2.2.3 • Published 7 years ago
gradient-button v2.2.3
\<gradient-button>
This is a gradient button with the attractive colours and hover effects and is created by using vanilla web component.

<gradient-button>Button</gradient-button>
<gradient-button disabled>Button</gradient-button>Install the Polymer-CLI
First, make sure you have the Polymer CLI installed. Then run polymer serve to serve your element locally.
Viewing Your Element
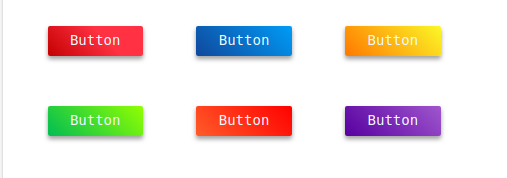
$ polymer serveAvaliable in various colours

<gradient-button red>Button</gradient-button>
<gradient-button blue>Button</gradient-button>
<gradient-button yellow>Button</gradient-button>
<gradient-button green>Button</gradient-button>
<gradient-button orange>Button</gradient-button>
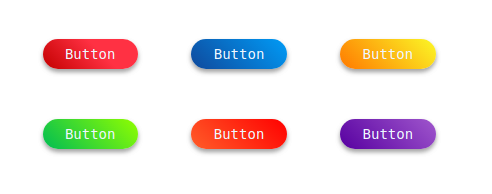
<gradient-button purple>Button</gradient-button>In round borders

<gradient-button round red>Button</gradient-button>
<gradient-button round blue>Button</gradient-button>
<gradient-button round yellow>Button</gradient-button>
<gradient-button round green>Button</gradient-button>
<gradient-button round orange>Button</gradient-button>
<gradient-button round purple>Button</gradient-button>Contributing
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
Browser Support
Using the webcomponents.js:
 |  |  |  |  |  |
|---|---|---|---|---|---|
| Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ | 11+ | Latest ✔ |
