3.0.0 • Published 10 months ago
icon-picker-react v3.0.0
✔️ Icon Picker
Componente de seleção e renderização de ícones baseado no Font-Awesome.
Stack utilizada
Front-end: ⚛️React, Typescript, styled-componentes
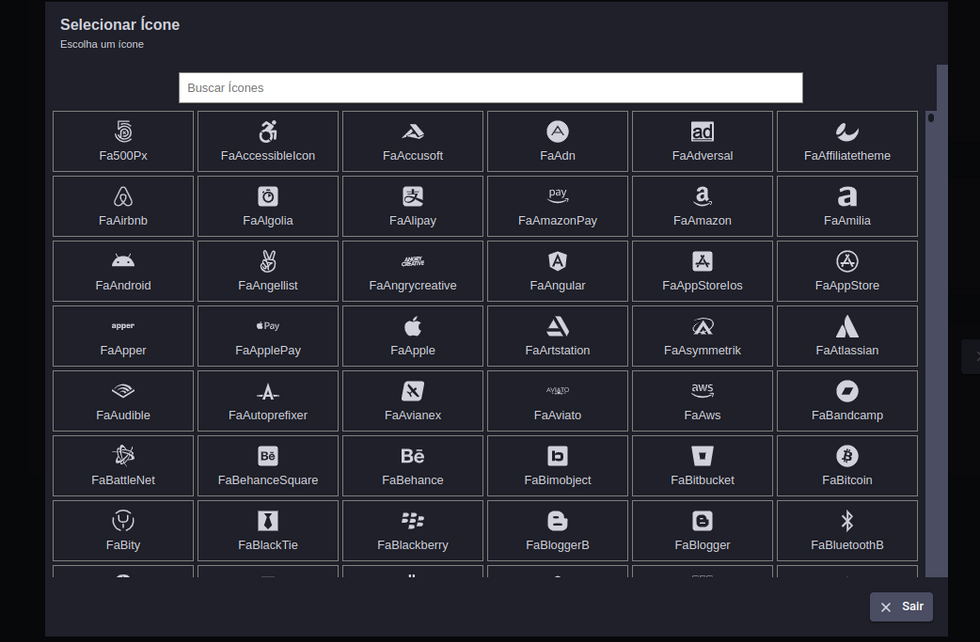
Screenshots
![]()
- Exemplo de utilização em aplicação

- A estilização do componente fica a cargo do componente da aplicação que vai utiliza-lo, dando mais dinamiso para como trabalhar com o componente.
🛠️ Funcionalidades
- Listagem de Ícones (Font-Awesome)
- Seleção e renderização através do nome
Autores
🖥️ Instalação
npm i icon-picker-reactExemplo
IconPicker : Container com de filtro e listagem dos ícones.
Icon : Renderiza o ícone através da informação passada por propriedade.
IconPicker
| Propriedade | Tipo | Descrição |
|---|---|---|
onChange | function(icon: string) => void | Função que retorna o ícone selecionado. |
Icon
| Propriedade | Tipo | Descrição |
|---|---|---|
icon | string | Nome do ícone |
size? | number | Tamanho do ícone em unidade rem |
color? | string | Define a cor do ícone |
import { useState } from "react";
import { IconPicker, Icon } from "icon-picker-react";
function App() {
const [iconLabel, setIconLabel] = useState('')
return (
<>
<Icon icon={iconLabel} />
<IconPicker onChange={setIconLabel} />
</>
);
}
export default App;