ibookstore v1.0.2
iBookstore
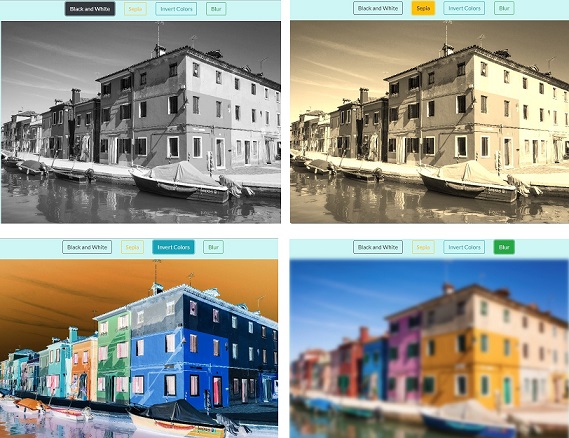
iBookstore es una librería para imagenes. En la versión 1.0.1 esta librería contiene los filtros de blanco y negro, sepia, invertir color y desenfoque. Las siguentes imagenes te muestran la imagen original y la otra los filtros de esta versión.


Requerimientos técnicos
Herramientas de desarrollo:
- Control de versiones GIT
- chai v.4.1.2
- mocha v.5.0.0
Herramientas de producción:
- jQuery v.3.3.1
- Bootstrap4" v 0.0.1-security
Herramientas de testing
- jsdom v.11.6.2
Guía de estilos
- Guía de estilos de Google para Laboratoria
Tutorial de Instalación y Uso
- Descargar el repositorio de este Github
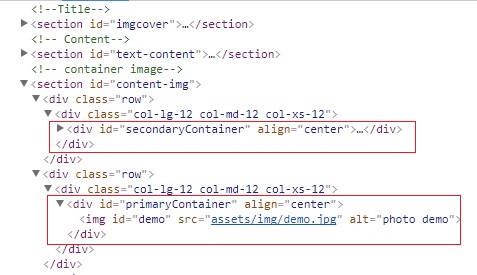
Para poder utilizar esta librería, debes ir hasta tu html y crear un 'div' con id
id="secundaryContainer". Allí se ubicarán tus botones que creados dinámicamente para ti. También, necesitarás crear un otro 'div' con idid="primaryContainer", en donde se ubicará una etiqueta img donde tendrás que rutear tu imagen favorita. Para este caso, usamos una imagen llamada demo.jpg.
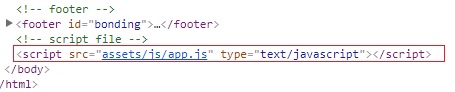
Por último, tendrás que enlazar el archivo app.js a tu archivo html y ya podrás disfutar de iBookstore como más te guste!

¿Cómo sabré si funciona correctamente? Cuando se seleccione un botón (ej: sepia), a tu imagen se le aplicará el filtro y para que restaurar la imagen solo tendrá que darle un click a la imagen. Todos los botones funcionan del mismo modo... fácil, no? Si lo tuyo es la programación puedes hacer correr el test que incluimos en el repositorio.
Joker Team
Joker Team, es un equipo de coders de laboratoria de la generación 2017-2. Si tienes preguntas sobre la instalación, o quieres saber de la próxima versión contactanos por GIthub... y aclararemos tus dudas
8 years ago