1.0.12 • Published 5 years ago
igg-vue-call-to-action v1.0.12
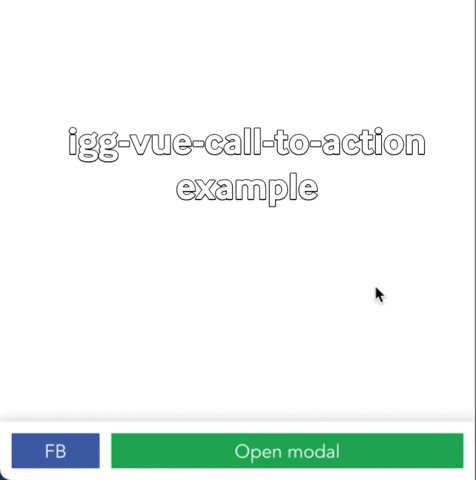
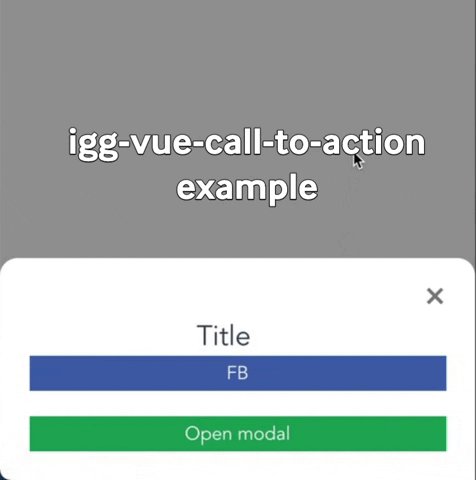
igg-vue-call-to-action
Example

Install
npm install igg-vue-call-to-action
// or
yarn add igg-vue-call-to-actionSimple Usage
<template>
<div>
<igg-vue-call-to-action>
<button @click="showModal = true">
</igg-vue-call-to-action>
<igg-vue-call-to-action-modal>
modal here!!
</igg-vue-call-to-action-modal>
</div>
</template>
<script>
import { IggVueCallToAction, IggVueCallToActionModal } from 'igg-vue-call-to-action'
import 'igg-vue-call-to-action/dist/igg-vue-call-to-action.css'
export default {
components: {
'igg-vue-call-to-action': IggVueCallToAction,
'igg-vue-call-to-action-modal' IggVueCallToActionModal
},
data() {
return {
show: false
}
}
}
</script>Plugin
import Vue from 'vue'
import IggVueCallToAction from 'igg-vue-call-to-action'
import 'igg-vue-call-to-action/dist/igg-vue-call-to-action.css'
Vue.use(IggVueCallToAction)Typescript
Must declare module in th-shim.d.ts
declare module 'igg-vue-call-to-action'API
igg-vue-call-to-action
Props
| Name | Type | Default | Description |
|---|---|---|---|
timeout | Number | 2000 | Call to action appear time (milliseconds). |
forceHidden | Boolean | false | Force hidden. |
Slots
| Name | Description |
|---|---|
default | The default Vue slot. |
igg-vue-call-to-action-modal
Props
| Name | Type | Default | Description |
|---|---|---|---|
v-model | Boolean | Boolean | The modal's value. |
id | String | myCallToActionModal | The modal's Id. |
Slots
| Name | Description |
|---|---|
default | The default Vue slot. |
1.0.11
5 years ago
1.0.12
5 years ago
1.0.2
5 years ago
1.0.9
5 years ago
1.0.8
5 years ago
1.0.7
5 years ago
1.0.6
5 years ago
1.0.5
5 years ago
1.0.4
5 years ago
1.0.3
5 years ago
1.0.1
5 years ago
1.0.0
5 years ago
0.0.8
5 years ago
0.0.7
5 years ago
0.0.6
5 years ago
0.0.5
5 years ago
0.0.4
5 years ago
0.0.3
5 years ago
0.0.2
5 years ago
0.0.1
5 years ago