gulp-not-supported-file v1.2.5
gulp-not-supported-file
Not a Gulp plugin,
but for Gulp plugin developers.
Check the file before process it in your Gulp plugin
What is this and why it was created?
Most of Gulp plugins for compiling/rendering static files use through2 for processing. And first step of each code is a testing file
- it is not null
- it is not stream
- it is not ...
And after this checkouts we may work with file.
Little example
const through2 = require('through2');
const PluginError = require('plugin-error');
const PLUGIN_NAME = 'my-plugin';
function myGulpPLugin(options) {
// process options if need
// ...
// processing
return through2.obj(function(file, enc, cb) {
if (file.isNull()) {
return cb(null, file);
}
if (file.isStream()) {
return cb(new PluginError(PLUGIN_NAME, 'Streaming not supported'));
}
if (!file.contents.length) {
return cb(null, file);
}
// and other if and if
// ...
// and then work with it
});
}I'm tired of writing the same code every time.
So I wrote it once and wrapped it in a tiny module.
How it works
Call this module with your file and with your plugin error handler. Module will return result:
falseif the file is suitable for workArrayif the file failed the test. Array will contain arguments. First of them is text status name of fail and next arguments forthrough2callback.
Status list
'isDirectory'- will be error'isNull'- will be error'isStream'- will be error'isEmpty'- skip file'isUnderscore'- skip file
Usage example
const through2 = require('through2');
const PluginError = require('plugin-error');
const PLUGIN_NAME = 'my-plugin';
const notSupportedFile = require('gulp-not-supported-file');
// ---------------------------
// private method plugin error
function pluginError (data, errorOptions) {
return new PluginError(PLUGIN_NAME, data, errorOptions);
}
// core plugin method
function myGulpPlugin(options) {
// process options if need
// ...
// processing
return through2.obj(function (file, enc, cb) {
let notSupported = notSupportedFile(file, pluginError);
if (Array.isArray(notSupported)) {
notSupported.shift(); // or with saving -> let failStatus = notSupported.shift();
return cb(...notSupported); // or es5 apply -> cb.apply(null, notSupported);
}
// work with file if passed
// ...
});
}
module.exports = myGulpPlugin;Module also has few options
Options are passed by the third argument and must be an object
let notSupported = notSupportedFile(file, pluginError, options);noUnderscore
type boolean /
default true
File with empty content will be skipped and not using in stream next.
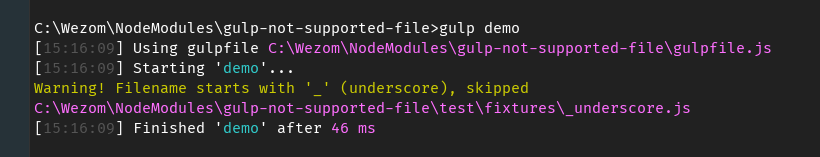
You will receive message in console if it happens
Example of log:

noEmpty
type boolean /
default true
File with empty content will be skipped and not using in stream next.
Return ['isEmpty']
Note! Spaces, tabs and newlines will be treated as empty content.
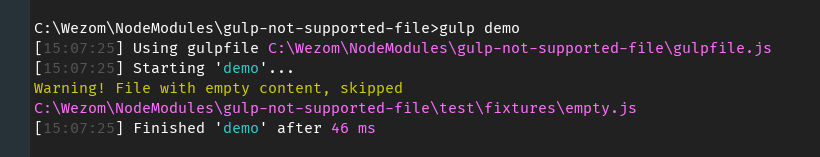
You will receive message in console if it happens_stream next.
Example of log:

silent
type boolean /
default false
No logs about noEmpty and noUnderscore files
Installing
npm install --save gulp-not-supported-file
# or using yarn cli
yarn add gulp-not-supported-fileTests
npm testfor testing code style and run mocha testsnpm run happiness-fixfor automatically fix most of problems with code style
Changelog
Please read CHANGELOG.md
Contributing
Please read CONTRIBUTING.md

-blue.svg)

