hfex-auto-externals-plugin v1.0.7
hfex-auto-externals-plugin
auto externals plugin,Plugins encapsulated using unplugin and html-webpack-plugin
html-webpack-plugin has introduced the getHooks method since version 4.0, so the html-webpack-plugin version used in your project must be at least 4.0
Currently supports:
install
npm install hfex-auto-externals-plugin -D
or
npx pnpm install hfex-auto-externals-plugin -D
or
npx yarn add hfex-auto-externals-plugin -Dusage
For example in Vue:
The vue version used in my project is 3.3.0
The vue-router version used in my project is 4.1.3
You can search for information about the corresponding NPM package on this website https://unpkg.com/
// vue.config.js
const HfexAutoExternalsPlugin = require('hfex-auto-externals-plugin')
const externalsConfig = [
{
name:'vue',
exposedField:'Vue',
packageLink:'https://unpkg.com/vue@3.3.0/dist/vue.runtime.global.prod.js'
},
{
name:'vue-router',
exposedField:'VueRouter',
packageLink:'https://unpkg.com/vue-router@4.1.3/dist/vue-router.global.prod.js'
}
]
module.exports = {
configureWebpack:{
plugins:[
HfexAutoExternalsPlugin({
externalsConfig:externalsConfig
})
]
}
}effect
build your project
npm run buildbefore use hfex-auto-externals-plugin
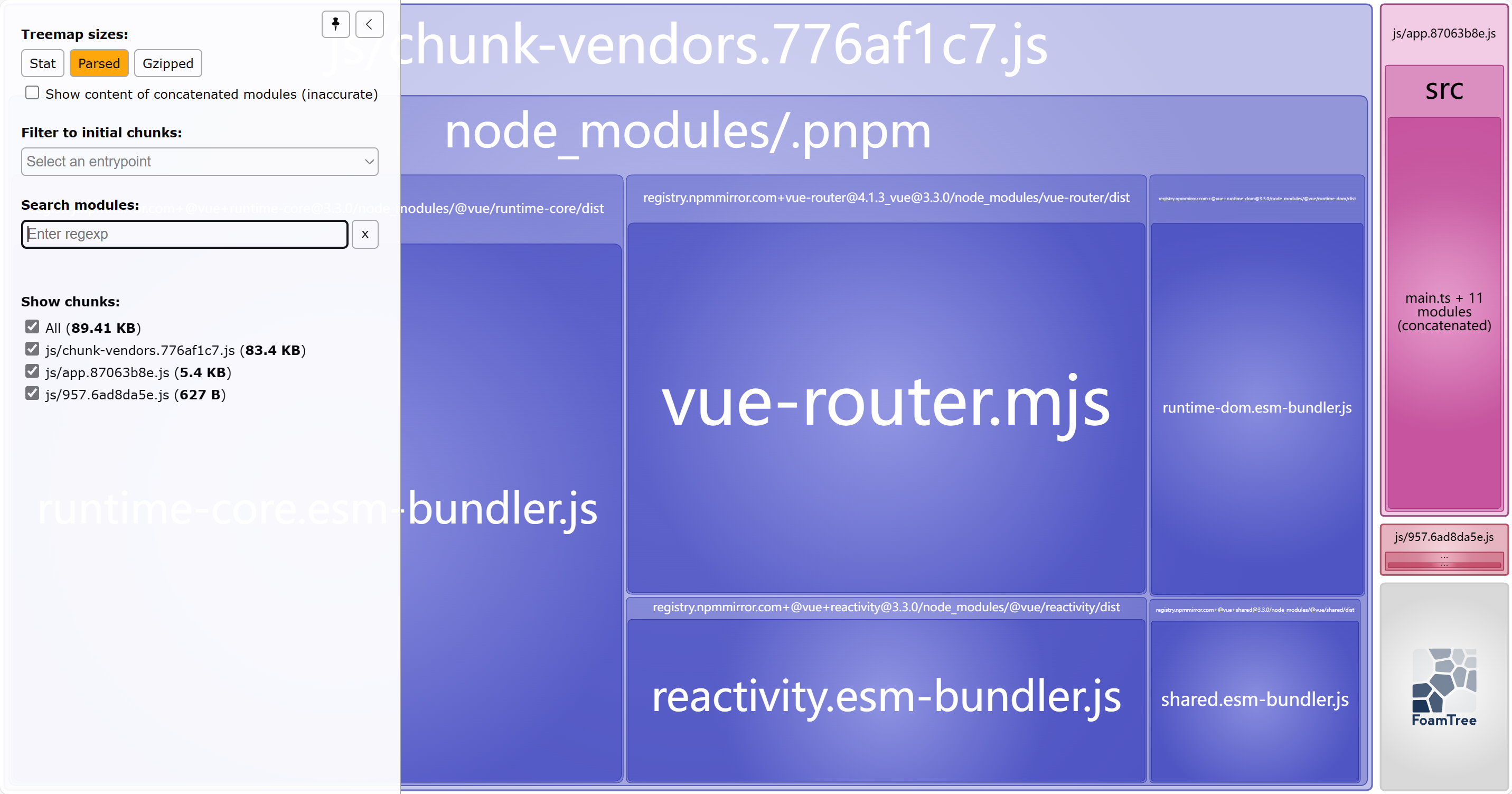
The packaging volume rendering of the project is as follows

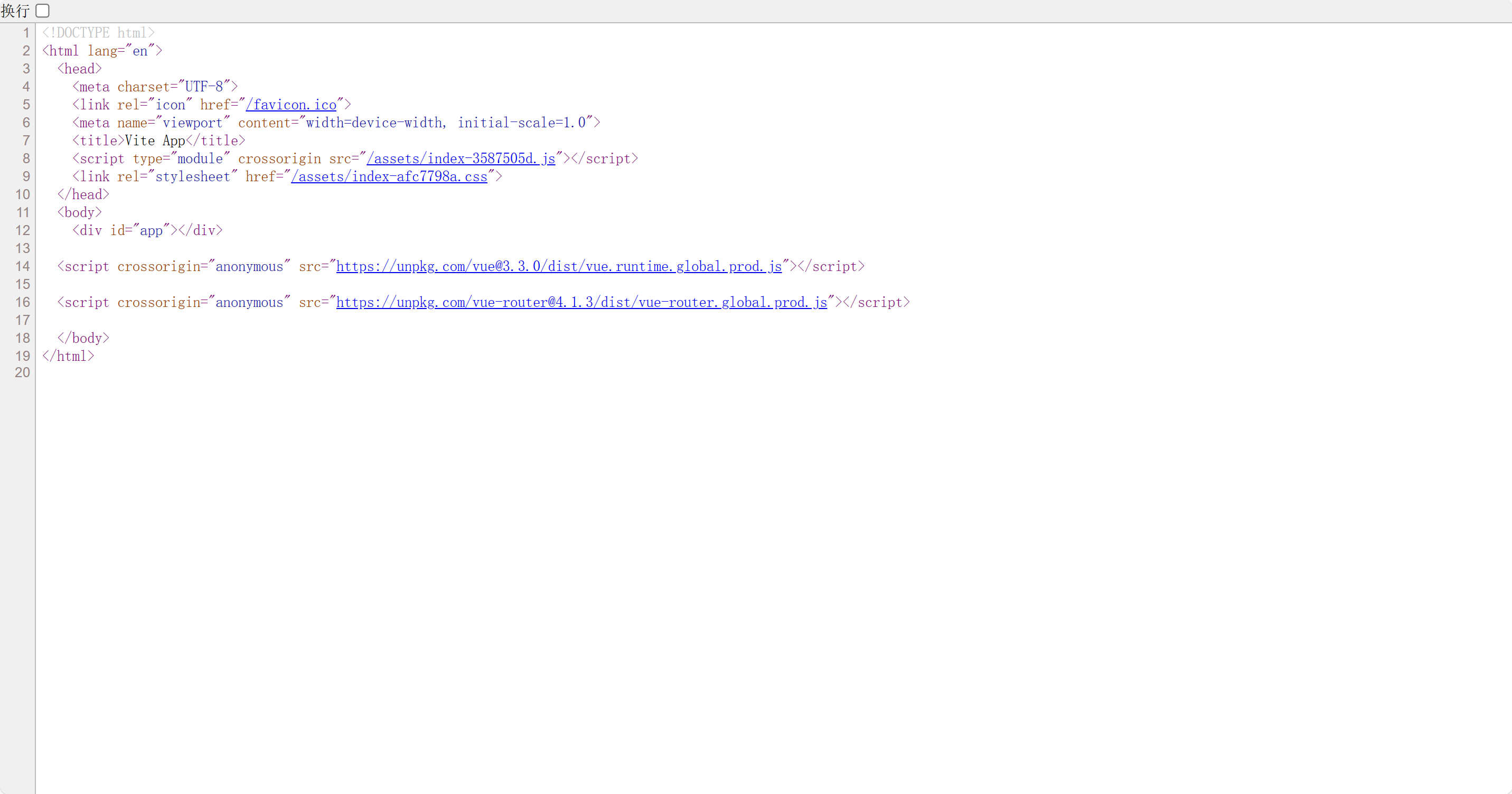
after use hfex-auto-externals-plugin
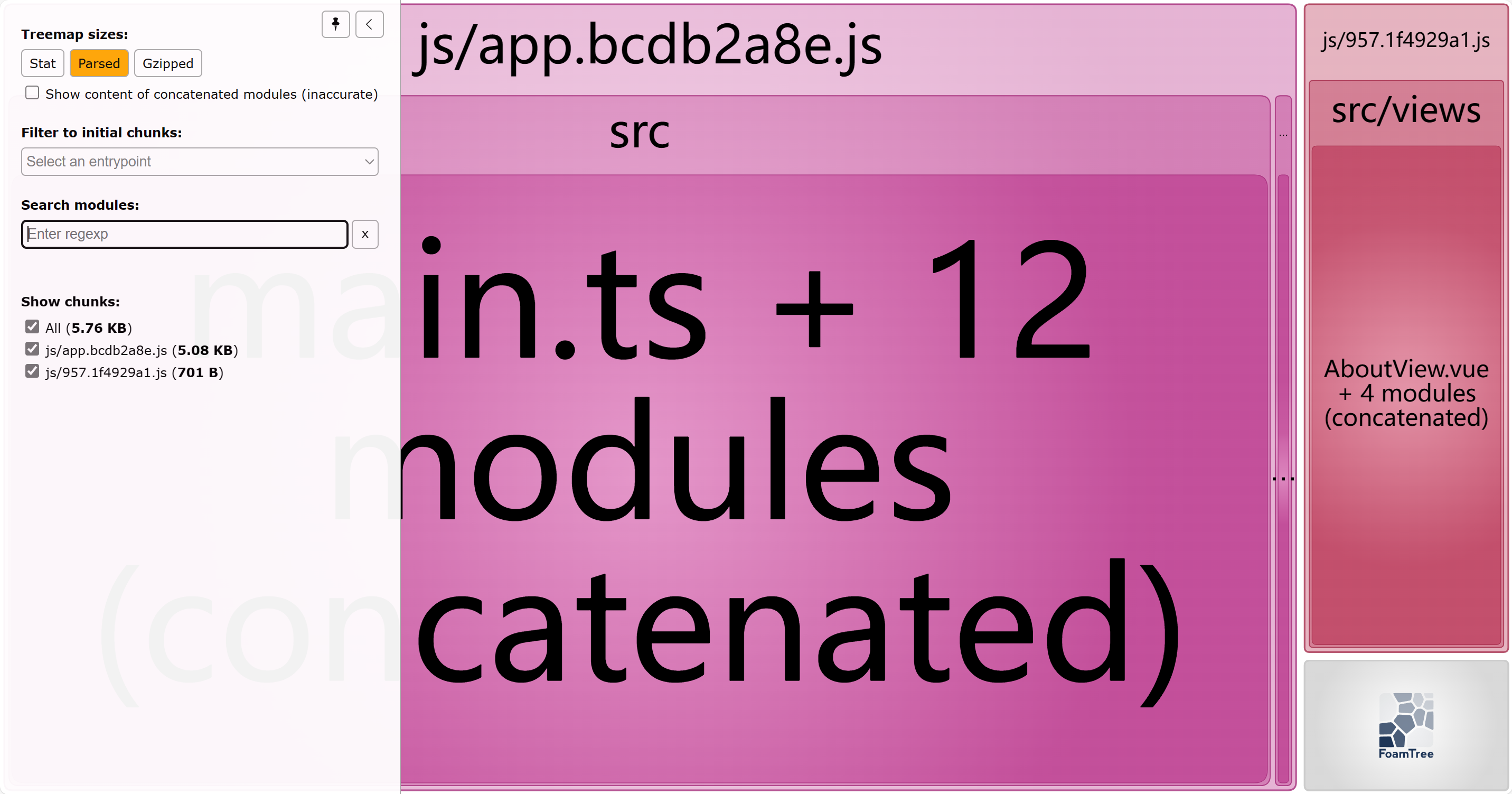
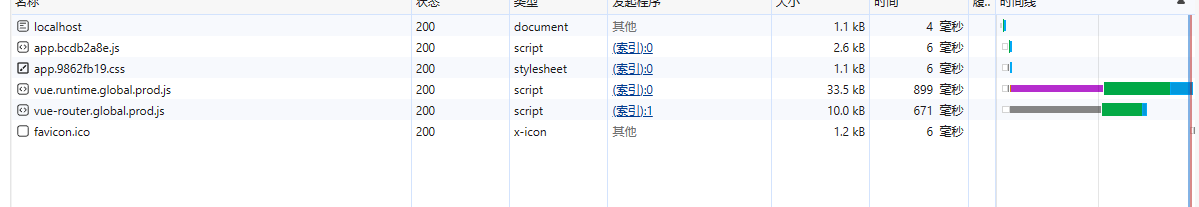
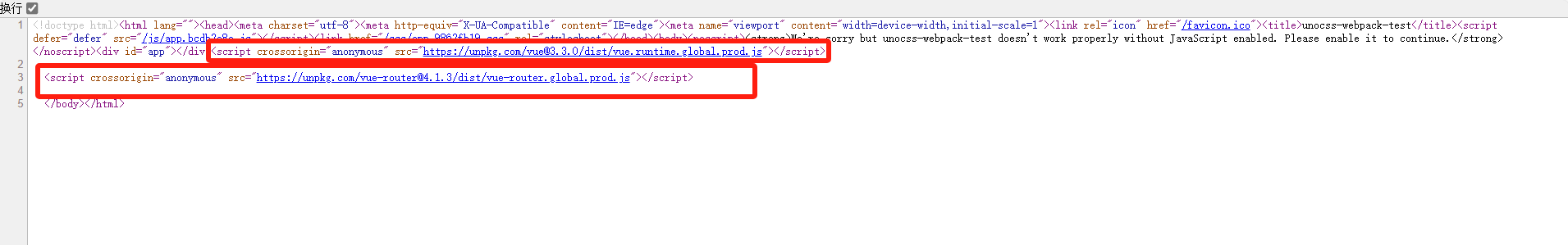
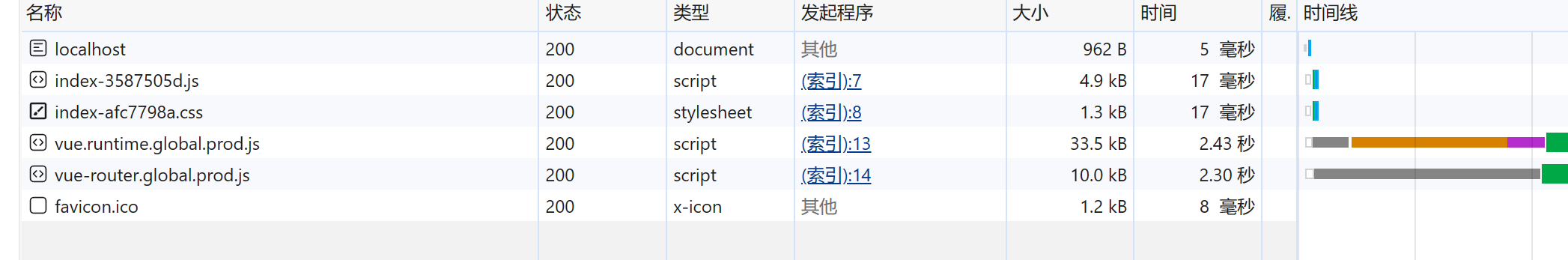
The packaging volume rendering of the project is as follows



Obviously, the volume of the packaged project has decreased significantly
// vite.config.ts
import { defineConfig } from 'vite'
import HfexAutoExternalsPlugin from 'hfex-auto-externals-plugin/vite'
const externalsConfig = [
{
name:'vue',
exposedField:'Vue',
packageLink:'https://unpkg.com/vue@3.3.0/dist/vue.runtime.global.prod.js'
},
{
name:'vue-router',
exposedField:'VueRouter',
packageLink:'https://unpkg.com/vue-router@4.1.3/dist/vue-router.global.prod.js'
}
]
export default defineConfig({
plugins:[
HfexAutoExternalsPlugin({
externalsConfig:externalsConfig
})
]
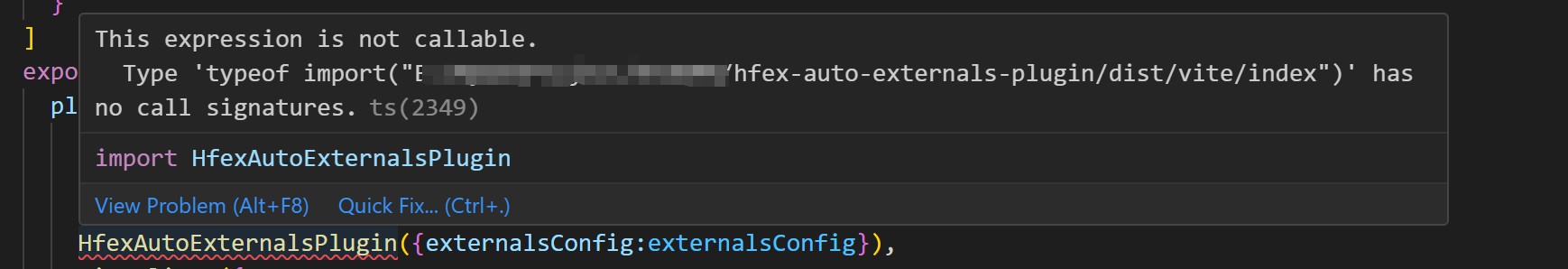
})ts issue

To be fixed, the temporary solution is//@ ts ignore

effect
build your project
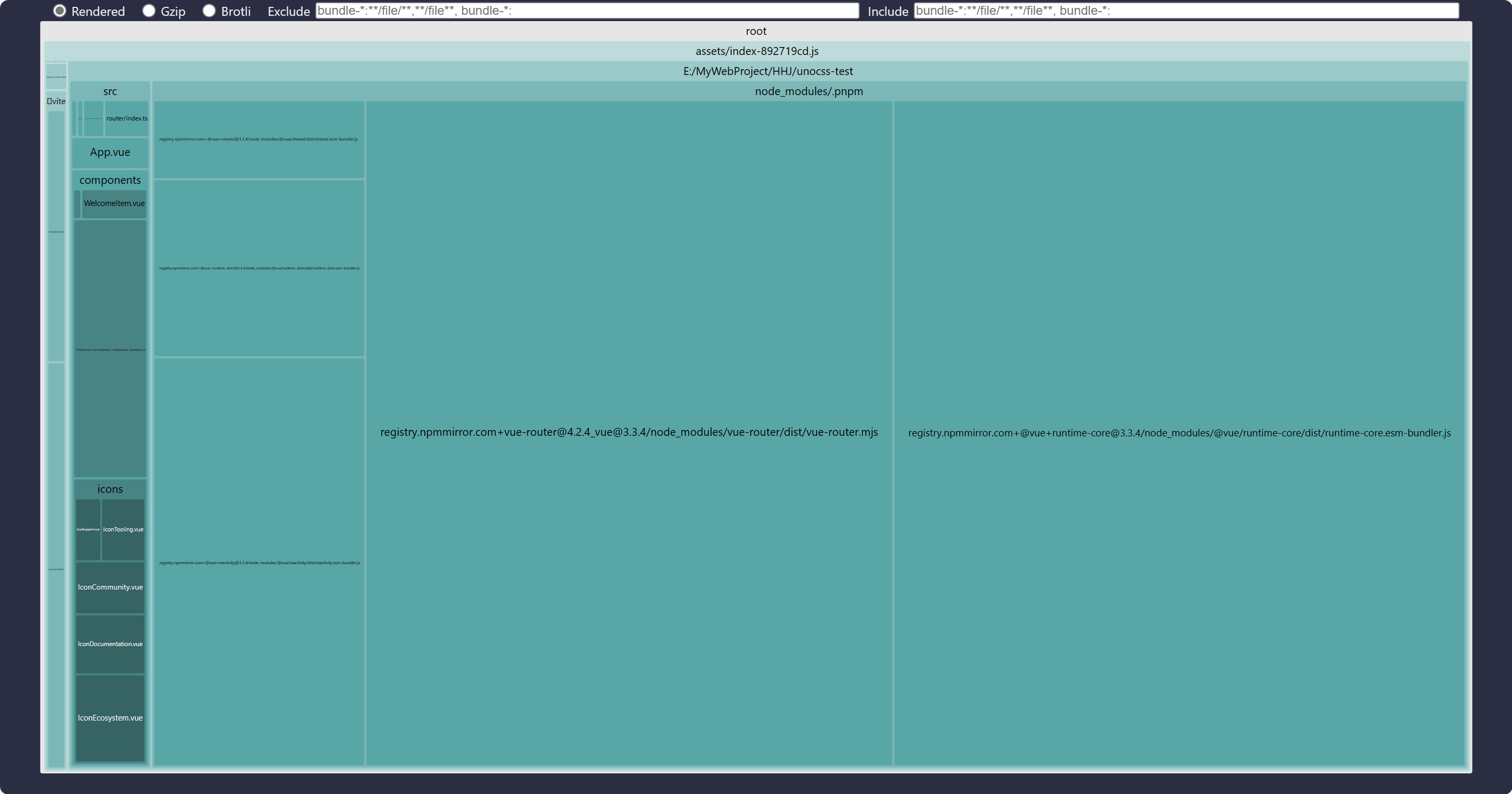
npm run buildbefore use hfex-auto-externals-plugin
The packaging volume rendering of the project is as follows

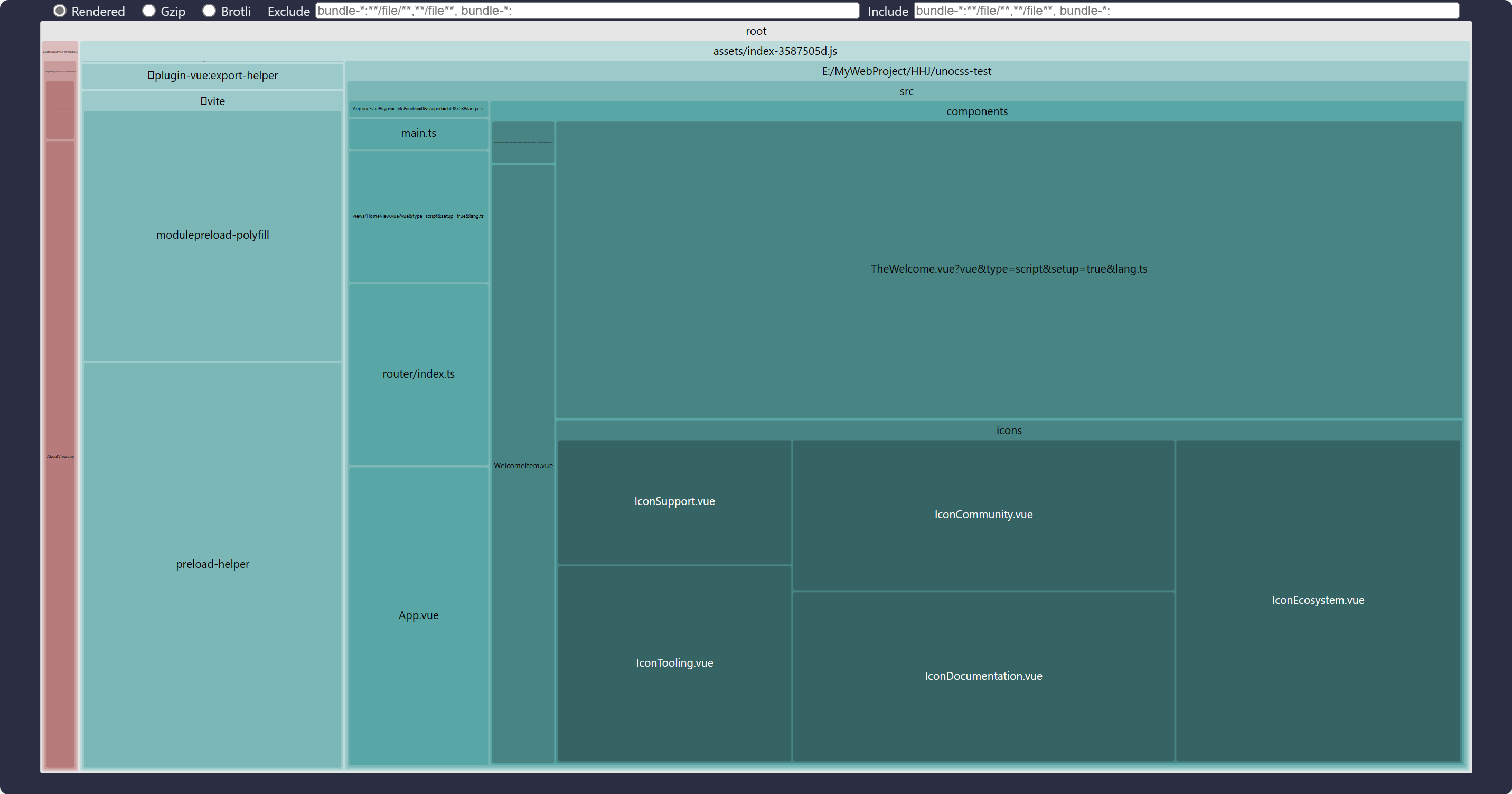
after use hfex-auto-externals-plugin
The packaging volume rendering of the project is as follows



Obviously, the volume of the packaged project has decreased significantly
parameter
| Prop | Type | Default | description | required |
|---|---|---|---|---|
| externalsConfig | Array<{name:string;exposedField:string;packageLink:string}> | [] | externalsConfig | true |
License
MIT.