1.0.5 • Published 2 years ago
hexo-fold v1.0.5
A plugin used to fold content block, modified from hexo-sliding-spoiler.
English | 中文
- Simple, efficient and beautiful
- Support text, images, code blocks, and more
- Adaptive, ultra-large capacity
- User-defined color
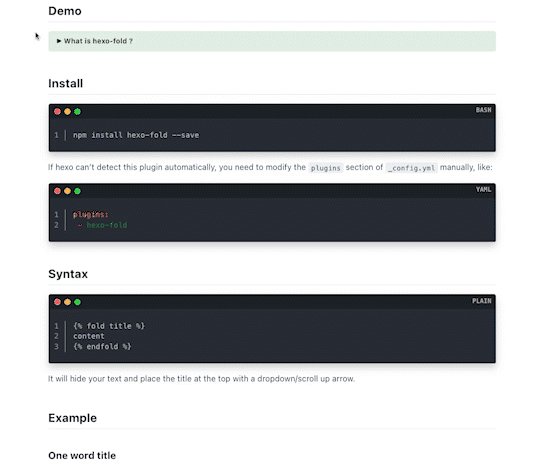
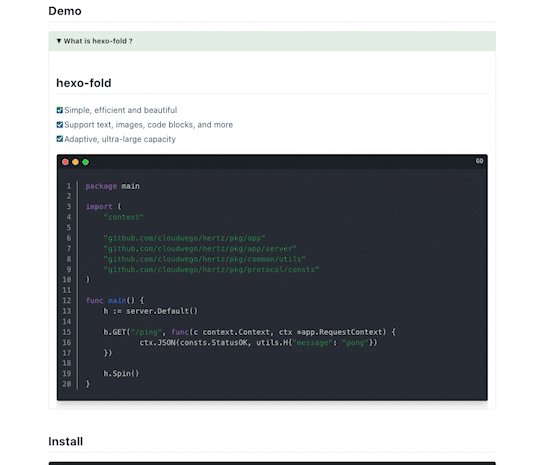
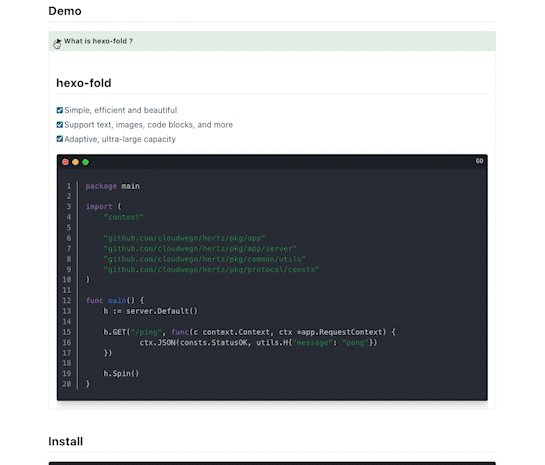
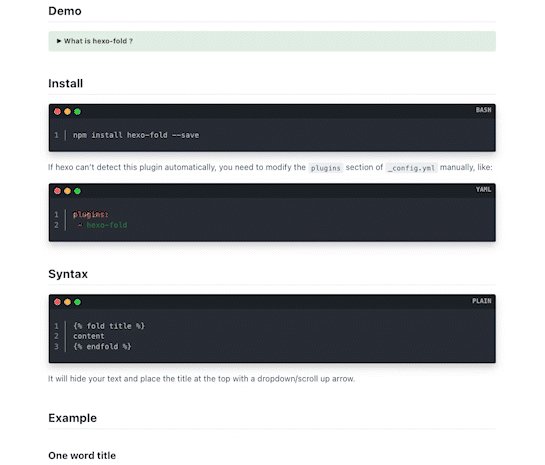
Demo

Install
npm install hexo-fold --saveIf hexo can't detect this plugin automatically, you need to modify the plugins section of /_config.yml manually, like:
plugins:
- hexo-foldIf you want to customize the color, please add the following configuration. This is optional, if not configured a default color will be used.
fold:
bg_color: "#f8b806"
board_color: "#e5efe7"
text_color: "#353535"Syntax
{% fold title %}
content
{% endfold %}It will hide your text and place the title at the top with a dropdown/scroll up arrow.
Example
One word title
{% fold word %}
content
{% endfold %}Title containing spaces
{% fold "Several spaces in the title" %}
content
{% endfold %}