gs-element-blockly v1.0.0
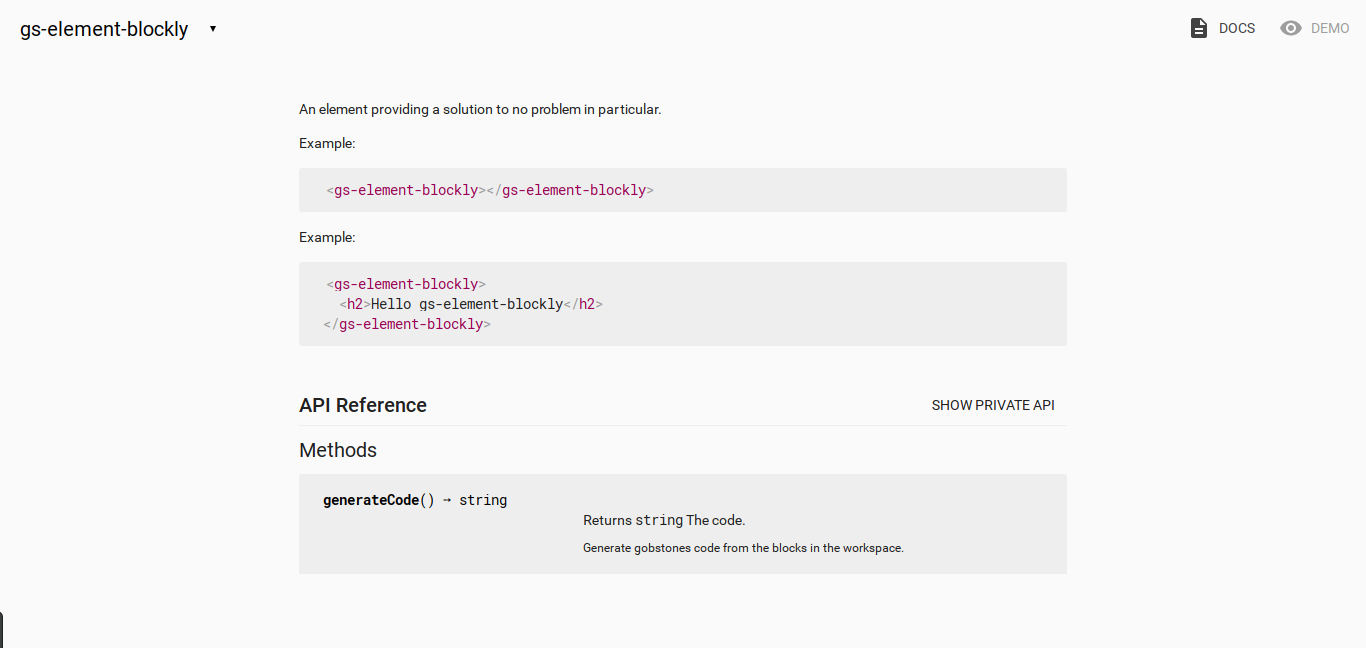
\<gs-element-blockly>
Element providing Blockly interface for Gobstones Web
Install Development Environment
First, make sure you have the Polymer CLI and Bower installed.
$ npm install -g bower
$ npm install -g polymer-cliThen, run bower install
Viewing Your Application
$ polymer serveDespues de correr el comando visitar http://localhost:8080/components/gs-element-blockly/

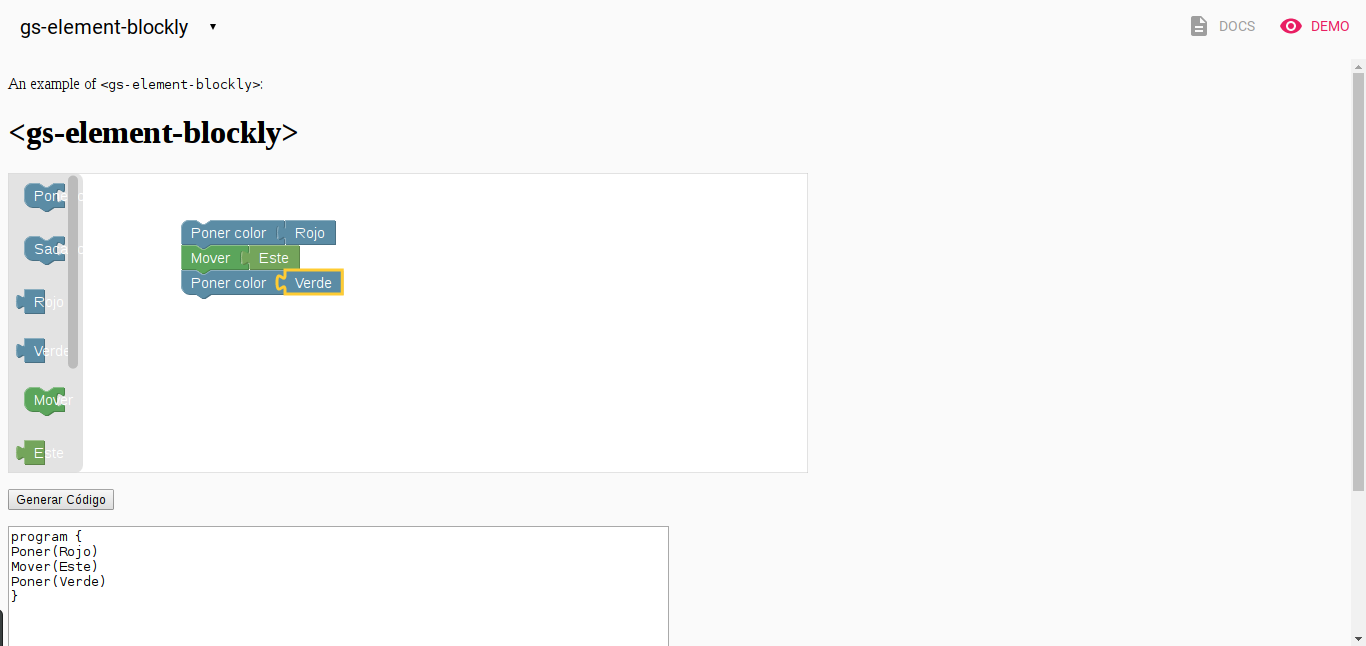
Y hacer click en el botón de arriba a la derecha "demo"

Building Your Application
$ polymer buildThis will create a build/ folder with bundled/ and unbundled/ sub-folders
containing a bundled (Vulcanized) and unbundled builds, both run through HTML,
CSS, and JS optimizers.
You can serve the built versions by giving polymer serve a folder to serve
from:
$ polymer serve build/bundledRunning Tests
$ polymer testYour application is already set up to be tested via web-component-tester. Run polymer test to run your application's test suite locally.
Deploy Demo to Program-AR.github.io/gs-element-blockly
Just create a folder and run gp.sh with parameters:
mkdir temp
cd temp
../gp.sh Program-AR gs-element-blockly dev
cd ..
rm -rf tempor simply execute ./deploy-gh-pages.sh
Gem wrapper
This module can also be deployed a ruby gem. gobstones-blockly works with Ruby 2.3.1
cd gem
rake wrapper:wrap
bundle install
bundle exec rspecBuilding
This command will build a minified .html file with all included:
./build.shTagging and releasing
./tag.sh7 years ago