1.0.17 • Published 5 years ago
gsmock_loader v1.0.17
gsmock_loader
URL里面需要的参数
示例:www.abc.com/?gsmock=true&gsmockurl=http://localhost:9999/&gsmockscene=测试名称
gsmock是否使用gsmock_loadergsmockurl服务器链接- 如果使用本地mock,则在启动gs-api后填http://localhost:9999/
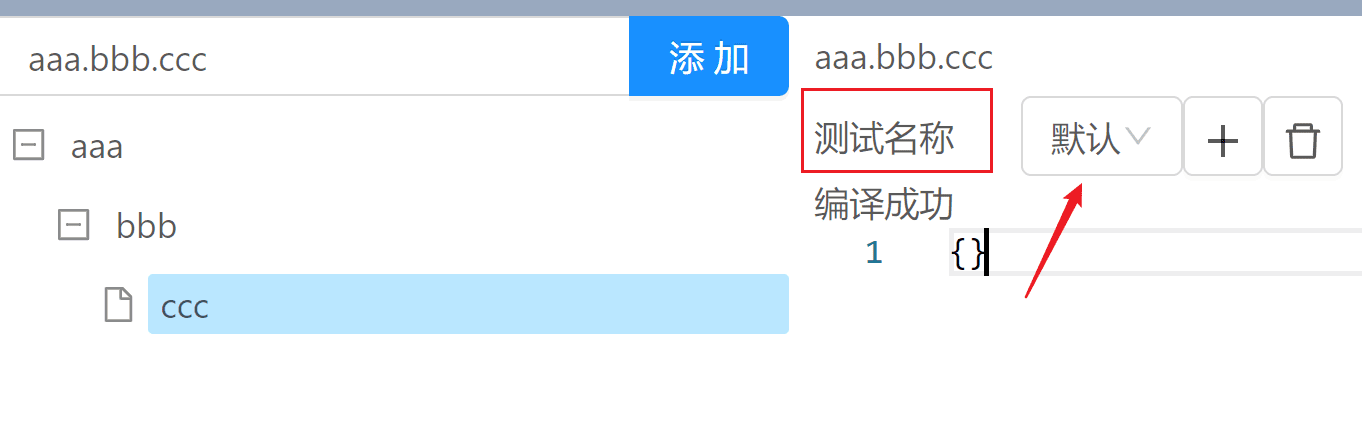
gsmockscene启动gs-api服务后设置的测试名称
使用
npm install gsmock_loader --saveimport getMockMtop from 'gsmock_loader';
const mtop = getMockMtop();
/*:
* 说明:
* 当网页url中gsmock参数为true
* 并且gsmockurl参数存在时,
* getMockMtop()将会返回一个方法,使用如下
* 否则返回null
*/
/**
* 参数说明:
* getMockMtop()返回值的第一个参数如示例中所示
* 第二个参数为一个方法,会在接口请求成功时调用,并传入返回值
* 第三个参数为一个方法,会在请求失败时调用
*/
mtop(
{
api: "kl.tx.init",
v: "1.0",
data: {}
},
data => {
console.log("suc", data);
},
() => {
console.log("fail");
}
);配合gs-api使用
gs-api的使用
npm install -g gs-api
命令行输入gs-api启动
gsmockurl 参数和网页地址均为 http://localhost:9999/