hoverer v1.3.1
Hoverer
About
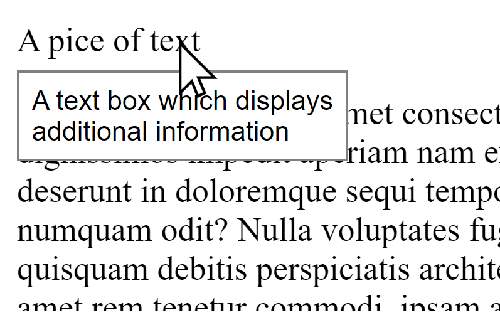
Hoverer is a library for creating a text box which displays additional information that appears upon hovering on top of an HTML element.

installation
To install you can either use npm:
npm i hovererOr just download the one file from github.
Either way to include the file in your project simply link it in your HTML:
<body>
<script src="node_modules/hoverer/hoverer.js" defer></script>
</body>Usage
To apply the hoverer effect to an element you can use one of 2 methods:
Through js using the
applyHovererfunction:applyHoverer(myElement, "some text"); // Results in a text box saying 'some text' that shows up when the mouse hovers over `myElement`.With this function you can set a specific pice of text that will show up on hover.
Through html with a data attribute. When doing it this way, you can choose between 2 different data attributes:
data-hoverer-text:<p data-hoverer-text="some text">pice of text</p> <!-- Results in a text box saying 'some text' that shows up when the mouse hovers over the p element. -->With this attribute you can set a specific pice of text that will show up on hover.
data-hoverer-infer:<img src="someImage.png" alt="an image" data-hoverer-infer="alt" /> <!-- Results in a text box which displays the content of the 'alt' property of the img element ('an image') and shows up when the mouse hovers over the img element. -->With this attribute you can make hoverer display a pice of text that is based on one of the element's properties that will show up on hover.
You can also set the attribute to 'auto' and make hoverer decide which property to infer:
<a href="someImage.png" data-hoverer-infer="auto">a link</a> <!-- Results in a text box which displays the content of the 'href' property of the `a` element ('an image') and shows up when the mouse hovers over the img element. -->
What's New In version 1.3.x?
In this release a couple of modifications where made to the size and positioning of the text box to match how the effect traditionally works in other programs.
For those who don't like the changes, do know that we are working on a data-hoverer-options data attribute and respective js function, which you can try out by downloading the file from the data-hoverer-options branch on github. Do note that the branch is still in alpha, so it may lack some features and it won't be well documented.
Otherwise you can just download an older version of the package:
npm i hoverer@1.2.23 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago