2.2.7 • Published 3 years ago
hack0822 v2.2.7

About
Octuple creates a shared language and visual consistency across different pages and channels. It represents a collection of assets, utilities, and React components for building web applications.
- Design (and development) work can be created and replicated quickly and at scale.
- Alleviates strain on design resources to focus on larger, more complex problems.
- Creates a unified language within and between crossfunctional teams.
- Creates visual consistency across products, channels, and (potentially siloed) departments.
- Serves as an educational tool and reference for junior-level designers and content contributors.
Visit the Octuple Storybook site.
Changelog
You can view the complete list of additions, fixes, and changes in the change log
Install
To install Octuple in your project run the following command:
Yarn
yarn add @eightfold.ai/octupleNPM
npm install @eightfold.ai/octupleUsage
import { PrimaryButton } from '@eightfold.ai/octuple';
export const App = () => (
<>
<PrimaryButton text={'Button'} />
</>
);And import styles manually:
import '@eightfold.ai/octuple/lib/octuple.css';How can I contribute?
There are many ways to contribute to the Octuple project. Review the following sections to find out which one is right for you.
Reporting bugs and suggesting enhancements using Eightfold's apps and services
Please use the 'Get Help' tool at the bottom of any screen to submit bugs and suggestions.

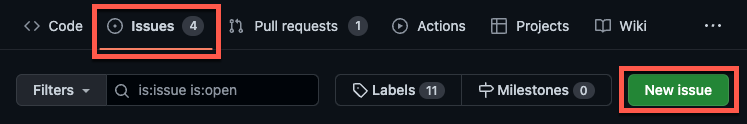
Create an issue on GitHub

Pull requests
Review the guidance for pull requests and the contribution workflow in our contributor guide.
License
MIT (c) 2022 Eightfold


