0.1.2 • Published 8 years ago
hyper-stylesheet v0.1.2

hyper-stylesheet
Adds support for an external hyper stylesheet
Install
Add to the plugins array in your .hyper.js:
plugins: [
'hyper-stylesheet'
]Note: if you want your CSS to override all other plugins, it must be the last item in the array
Use
Open your .hyper.css file from the menu via Hyper > Stylesheet... (Edit > Stylseheet... if you're on windows). You can define the css and/or termCSS properties with the following indicators:
/* #css */
.some-class {
font-size: 20px;
}
/* #termCSS */
.some-class {
color: #000;
}#css/#termCSS are interchangeable with #window/#terminal. If no indicators are provided, the css property will be used
Options
To provide options, add hyper-stylesheet to your .hyper.js config:
module.exports = {
config: {
'hyper-stylesheet': {
autoReload: false
}
},
plugins: [
'hyper-stylesheet'
]
}autoReload
Type: boolean
Default: true
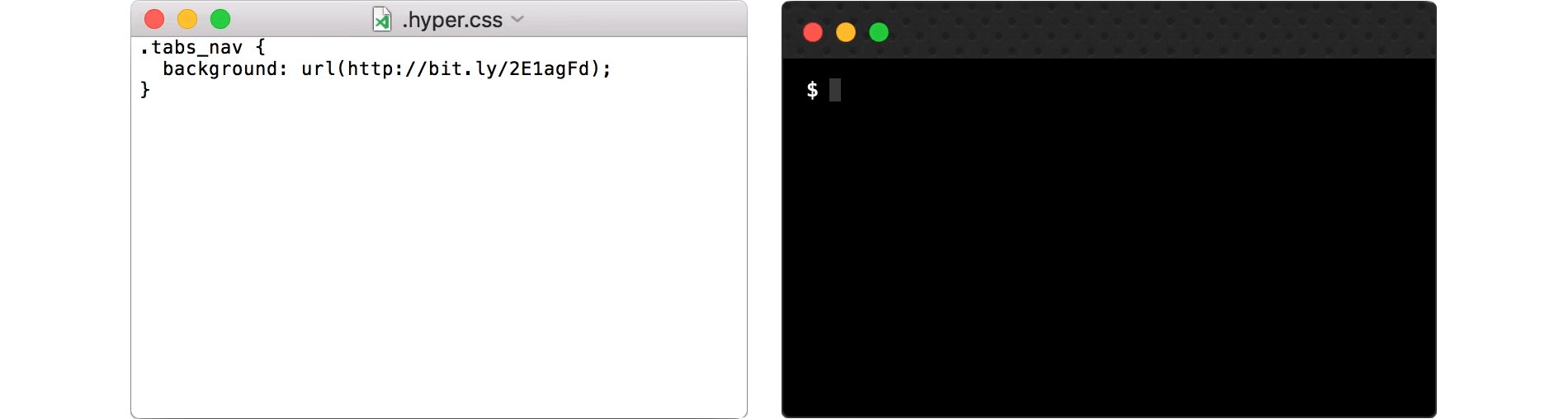
Upon saving .hyper.css, your terminal will auto-reload to show the changes
License
0.1.2
8 years ago
0.1.1
8 years ago
0.1.1-beta.2
8 years ago
0.1.1-beta.1
8 years ago
0.1.1-beta
8 years ago
0.1.0
9 years ago
0.0.1
9 years ago

