h5ds v6.0.3
简介
H5DS (HTML5 Design software) 这是一款基于 WEB 的 HTML5 制作工具的内核。让不会写代码的人也能轻松快速上手编写HTML5页面。H5DS同时也是一款基于react+mobx的在线HTML制作工具,灵活的内核可快速改造成各种 可视化制作工具(基于该内核,可以做BI工具,建站工具,图形设计工具,在线PPT工具等一系列工具),H5DS提供了丰富的插件扩展接口,让插件可自由快速扩展和动态加载,同时也支持API接入
该产品的特点:
- 【高维护性】采用react+mobx模块化开发,源码结构清晰,注释规范,高可维护,方便进行二次开发和迭代升级。
- 【高扩展性】编辑器内核独立存在,官方提供了插件开发教程以及CLI工具,可独立开发插件,动态加载插件。
- 【高性能】采用mobx统一管理数据,底层proxy数据监听,做了大量节流和防抖优化,插件按需加载,不占内存。
- 【多终端支持】支持手机页面、PC页面独立制作,设计界面可自由切换,采用缩放模式兼容各种屏幕分辨率,PC/Mobile一网打尽。
官方网站:www.h5ds.com
github地址:https://github.com/h5ds/h5ds
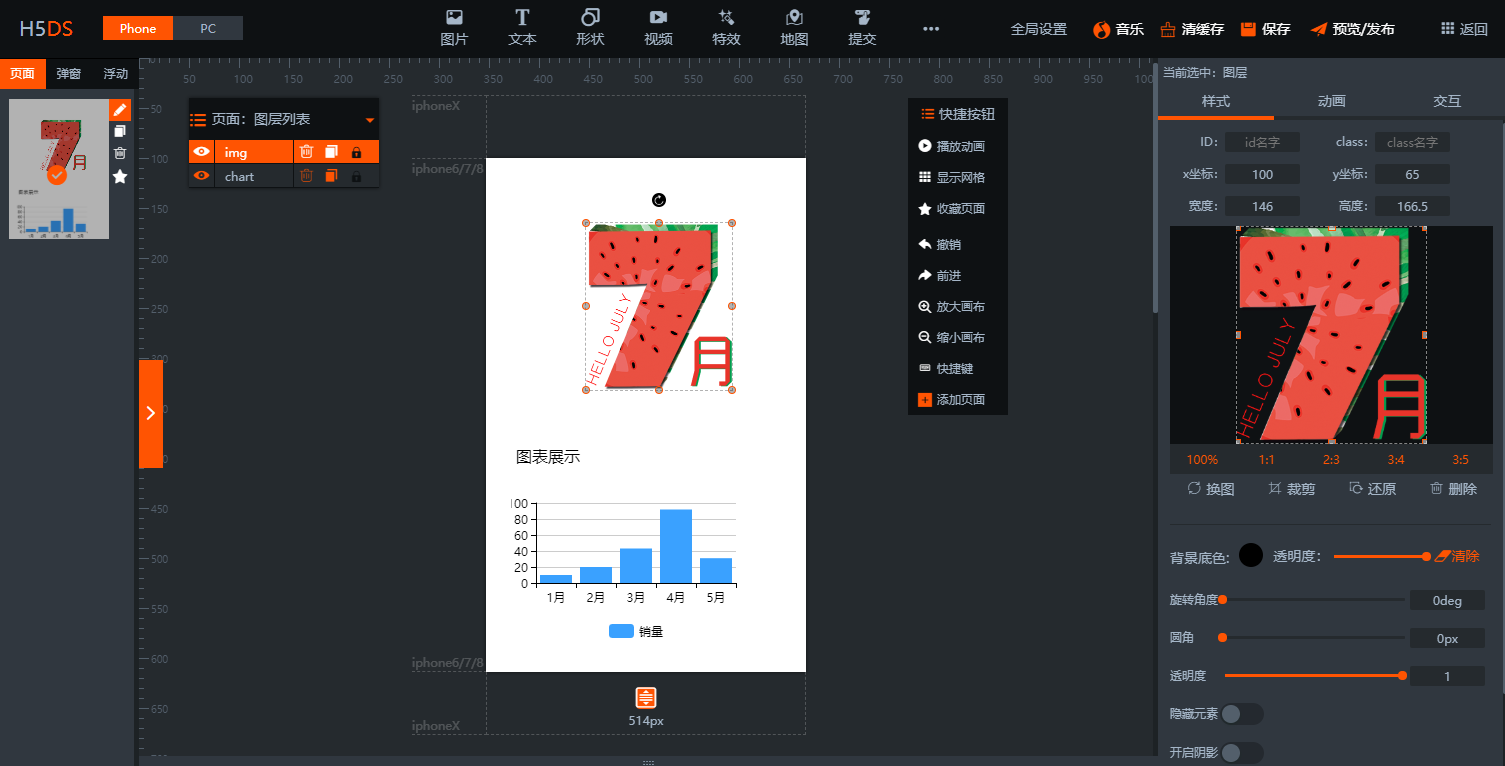
软件截图:

加入我们
QQ群:549856478

如何使用
1. 引入必须的资源包。
<link rel="stylesheet" href="https://at.alicdn.com/t/font_157397_ujac0trx9i.css">
<link href="https://cdn.h5ds.com/lib/plugins/swiper.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/antd/3.23.0-beta.0/antd.min.css" rel="stylesheet">
<!-- 编辑器所需第三方资源库 -->
<script src="https://cdn.h5ds.com/lib/plugins/swiper.min.js"></script>
<script src="https://cdn.h5ds.com/lib/plugins/jquery.min.js"></script>
<script src="https://cdn.h5ds.com/lib/plugins/h5ds.vendor.min.js"></script>
<!-- 外部引入antd -->
<script src="https://cdn.bootcss.com/moment.js/2.24.0/moment.min.js"></script>
<script src="https://cdn.bootcss.com/antd/3.23.0-beta.0/antd.min.js"></script>2. 安装使用H5DS
npm install h5ds --save
webpack 必须配置: externals: 'React', 'ReactDOM', 'ReactRouter', 'ReactRouterDOM', 'mobx', '_', 'antd', 'PubSub', 'moment'
import 'h5ds/editor/style.css';
import React, { Component } from 'react';
import H5dsEditor from 'h5ds/editor';
class Editor extends Component {
constructor(props) {
super(props);
this.state = {
data: null
};
}
/**
* 保存APP
*/
saveApp = async data => {
console.log('saveApp ->', data);
};
/**
* 发布 app
*/
publishApp = async data => {
console.log('publishApp ->', data);
};
componentDidMount() {
// 模拟异步加载数,设置 defaultData 会默认加载一个初始化数据
setTimeout(() => {
this.setState({ data: 'defaultData' });
}, 100);
}
/**
* 使用编辑器部分
*/
render() {
const { data } = this.state;
return (
<H5dsEditor
plugins={[]} // 第三方插件包
data={data}
options={{
publishApp: this.publishApp,
saveApp: this.saveApp, // 保存应用
appId: 'test_app_id' // 当前appId
}}
/>
);
}
}
export default Editor;H5DS生成后的JSON数据如何使用?
H5DS编辑器点击发布的时候,会保存一个JSON数据。

大致数据结构如下:
{
appId: 'id', // 当前应用的ID,唯一标识
data: {...}, // 保存的H5的 JSON数据
plugins: [], // 该H5所依赖的插件
updateTime: 1574087278222 // 保存的时间
}具体的数据说明可以参考:【H5 json数据说明】
官方提供了一个方法可以渲染data数据
<link href="http://cdn.h5ds.com/umd/swiper/h5ds.preview.5.0.11.css" rel="stylesheet"/>
<script src="http://cdn.h5ds.com/umd/swiper/h5ds.preview.5.0.11.js"></script>
全局的方法:
h5dsPreview(params);
参数说明:
params: {
id: '', // 要渲染的div的 id
data: '', // H5发布返回的h5 json数据。
appId: '', // app 唯一标识
callBack: '' // 渲染完的回调函数
pluginsHost: '', // 插件包的地址,默认是 '.' 从当前目录的plugins加载,也开可以从官网加载 'http://cdn.h5ds.com'
}
另外还需要依赖一些三方插件
<link href="http://cdn.h5ds.com/lib/plugins/swiper.min.css" rel="stylesheet"/>
<script src="http://cdn.h5ds.com/lib/plugins/swiper.min.js"></script>
<script src="http://cdn.h5ds.com/lib/plugins/jquery.min.js"></script>
<script src="http://cdn.h5ds.com/lib/plugins/h5ds.vendor.preview.min.js"></script>
jquery 主要是某些插件有用到
h5ds.vendor.preview 公共依赖包('React', 'ReactDOM', 'PubSub')
swiper.js 滑动插件[【swiper官网】](https://www.swiper.com.cn/)接下来,我们来使用JSON数据(下面的data),调用h5dsPreview()渲染出一个完整的页面。eg:
<!DOCTYPE html>
<html>
<head lang="zh-cn">
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<meta
name="viewport"
content="width=device-width,initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"
/>
<title>H5DS5.0</title>
<meta name="renderer" content="webkit" />
<!-- No Baidu Siteapp-->
<meta http-equiv="Cache-Control" content="no-siteapp" />
<meta name="apple-mobile-web-app-title" content="yes" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<meta name="x5-fullscreen" content="true" />
<meta name="x5-orientation" content="portrait" />
<meta name="x5-page-mode" content="app" />
<!--uc浏览器-->
<meta name="screen-orientation" content="portrait" />
<meta name="format-detection" content="telephone=no" />
<meta name="format-detection" content="email=no" />
<link rel="shortcut icon" href="/assets/images/favicon.ico" />
<link href="http://cdn.h5ds.com/lib/plugins/swiper.min.css" rel="stylesheet"/>
<link href="http://cdn.h5ds.com/umd/swiper/h5ds.preview.5.0.11.css" rel="stylesheet"/>
<script src="http://cdn.h5ds.com/lib/plugins/swiper.min.js"></script>
<script src="http://cdn.h5ds.com/lib/plugins/jquery.min.js"></script>
<script src="http://cdn.h5ds.com/lib/plugins/h5ds.vendor.preview.min.js"></script>
<script src="http://cdn.h5ds.com/umd/swiper/h5ds.preview.5.0.11.js"></script>
<script>
window.Component = React.Component;
</script>
<style>
body {
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="H5DS-APP"></div>
</body>
<script>
var data = {
version: "5.0.0",
img: "http://cdn.h5ds.com/static/images/img-null.png",
desc: "点石H5,官方网站h5ds.cn",
name: "点石H5",
type: "phone",
slider: { speed: 0.5, effect: "slide", autoplay: false, time: 5 },
style: { width: 320, height: 514 },
fixeds: [
{
id: null,
className: null,
keyid: "411xlakjri0000",
name: "浮动层上",
style: { height: 514, width: 320 },
layers: []
},
{
id: null,
className: null,
keyid: "2u9au40qwle000",
name: "浮动层下",
style: { height: 514, width: 320 },
layers: []
}
],
popups: [],
pages: [
{
id: null,
className: null,
keyid: "mrqgp6l4o8g00",
name: "空白页面",
desc: "页面描述",
style: { width: 320, height: 514 },
layers: [
{
id: null,
className: null,
animate: [],
data: {
data: "hello world!",
fontFamilySet: { name: "默认字体", url: "" },
style: {
letterSpacing: "normal",
color: "rgba(0,0,0,1)",
textDecoration: "normal",
textAlign: "left",
fontFamily: "默认字体",
fontSize: "18px"
},
artword: { type: "", name: "", colors: [] },
animate: ""
},
style: { width: 132, height: 27, top: 140, left: 53 },
estyle: {},
events: [],
name: "文本",
pid: "h5ds_text",
version: "1.0.0",
keyid: "4gbmu5thecc000",
set: { hide: false, lock: false }
}
],
slider: { animate: 1, autoplay: false, lock: false, time: 5 }
}
],
plugins: []
};
$(function() {
h5dsPreview({
id: "H5DS-APP",
data: data,
pluginsHost: 'http://cdn.h5ds.com'
});
});
</script>
</html>H5DS-V5 更新记录
5.0.10 - 2019-10-30
新增
- 去掉底部的版权信息,改在loading页面上
- 新增预览页面的jssdk
BUG
- 修复如果第一次加载了错误数据,在appId未改之前,数据读取失败的BUG
5.0.10 - 2019-10-30
新增
- admin系统新增单页模版的编辑功能
- admin的模版列表进行优化
- 对前端模版中心的模版列表进行优化
- 新增图片的大小显示,大于200kb的图标红,管理员编辑的时候,会显示图片大小
BUG
- 暂无
5.0.9 - 2019-10-29
新增
- 暂无
BUG
- 修复exceljs 包的BUG
- 修复了h5ds-form去掉label的BUG
- 修复了h5ds-form错误提示撑开视图的BUG
- 修复了表单数据过多展示的BUG
- 修复了PPT的在手机端的兼容问题
5.0.8 - 2019-10-25
新增
- 新增QQ登录支持
- 新增微信登录支持
- 新增github登录支持
- 新增微信JSSDK
- 优化部分代码
- 原来的lib打包命令换成umd
- 重新整理了打包的配置文件
BUG
- 修复pubsub更新后实例多个的BUG
- 修复了之前pubsub的一个BUG导致大量插件没法正常使用图库
- 修复一个BUG,引用了不存在的资源,导致打包失败
5.0.7 - 2019-10-17
新增
- 删除api-static,清理打包后的包
- 新增excel下载功能
- 新增单页模版,图层模版
- 新增一个缩放动画
- 事件支持多元素控制
- 新增事件穿透选项
- 新增长页滚动条显示隐藏功能
- 优化音乐素材的加载
- 优化表单数据排版
BUG
- 修复审核H5的bug
5.0.6 - 2019-10-10
新增
- 新增iframe插件
- 减少手机端预留的js包大小
- 编辑器裁剪插件新增恢复按钮
- 表单插件优化
- 新增代码下载的功能
- 版权信息调整
- 插件加载新增方法installPlugins
BUG
- 修改admin中审核的BUG
- 修复combin插件不可点击的BUG
- 音乐上传BUG修复
5.0.5 - 2019-09-20
新增
- 删除打包plugin文件
- 升级插件,新增自动加载的方法
- 完全去掉requirejs的依赖
- 预览页面版权信息修改
- 插件加载loading优化调整
- 新增noServer配置
BUG
- 优化颜色弹窗多个显示的时候,只显示一个
5.0.4 - 2019-09-06
新增
- 代码优化去掉requirejs,采用挂载到window的方式
- 重构h5ds-form 插件,去掉了antd的表单,性能更好
- 后台素材添加按钮新增
- 长页面支持
BUG
- 修改表单BUG
- 修复后台上传音频BUG
- IOS兼容性处理
5.0.3 - 2019-08-21
新增
- 新增了打分的表单
BUG
- 修复视频插件通用url不可以播放的BUG
- 解决生成页面不支持iframe问题
- 解决画布中取消音乐播放
- 修复了form表单的BUG
- 更新了form表单的验证方式
- 优化了form表单的交互方式
5.0.2 - 2019-08-07
新增
- 新增表单插件
BUG
- 【重要】发现一个日期组件的严重BUG,会导致页面崩溃,已修复
- 修复编辑器自适应的BUG
5.0.1 - 2019-07-30
新增
- 【重要】数据库字段参数更新
- 添加循环翻页的支持
BUG
- 【重要】更新数据库 h5ds_app_data 的 appData字段类型太短,改成mediumtext
- 修改sourcelist数据为null页面崩溃的BUG
5.0.0 - 2019-07-19
新增
- h5ds version5.x 正式发布
- 合并API项目
BUG
- 修复oss域名配置无效的BUG
5.0.4 beta - 2019-07-05
新增
- 新增‘按钮’插件
- 新增‘保存成图片’插件
- 新增‘threejs 3D模块’插件
- 新增‘demo’插件
BUG
- 修复img模糊的BUG
- 修复隐藏Layer的交互BUG
- 修复API中审核业务的BUG
5.0.3 beta - 2019-06-25
新增
- 新增返回按钮的接口
BUG
- 修复图表插件的BUG
5.0.2 beta - 2019-06-19
新增
- 更新插件打包的相关配置
- 新增侧边菜单插件
- 新增video插件
- 抽离配置文件
BUG
- 修复threejs的2个插件BUG
5.0.1 beta - 2019-06-14
新增
- 创建H5DS-V5版本,暂不含admin项目
BUG
- 暂无
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago