hermes-io v2.11.96
hermes-io
A lightweight React library that allows communication between components by using the observer pattern and the hook api.
Documentation
See: https://hermes-io-docs.vercel.app/
Usage
import { MicroStore } from "hermes-io";
export const store = new MicroStore();
export const storeId = 'counter-id';export const actions = {
INCREMENT: "INCREMENT",
DECREMENT: "DECREMENT"
};
export default function reducer(store, action) {
const actionsMap = {
[actions.INCREMENT]: () => {
store.state.count += 1;
},
[actions.DECREMENT]: () => {
store.state.count -= 1;
},
};
return actionsMap[action.payload.type]();
};import { useObservableStore } from "hermes-io";
import { store, storeId } from "@/store";
import reducer, { actions } from "@/reducer";
export default function App() {
useObservableStore(storeId, { count: 0 }, reducer, store);
const increment = () => store.mutate({ type: events.INCREMENT });
const decrement = () => store.mutate({ type: events.DECREMENT });
return (
<div>
<Counter />
<RenderTracker />
<button onClick={increment}>Increment</button>
<button onClick={decrement}>Decrement</button>
</div>
);
};import { useMutations } from "hermes-io";
import { store, storeId } from "@/store";
import { actions } from "@/reducer";
export function Counter() {
const { state, onEvent } = useMutations({
initialState: { count: 0 },
id: storeId,
store,
});
const handleEvent = (value, _resolver, _setNoUpdate, currentState) => ({ count: currentState.count });
onEvent(actions.INCREMENT, handleEvent);
onEvent(actions.DECREMENT, handleEvent);
return <h1>Counter: {state.count}</h1>;
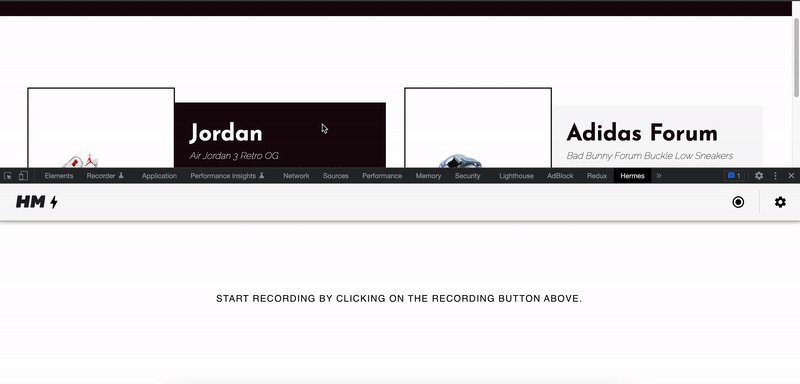
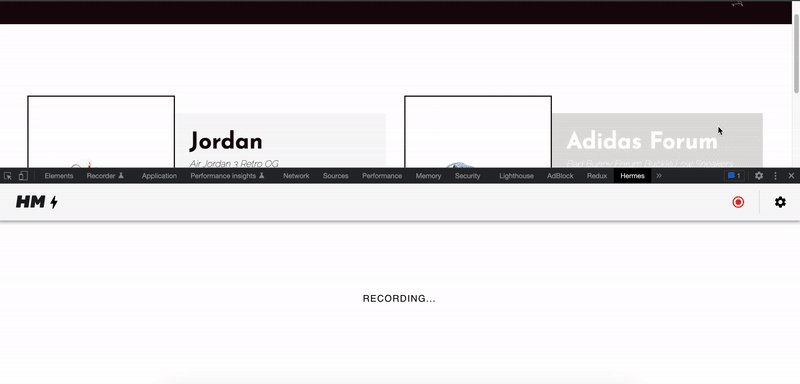
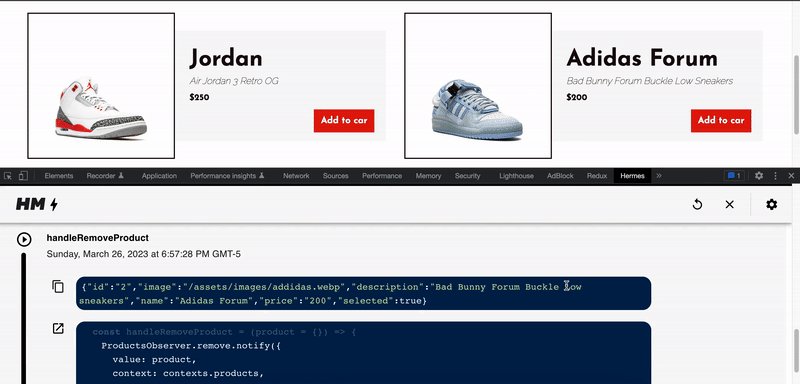
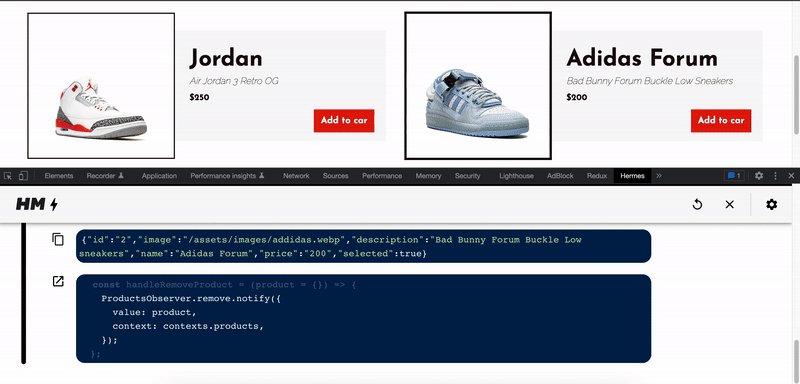
}Devtool
Install from chrome web store here

12 months ago
11 months ago
11 months ago
10 months ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago