graphql-voyager v2.1.0
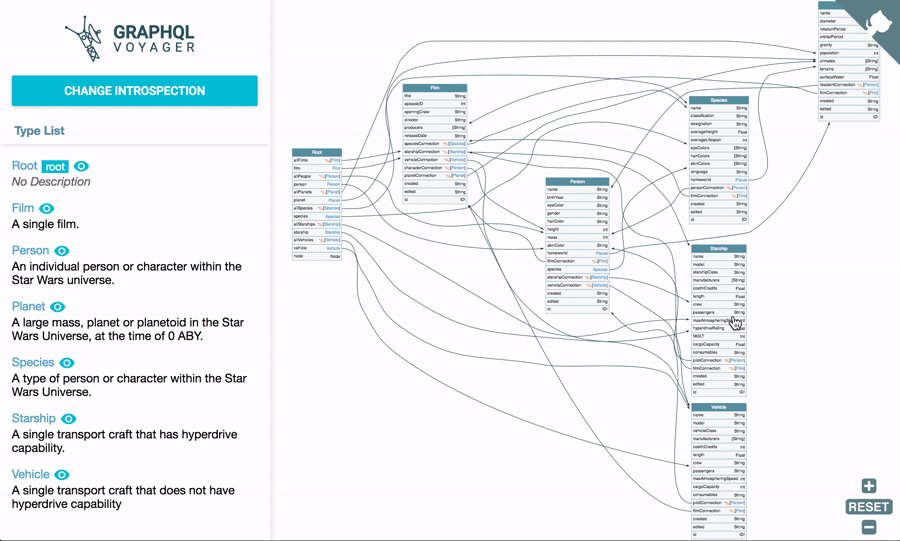
GraphQL Voyager

Represent any GraphQL API as an interactive graph. It's time to finally see the graph behind GraphQL. You can also explore number of public GraphQL APIs from our list.
With graphql-voyager you can visually explore your GraphQL API as an interactive graph. This is a great tool when designing or discussing your data model. It includes multiple example GraphQL schemas and also allows you to connect it to your own GraphQL endpoint. What are you waiting for, explore your API!
Live Demo
Features
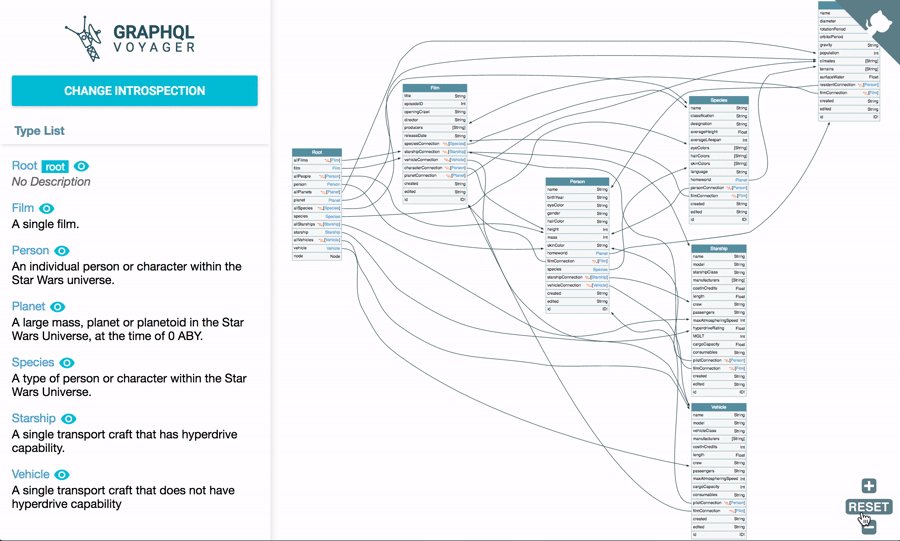
- Quick navigation on graph
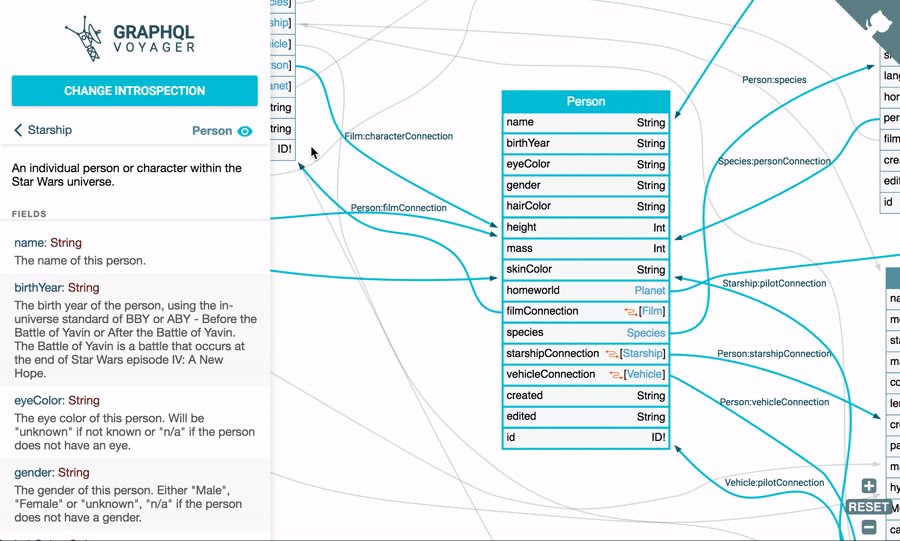
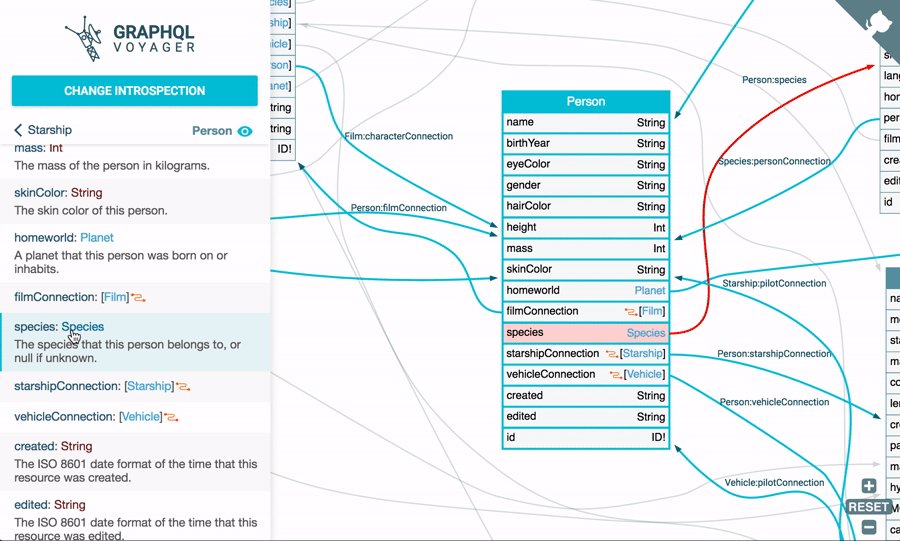
- Left panel which provides more detailed information about every type
- "Skip Relay" option that simplifies graph by removing Relay wrapper classes
- Ability to choose any type to be a root of the graph
API
GraphQL Voyager exports Voyager React component and helper init function. If used without
module system it is exported as GraphQLVoyager global variable.
Properties
Voyager component accepts the following properties:
introspectionobject- the server introspection response. Iffunctionis provided GraphQL Voyager will pass introspection query as a first function parameter. Function should returnPromisewhich resolves to introspection response object.displayOptions(optional)displayOptions.skipRelayboolean, defaulttrue- skip relay-related entitiesdisplayOptions.skipDeprecatedboolean, defaulttrue- skip deprecated fields and entities that contain only deprecated fields.displayOptions.rootTypestring- name of the type to be used as a rootdisplayOptions.sortByAlphabetboolean, defaultfalse- sort fields on graph by alphabetdisplayOptions.showLeafFieldsboolean, defaulttrue- show all scalars and enumsdisplayOptions.hideRootboolean, defaultfalse- hide the root type
allowToChangeSchemaboolean, defaultfalse- allow users to change schemahideDocsboolean, defaultfalse- hide the docs sidebarhideSettingsboolean, defaultfalse- hide settings panelhideVoyagerLogoboolean, defaulttrue- hide voyager logo
Using pre-bundled version
You can get GraphQL Voyager bundle from the following places:
- some exact version - https://cdn.jsdelivr.net/npm/graphql-voyager@1.3/dist/voyager.standalone.js
- latest version - https://cdn.jsdelivr.net/npm/graphql-voyager/dist/voyager.standalone.js
- from
distfolder of the npm packagegraphql-voyager
Note: voyager.standalone.js is bundled with react, so you just need to call
renderVoyager function that's it.
HTML example
Using as a dependency
Build for the web with webpack, or any other bundle.
Webpack example
Middleware
GraphQL Voyager has middleware for the next frameworks:
Properties
Middleware supports the following properties:
endpointUrlstring- the GraphQL endpoint url.displayOptionsobject- same as hereheadersJSstring, default"{}"- object of headers serialized in string to be used on endpoint url Note: You can also use any JS expression which results in an object with header names as keys and strings as values e.g.{ Authorization: localStorage['Meteor.loginToken'] }
Express
import express from 'express';
import { express as voyagerMiddleware } from 'graphql-voyager/middleware';
const app = express();
app.use('/voyager', voyagerMiddleware({ endpointUrl: '/graphql' }));
app.listen(3001);Hapi
Version 20+
import Hapi from '@hapi/hapi';
import { hapi as voyagerMiddleware } from 'graphql-voyager/middleware';
const server = new Hapi.Server({
port: 3001,
});
const init = async () => {
await server.register({
plugin: voyagerMiddleware,
options: {
path: '/voyager',
endpointUrl: '/graphql',
},
});
await server.start();
};
init();Koa
import Koa from 'koa';
import KoaRouter from 'koa-router';
import { koa as voyagerMiddleware } from 'graphql-voyager/middleware';
const app = new Koa();
const router = new KoaRouter();
router.all(
'/voyager',
voyagerMiddleware({
endpointUrl: '/graphql',
}),
);
app.use(router.routes());
app.use(router.allowedMethods());
app.listen(3001);Credits
This tool is inspired by graphql-visualizer project.
1 year ago
2 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
6 years ago
6 years ago
6 years ago
6 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
8 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago