0.7.1 • Published 5 years ago
hatenablogger v0.7.1
hatenablogger
This VSCode extension helps you to manage entries on HatenaBlog and images on HatenaFotolife.
はてなブログエントリーを VSCode から投稿・更新するための VSCode 拡張です。はてなフォトライフへ画像をアップロードすることもできます。
オプション設定
| プロパティ | 型 | 必須 | 説明 |
|---|---|---|---|
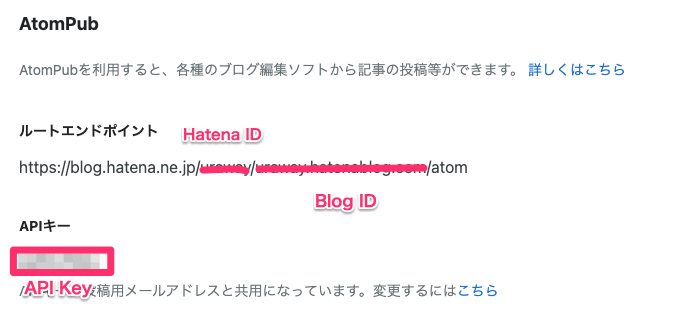
| hatenaId | 文字列 | ○ | Hatena ID |
| blogId | 文字列 | ○ | Blog ID (デフォルトはブログドメイン) |
| apiKey | 文字列 | ○ | API キー |
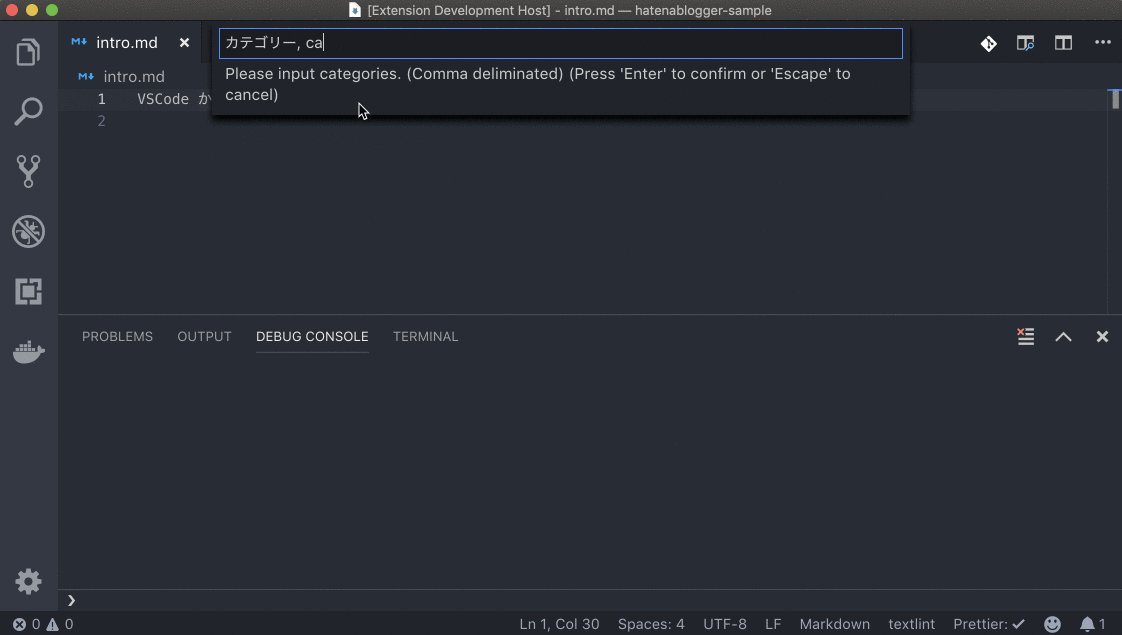
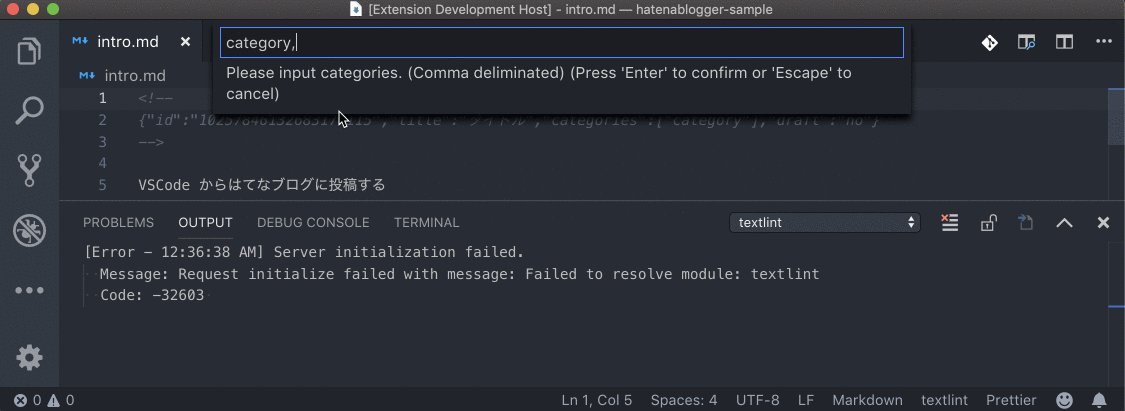
| askCategory | 真偽値 | エントリの投稿・更新時にカテゴリを API から取得して選択可能にします | |
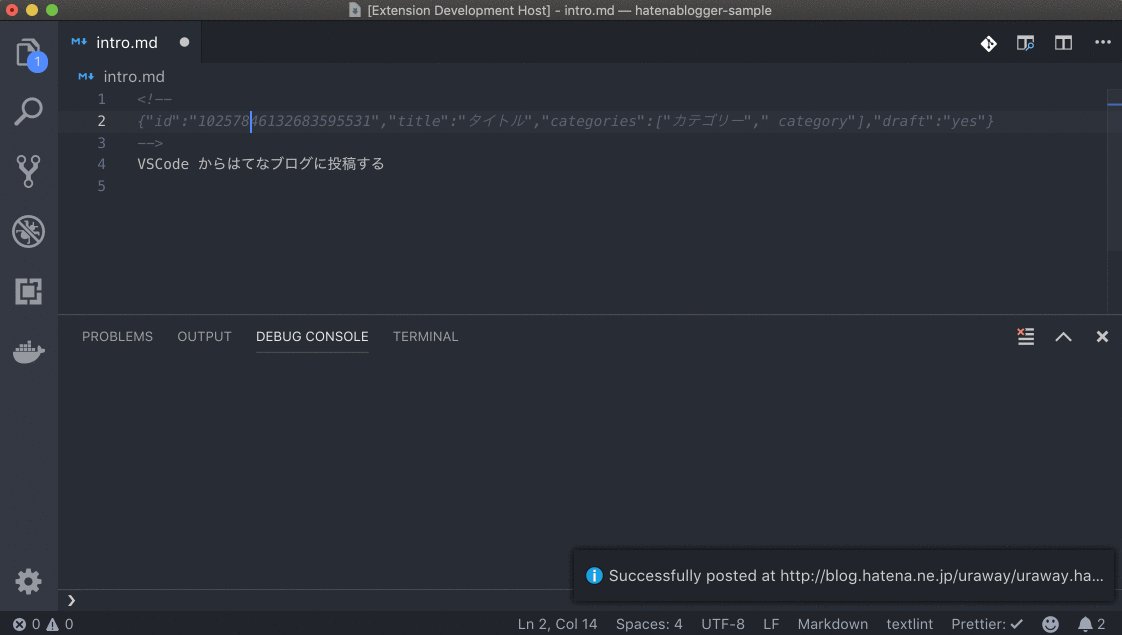
| openAfterPostOrUpdate | 真偽値 | エントリの投稿・更新後に URL を開きます |

| プロパティ | 型 | 必須 | 説明 |
|---|---|---|---|
| allowedImageExtensions | 配列 | ○ | アップロード可能なファイルの拡張子を指定します。デフォルト: ["png","jpg","jpeg","gif","bmp"] |
| fotolifeFolder | 文字列 | 画像をアップロードするフォルダを指定します | |
| askCaption | 真偽値 | 画像をアップロードする際に、キャプションを追加するか尋ねます |
機能
エントリのダンプ: Hatenablogger: Dump All Entries
エントリをすべて取得し、指定したフォルダにダンプします
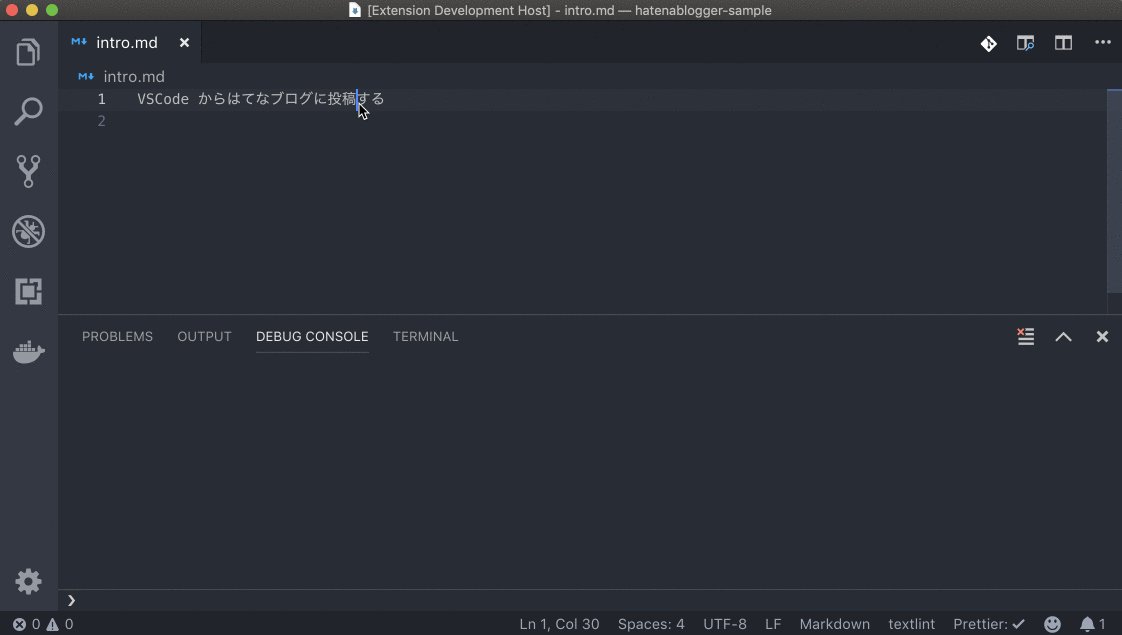
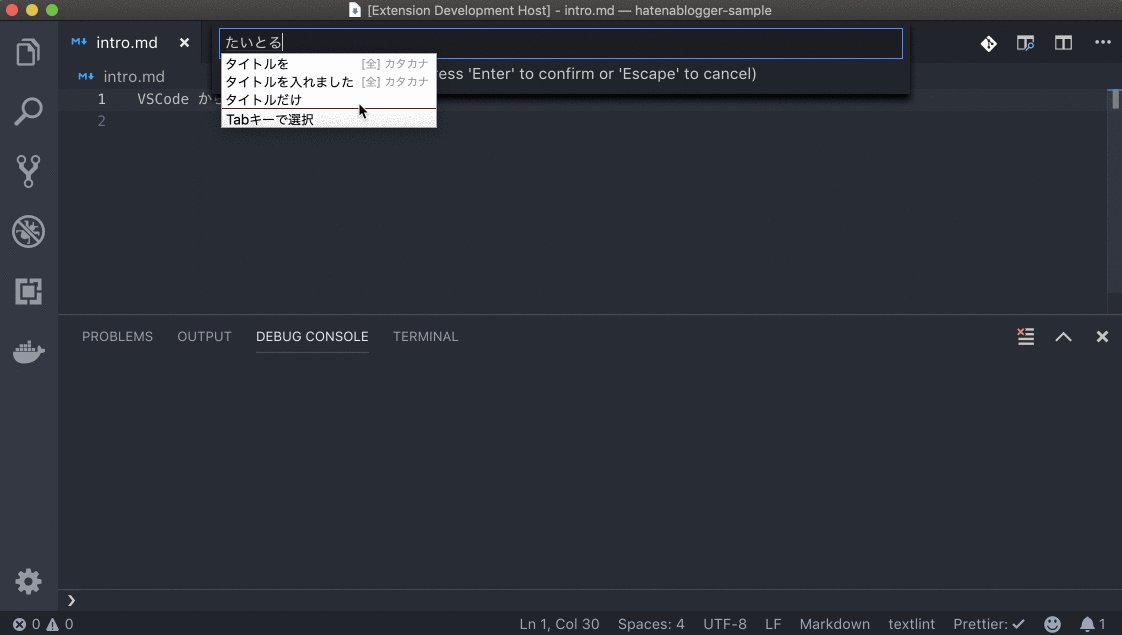
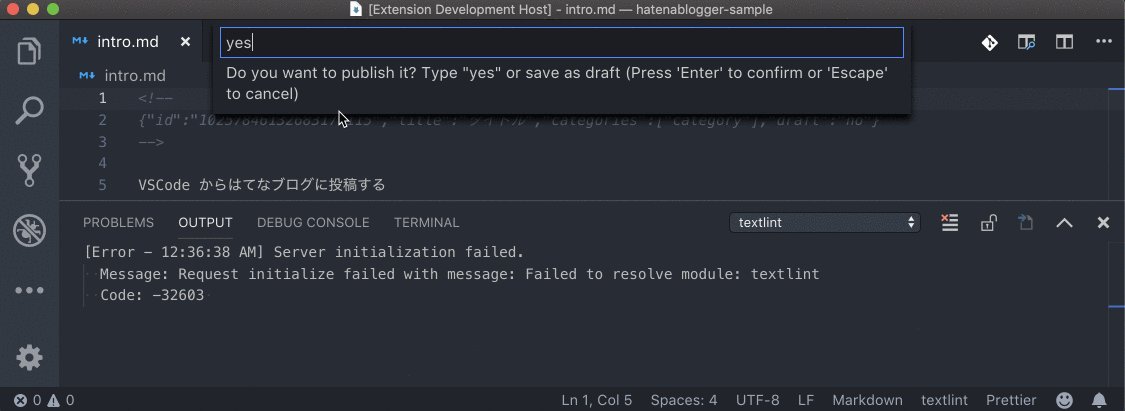
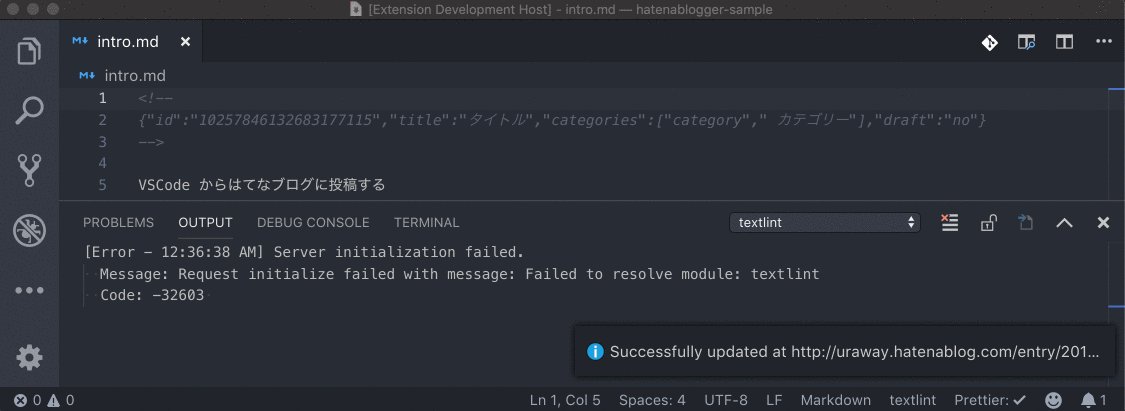
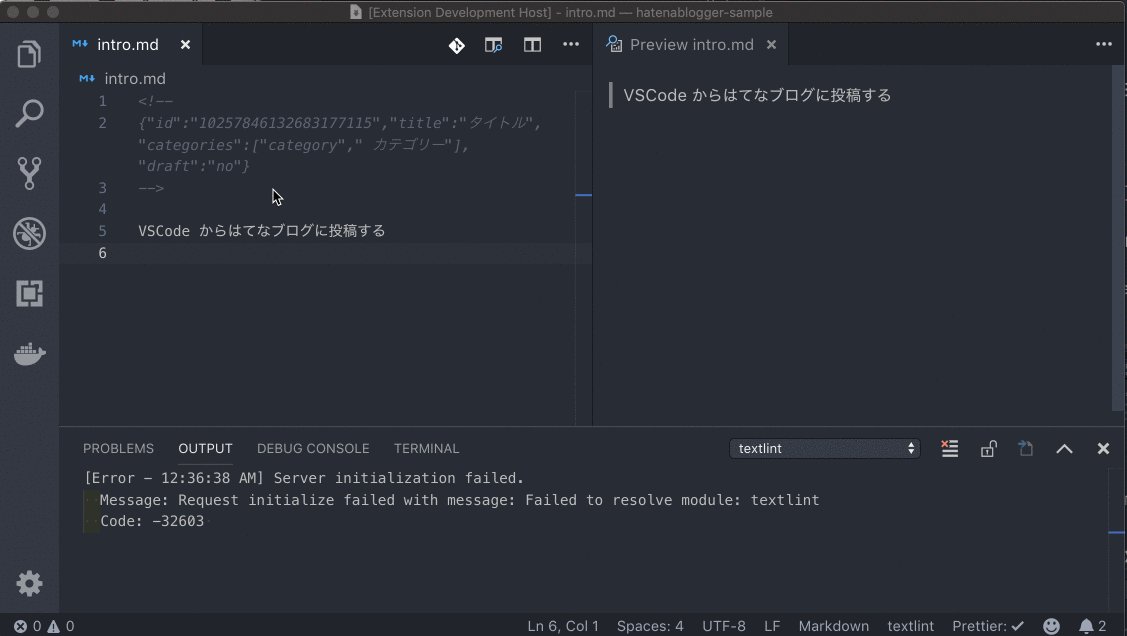
エントリの投稿: Hatenablogger: Post or Update
マークダウンファイル内にコンテキストコメントがない場合は、エントリを投稿し、コンテキストコメントを挿入します

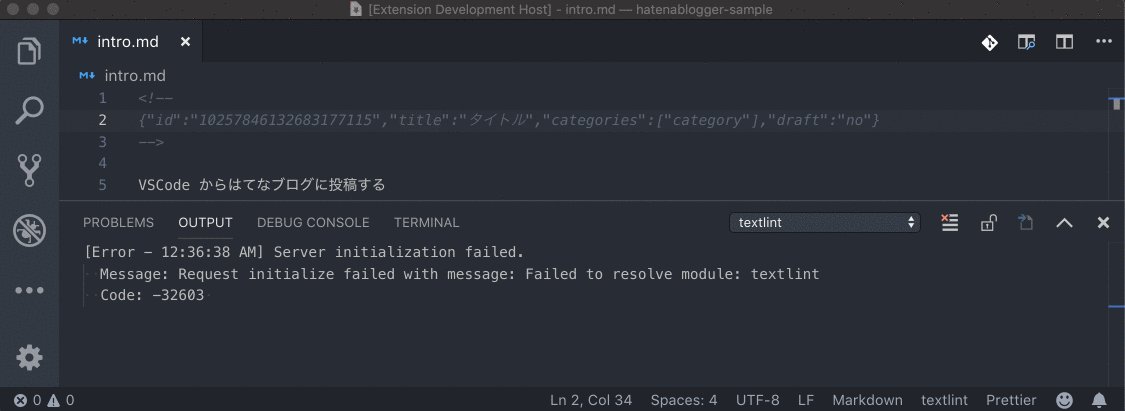
エントリの更新: Hatenablogger: Post or Update
マークダウンファイル内にコンテキストコメントが存在する場合は、エントリとコンテキストコメントを更新します

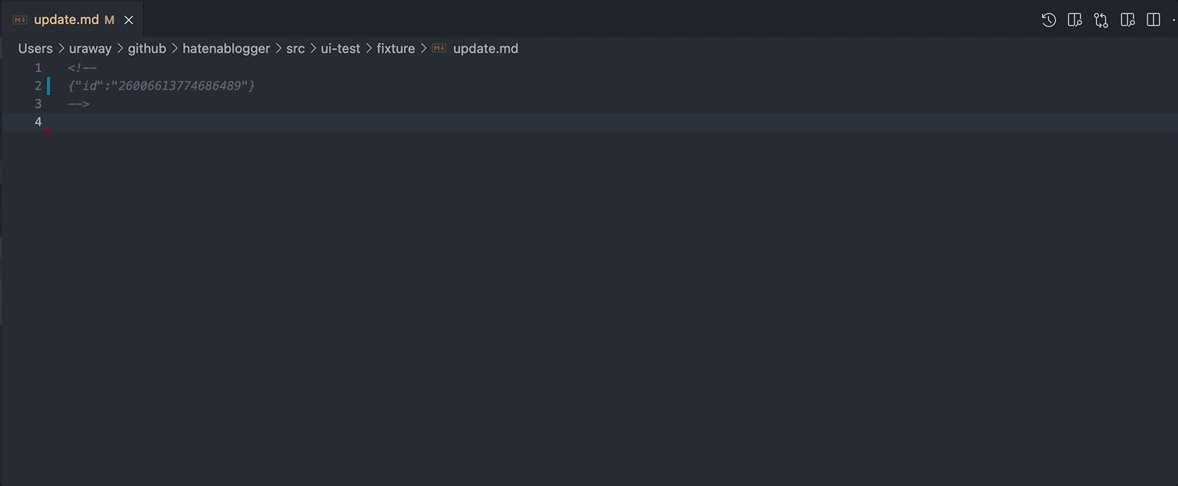
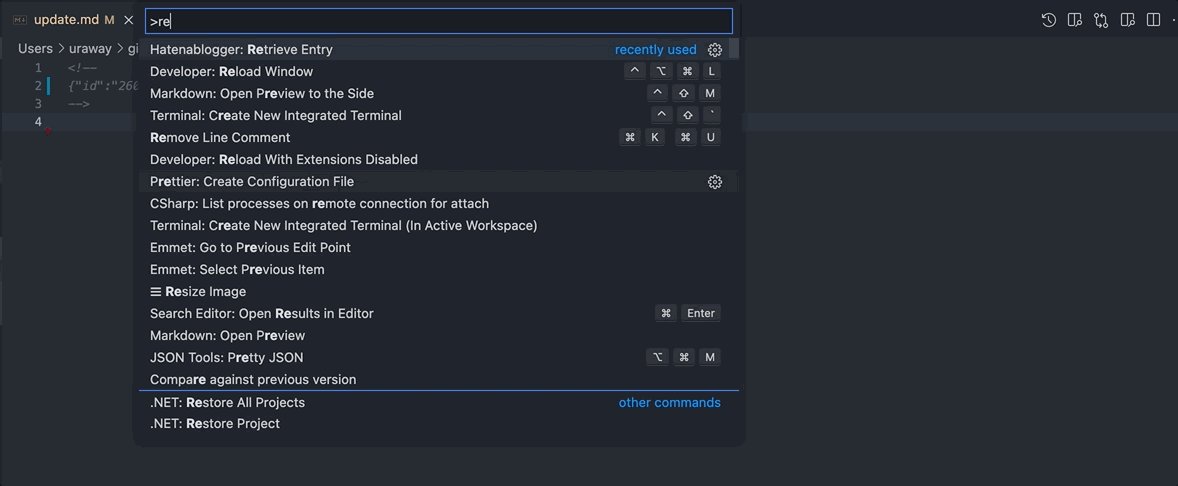
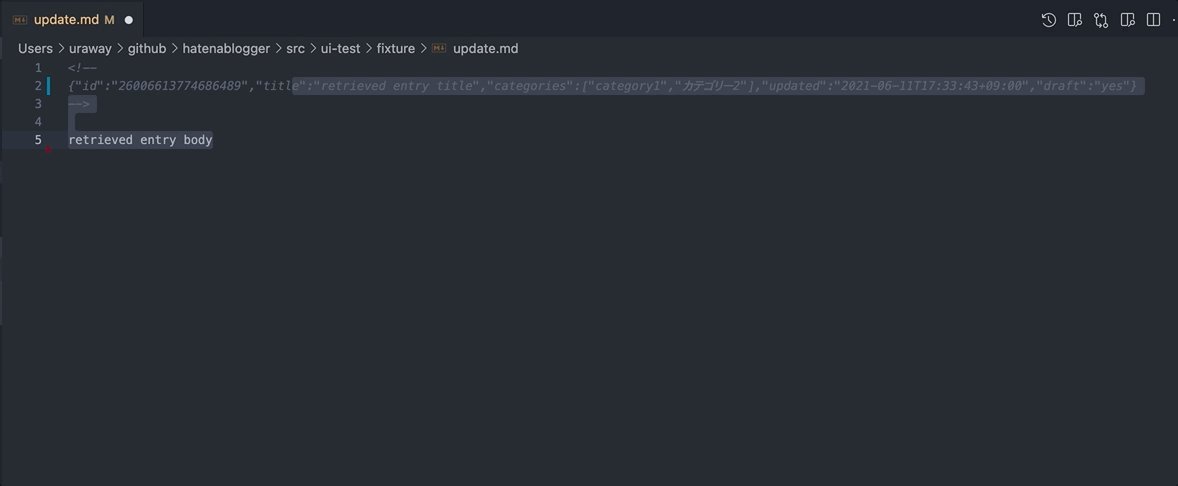
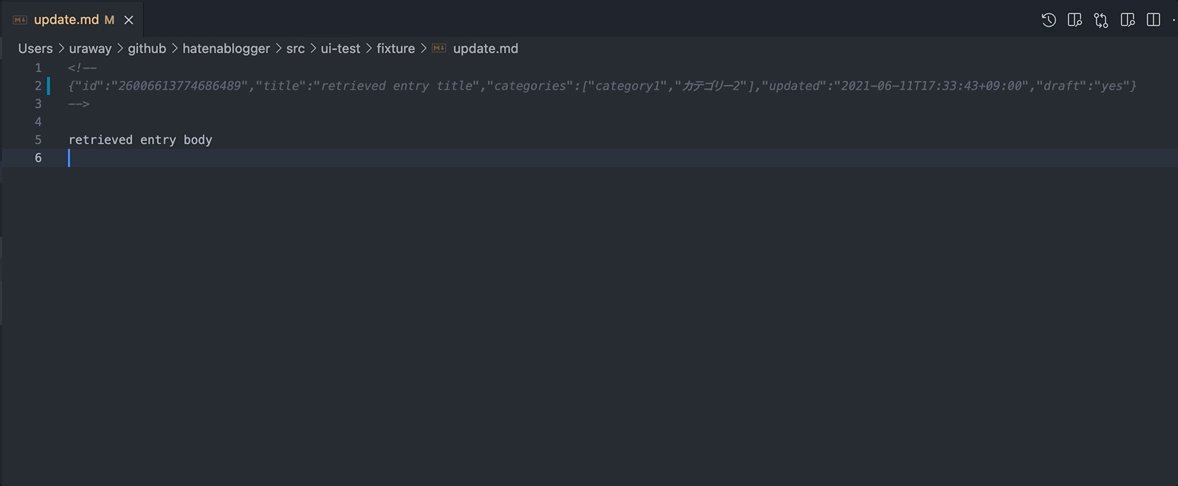
エントリの取得: Hatenablogger: Retrieve Entry
マークダウンファイル内にコンテキストコメントが存在する場合は、エントリを取得し、マークダウンファイルとコンテキストコメントを同期します

エントリの置換: Hatenablogger: Replace Content In All Entries
正規表現でエントリを検索し、そのワードを置換して更新します
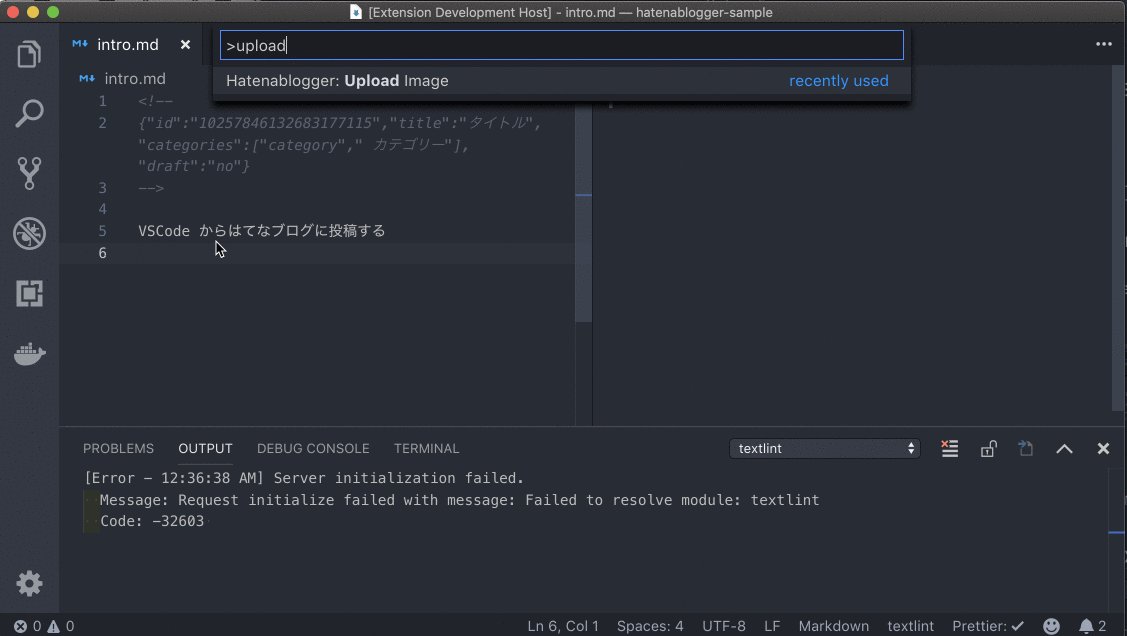
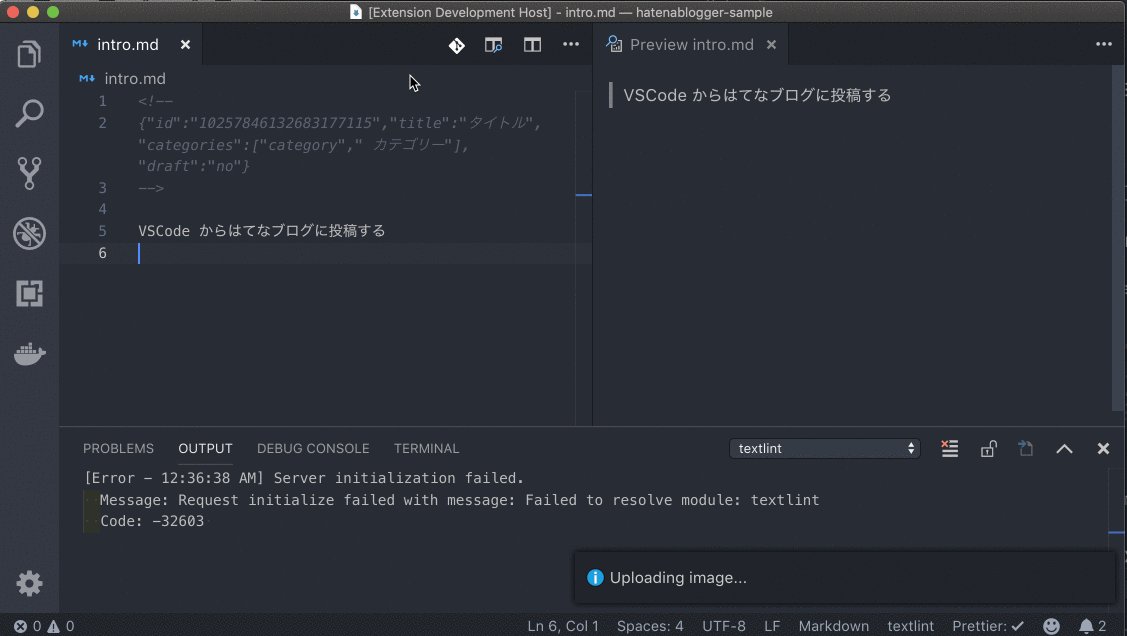
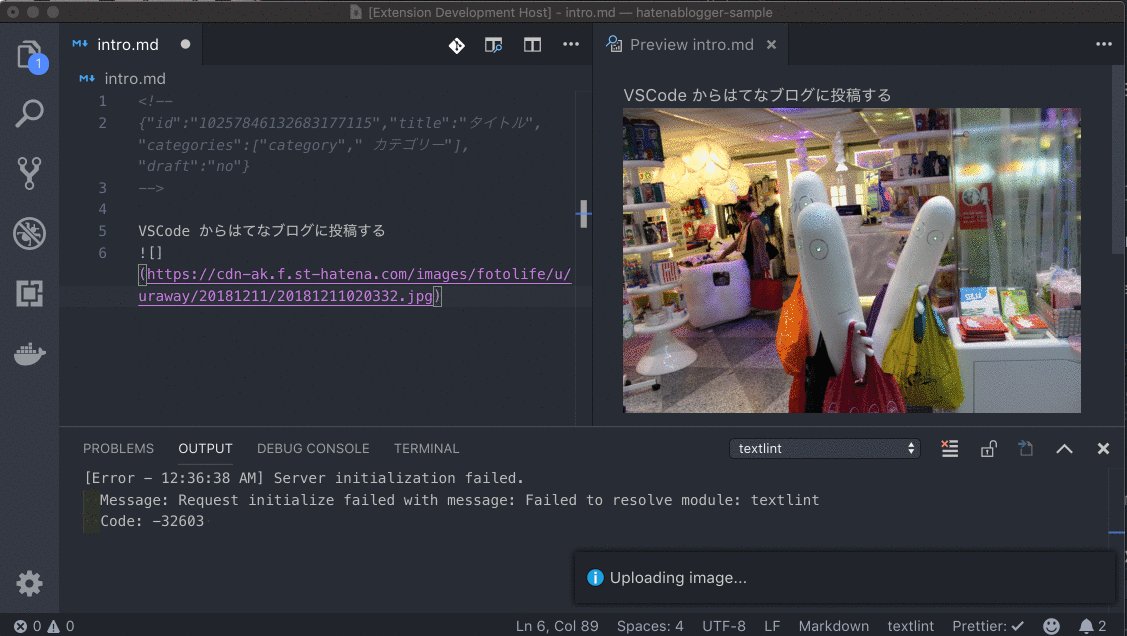
イメージのアップロード: Hatenablogger: Upload Image
はてなフォトライフへ画像をアップロードし、マークダウン形式で画像 URL を挿入します

Contributing
- Fork this repo and Clone it!
- Commit and Push your changes.
- If you contributed something new, run yarn contrib:add
- Finally submit a pull request :D
Contributors
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
