1.0.14 • Published 8 years ago
handy-tooltip v1.0.14
Handy-Tooltip
A very simple & useful toolkit that can be used easily with very simple API. Screenshots below.
If you're reading on npmjs website, please visit GitHub page for better documentation!!
Quick links
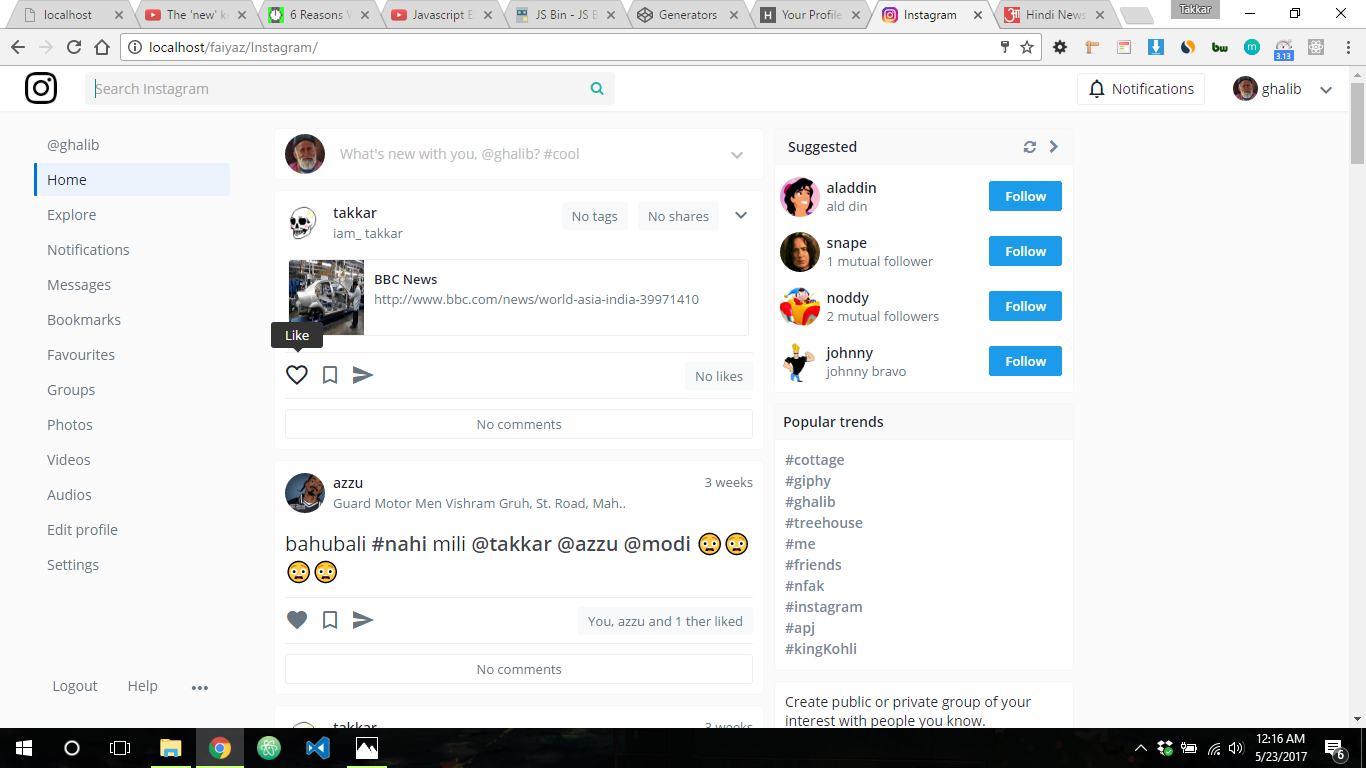
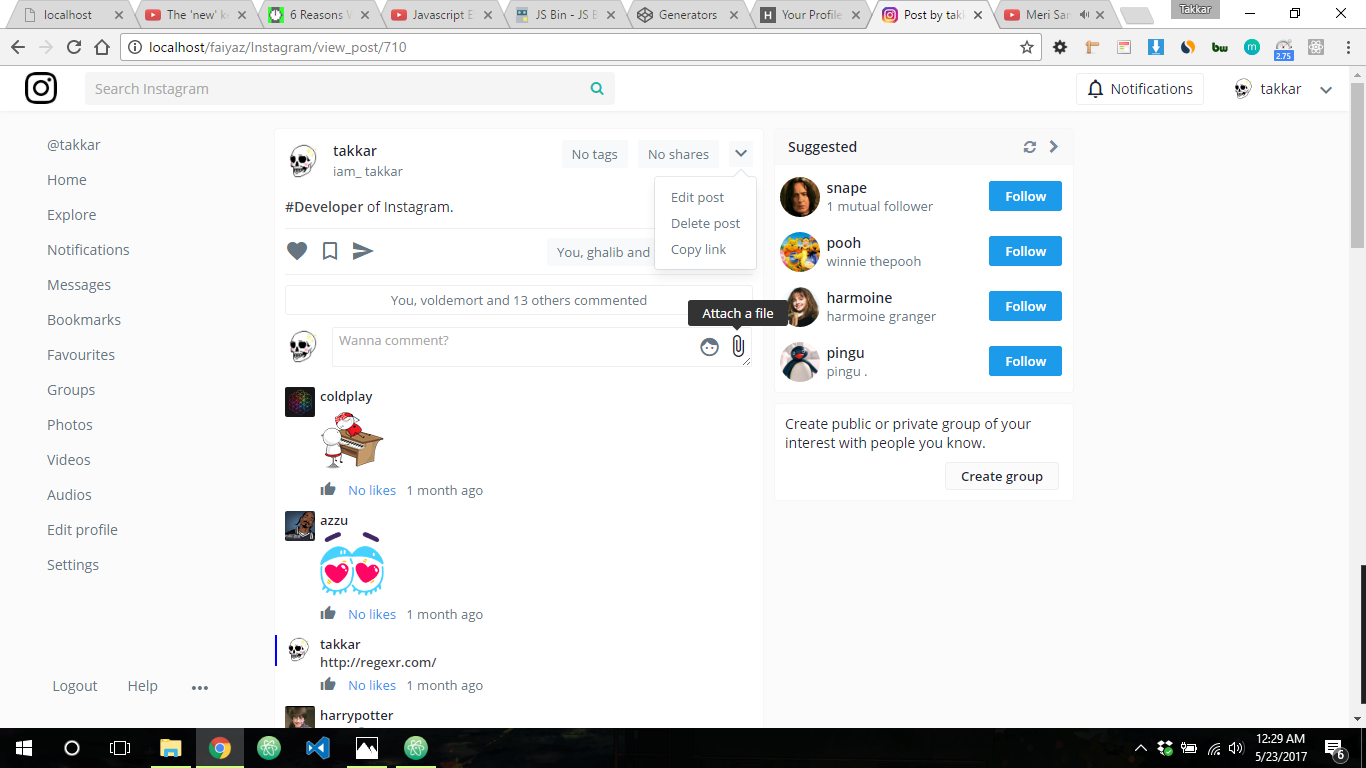
Screenshots


These screenshots are from React-Instagram-clone-2.0!!
Requirements
- jQuery
Usage
First install the package with
npmorYarn.npm install handy-tooltipor
yarn add handy-tooltipCreate a div with id
hoverdiv.<div id='hoverdiv'></div>Go to
handy-tooltip.css& copy everything of it into your stylesheet.And here comes the fun part.
```javascript import HandyTooltip from 'handy-notification' HandyTooltip({ value: "Like", // Message to be displayed selector: $('.like_btn') // selector you want tooltip of }) ```You can also work with
attributes.
<a href='#' class='link' data-tooltip='Link!' >I am a cool link</a>import HandyTooltip from 'handy-notification'
HandyTooltip({
selector: $('.link') // selector you want tooltip of
})If you think Hoverdiv is not at your desired position, see the API.
API
HandyTooltip(options:Object)
options = {
value,
selector,
extraTop,
extraLeft
}Contribute
Show your support by 🌟 the project!!
Feel free to contribute!!
Thanks for reading!!