.2.15
7 years ago
0.2.14
7 years ago
0.2.13
7 years ago
0.2.12
7 years ago
0.2.11
7 years ago
0.2.10
7 years ago
0.2.9
7 years ago
0.2.8
7 years ago
0.2.7
7 years ago
0.2.6
7 years ago
0.2.5
7 years ago
0.2.4
7 years ago
0.2.3
7 years ago
0.2.2
7 years ago
0.2.1
7 years ago
0.2.0
7 years ago
0.1.3
7 years ago
0.1.2
7 years ago
0.1.1
7 years ago
0.1.0
7 years ago