gulp-angular-architecture-graph v0.0.6
gulp-angular-architecture-graph
Generate modules dependencies graph. Port of https://github.com/lucalanca/grunt-angular-architecture-graph

Getting Started
0 - Install graphviz
OS X
if running OS X and using homebrew, simply execute:
brew install graphvizWindows 7
The windows installer of graphviz: graphviz-X.XX.msi
Remember to set the graphviz bin directory in your PATH. e.g. C:\Program Files (x86)\GraphvizX.XX\bin.
Manjaro 0.8.11 (arch linux)
Install via yaourt the graphviz package e.g.: yaourt graphviz.
1 - Install plugin in your project
This plugin requires Gulp ~3.8.7
If you haven't used Gulp before, be sure to check out the Getting Started guide, as it explains how to create a Gulpfile as well as install and use Gulp plugins. Once you're familiar with that process, you may install this plugin with this command:
npm install --save-dev gulp-angular-architecture-graphOnce the plugin has been installed, it may be injected inside your Gulpfile with this line of JavaScript:
var ngGraph = require('gulp-angular-architecture-graph');
gulp.task('default', function(){
gulp.src('src/js/*.js', '!src/js/external/*')
.pipe(ngGraph({
dest: 'architecture'
}));
});execute the task and the diagrams will be in the output folder, in this example it is in the folder architecture.
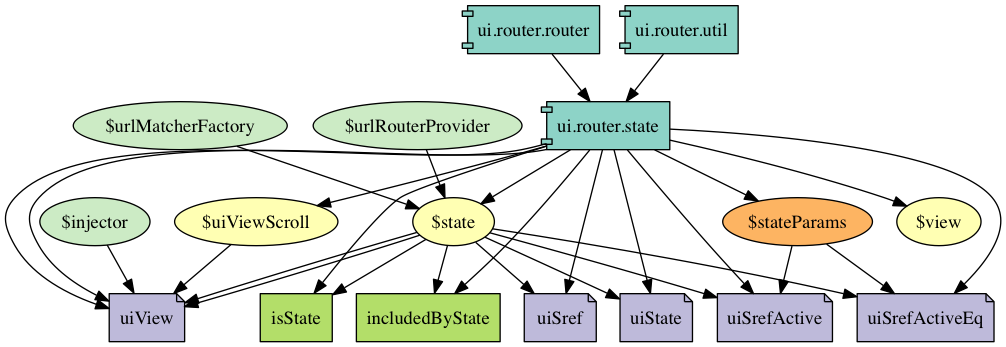
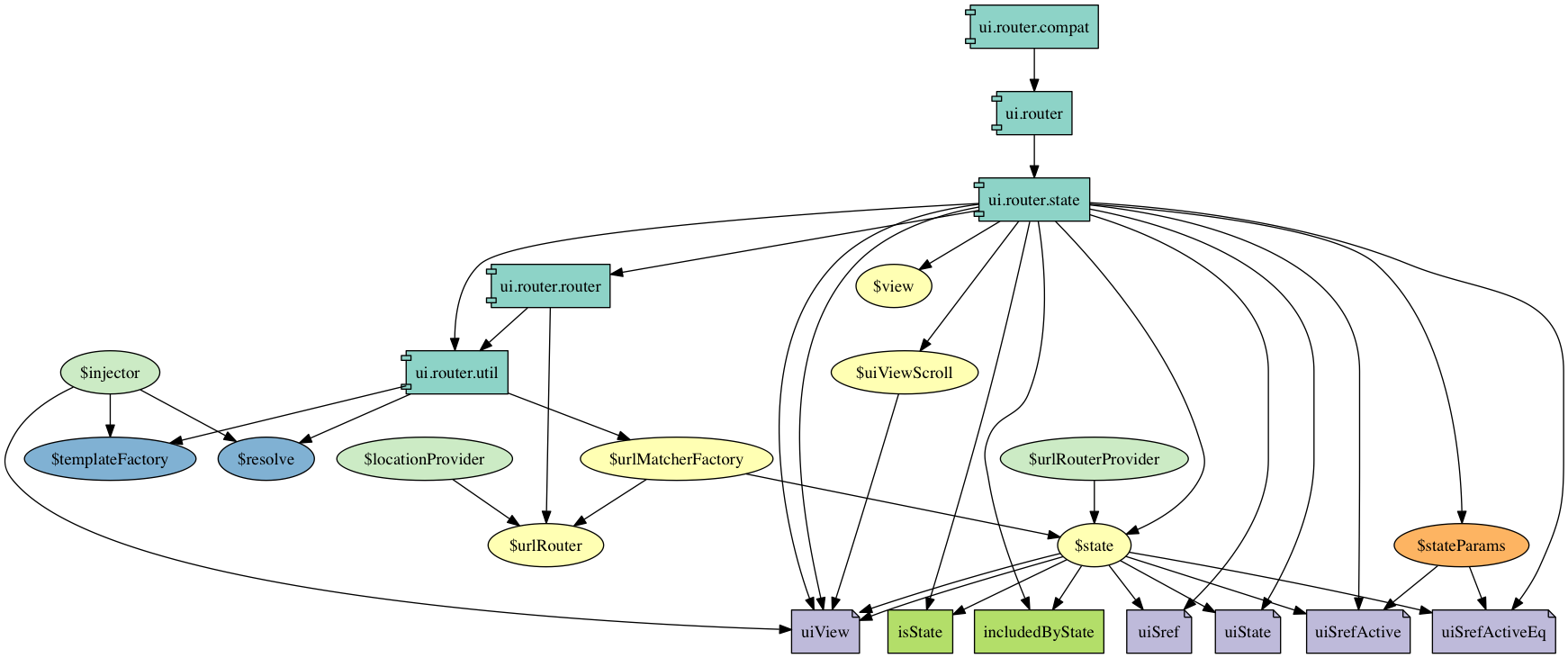
Demo

- ui-router overview diagram

Options
options.dest
Type: String
Default value: architecture
A string value that define the output directory.
dest: 'out'options.hideAngularServices
Type: Boolean
Default value: true
A boolean value that shows angular services (e.g. $http, $q) as dependencies when set to false.
hideAngularServices: falseoptions.largeGraph
Type: Boolean
Default value: false
A boolean value that switch the rendering engine from dot for small projects to sdfp for large projects. dot engine render horizontal graph, sfdp render square graph.
largeGraph: falseoptions.shapeModules
Type: String
Default value: component
A string value that allows you to change the default shape used for
- module
nodes.
shapeModules: 'triangle'options.shapeFactories
Type: String
Default value: ellipse
A string value that allows you to change the default shape used for
- Provider
- Controller
- Service
- Factory
- Injected Service
nodes.
shapeFactories: 'house'options.shapeFilters
Type: String
Default value: rectangle
A string value that allows you to change the default shape used for filters nodes.
shapeFilters: 'house'options.shapeDirectives
Type: String
Default value: note
A string value that allows you to change the default shape used for directives nodes.
shapeDirectives: 'trapezium'options.shapeComponents
Type: String
Default value: folder
A string value that allows you to change the default shape used for components nodes.
shapeComponents: 'trapezium'Available graphviz shapes are shown here
options.colorScheme
Type: String
Default value: set312
A string value that allows you to change the graph colour scheme. You currently need to choose a scheme with at least 9 colours to ensure that all nodes are coloured. Colour schemes which include white or very pale colours will cause some nodes to be hard to see or appear invisible against the white background
colorScheme: 'set19'Available graphviz colour schemes are shown here
options.filterModulesPrefixes
Type: Array
Default value: []
An array containing strings of module name prefixes to remove from graph
filterModulesPrefixes: ['ng', 'ui', 'formly', 'angular']List of Contributors
- vogloblinsky (current maintainer)
- lucalanca (initial creator of grunt version)
- carlo-colombo (initial creator of the project)
- manekinekko
