0.3.0 • Published 1 year ago
halcyon-vscode v0.3.0

Installation via VS Code
- Open Extensions sidebar panel in VS Code.
View → Extensions - Search for
Halcyon - Click Install to install it
- Click Reload to reload the editor
- Code > Preferences > Color Theme > Halcyon
Manual Installation
Read the VSC Extension Quickstart Guide
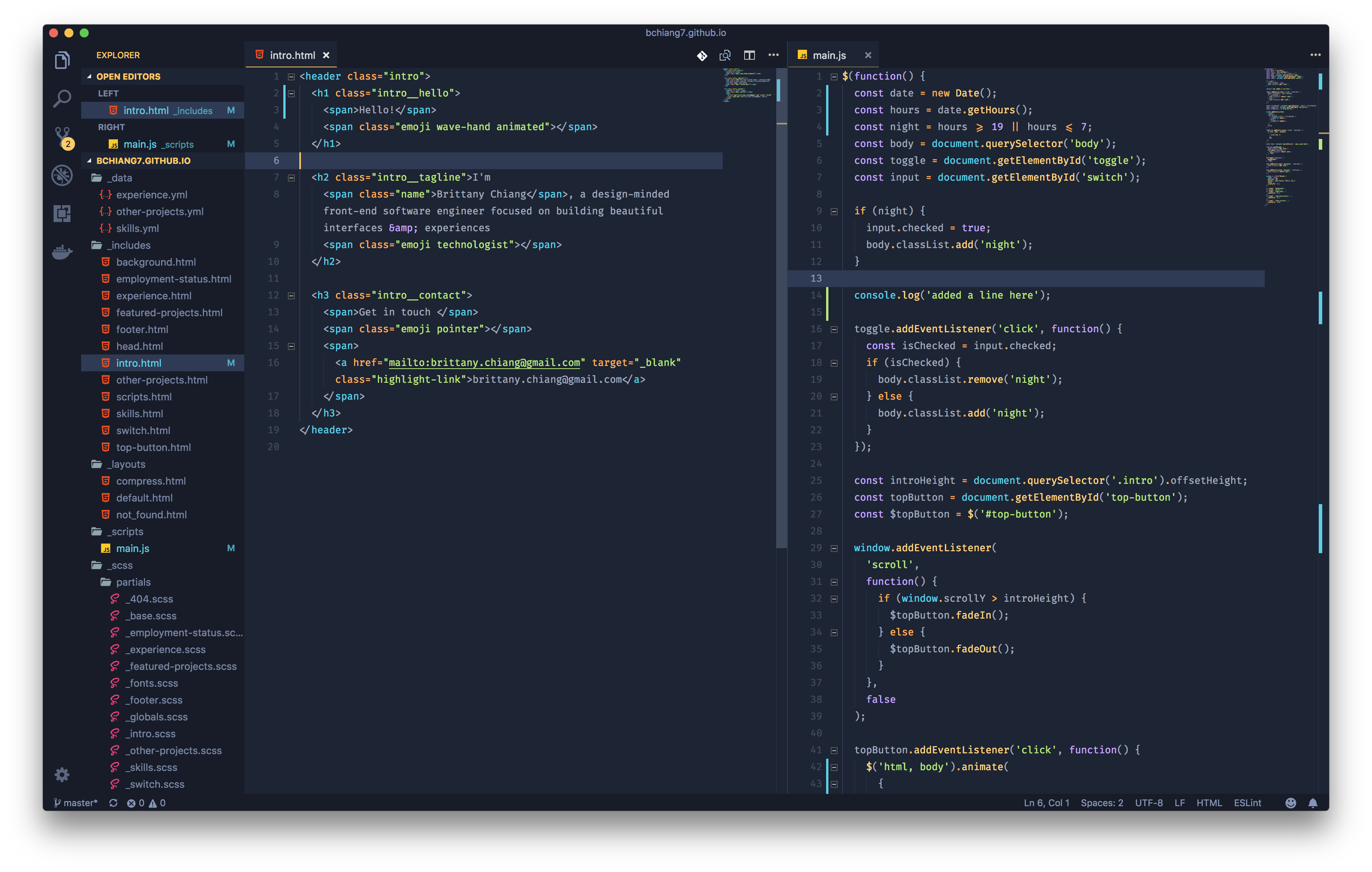
Icon Theme
The file icon theme seen in the screenshot above is Material Icon Theme with these settings:
"material-icon-theme.folders.color": "#8695b7",
"material-icon-theme.folders.theme": "specific",
"material-icon-theme.hidesExplorerArrows": true,Color Reference
Syntax Colors
| Color | Usage |
|---|---|
 #c3a6ff | Keywords, constants, template literals |
 #ffd580 | Functions, classes, object literal keys |
 #ffae57 | Constants, operators |
 #bae67e | Strings, markdown headings |
 #5ccfe6 | Special keywords, classes, markdown code blocks |
 #a2aabc | Variables, property names, tags |
UI Colors
| Color | Usage |
|---|---|
 #171c28 | Workbench background |
 #1d2433 | Editor background |
 #2f3b54 | Highlight, widgets, panels |
 #6679a4 | Dividers, subtle UI elements |
 #8695b7 | Status bar text, buttons, etc |
 #d7dce2 | Active text, anything that should be white |
 #ffcc66 | Accent, list tree titles, badges, etc |
 #bae67e | Addition highlights |
 #ef6b73 | Deletion highlights, errors, warnings |
 #5ccfe6 | Modified highlights |
Theming Reference
Syntax & Workbench colors based on Ayu Mirage Theme
vsce publish patch/minor/majorShameless Plug
Halcyon is also available for Sublime Text, Atom, iTerm, and more!.
0.3.0
1 year ago