0.1.5-alpha.7 • Published 6 years ago
highcharts-tree v0.1.5-alpha.7
highcharts-tree
Why?
Tree chart for Highcharts.
Forked from https://github.com/skorunka/highcharts.tree. This Repo has not been updated for a long time, So I forked it, fixed some bugs, add some feature
Require
Highcharts 5.0.0+
Install from npm
npm i --save highcharts-treeUsage
Follow the three steps:
import Highcharts from "highcharts";
// 1. import
import HighchartsTree from "highcharts-tree";
// 2. initiate plugin
HighchartsTree(Highcharts);
const chartConfig = {
chart: {
type: "tree",
config: {
// tree chart config
},
width: 0, // set 0 to auto size
height: 0 // set 0 to auto size
},
series: [{
data: {
id: 1,
content: { title: "title 1", data: ["data", "text"] },
children: [{
id: 2,
content: { title: "title 2", data: ["data"] }
},
{
id: 3,
content: {title: "title 3",data: ["data"]}
}]
}
}],
title: { text: "Title" }
};
// 3. create
Highcharts.chart(idSelector, chartConfig);Styled Mode
highcharts version >= 7.0.0
import Highcharts from "highcharts";
import HighchartsTree from "highcharts-tree";
import "highcharts-tree/css/highcharts-tree.scss"; // 1. import css file
HighchartsTree(Highcharts);
const chartConfig = {
chart: {
styledMode: true // 2. use styled mode
// ...
}
// ...
};
Highcharts.chart(idSelector, chartConfig);more css selector see highcharts-tree.scss
config
Type Checking
import { HighchartsTreeConfig } from "highcharts-tree/types";
const chartConfig: HighchartsTreeConfig = {/* ... */};
Highcharts.chart(idSelector, chartConfig);Demo
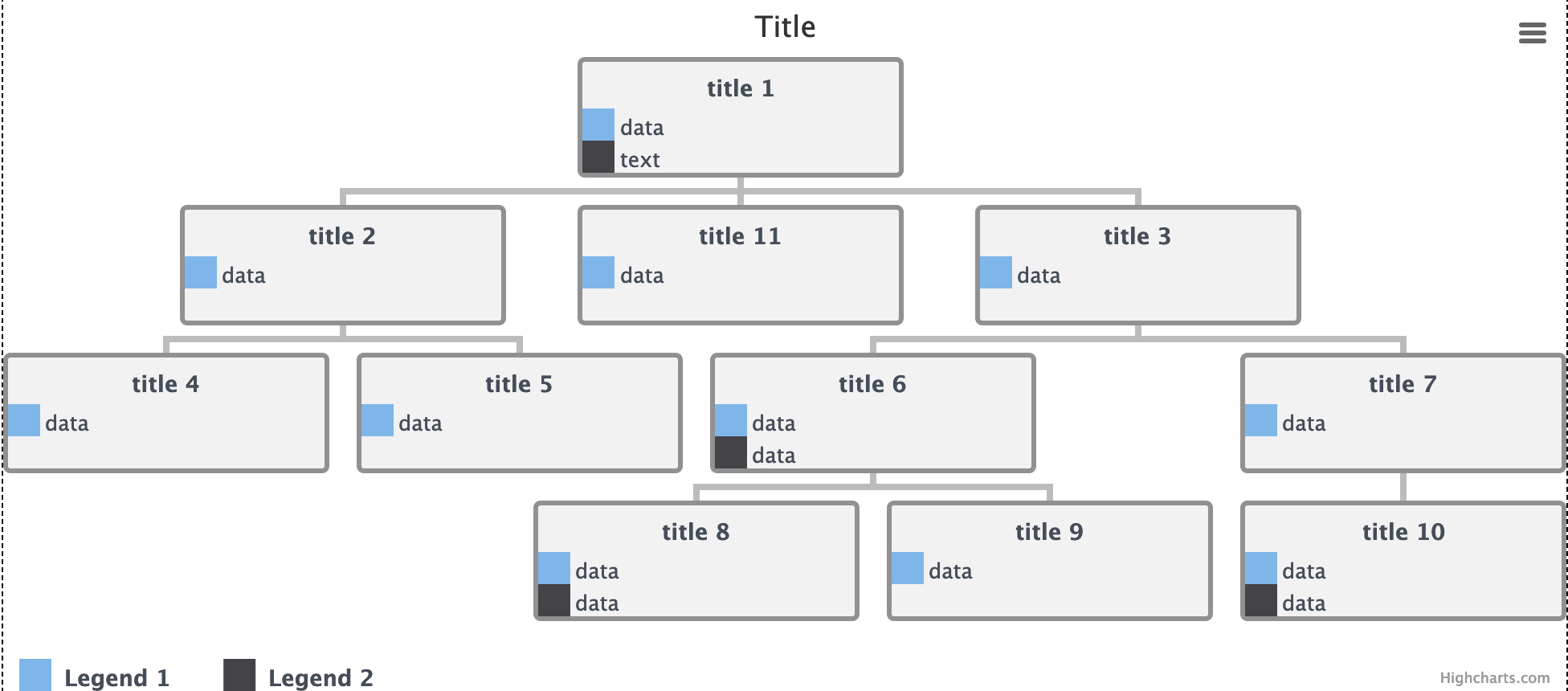
Screenshot

Changelog
see release
0.1.5-alpha.7
6 years ago
0.1.5-alpha.6
6 years ago
0.1.5-alpha.5
6 years ago
0.1.5-alpha.4
6 years ago
0.1.5-alpha.3
6 years ago
0.1.5-alpha.2
6 years ago
0.1.5-alpha.1
6 years ago
0.1.4
6 years ago
0.1.3
6 years ago
0.1.2
6 years ago
0.1.1
7 years ago
0.1.0
7 years ago
0.0.1
7 years ago





