1.0.5 • Published 6 years ago
hexo-tag-table-bootstrap v1.0.5
hexo-tag-table-bootstrap, description and uses
hexo-tag-table-bootstrap is a hexo tag-plugin for adding the class attribute to the table tag. The values of the class are based on bootstrap. You can customize the tables of your posts with the bootstrap style sheets. This tag-plugin works for hexo themes based on bootstrap, for example the freewill theme, for this theme, the tables are rendered without the class attribute showing without style.
<table>
</table>You need to install hexo-tag-table-bootstrap first. In your blog root folder, execute the following command:
$ npm install hexo-tag-table-bootstrap --saveThen you can use this tag plugins in your blog, as easily as you normally do using hexo tag plugins.
Syntax
{% table [class] %}
table md
{% endtable %}The class attribute is optional:
- table-striped
- table-bordered
- table-hover
- table-condensed
Example
{% table %}
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
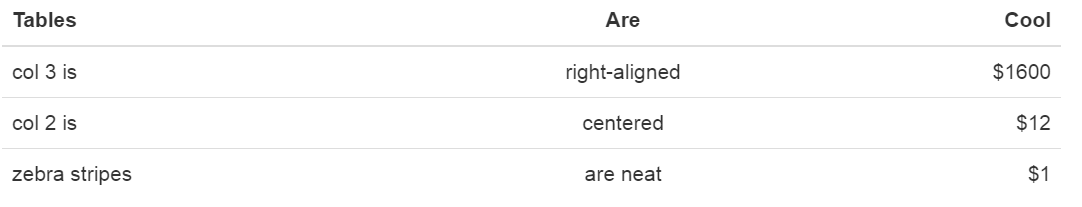
{% endtable %}Result
<table class="table">
Example
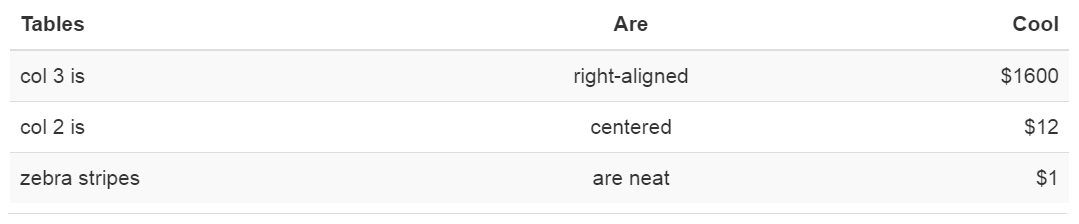
{% table table-striped %}
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
{% endtable %}Result
<table class="table table-striped">