igtb-ionic-manup v1.0.0
Mandatory Update for Ionic 2
Sometimes you have an app which talks to services in the cloud. Sometimes, those services change, and your app no longer works. Wouldn't it be great if the app could let the user know there's an update? That's what this module does.
Mandatory Update (manup) works like this:
Your app starts up, before performing any application initialization, it downloads a small file from a remote server
The small file contains the following information
- The current latest version of the app
- The minimum required version
- Whether the app is enabled
The app compares itself with the version metadata, and presents an alert to the user. Alerts come in three flavours
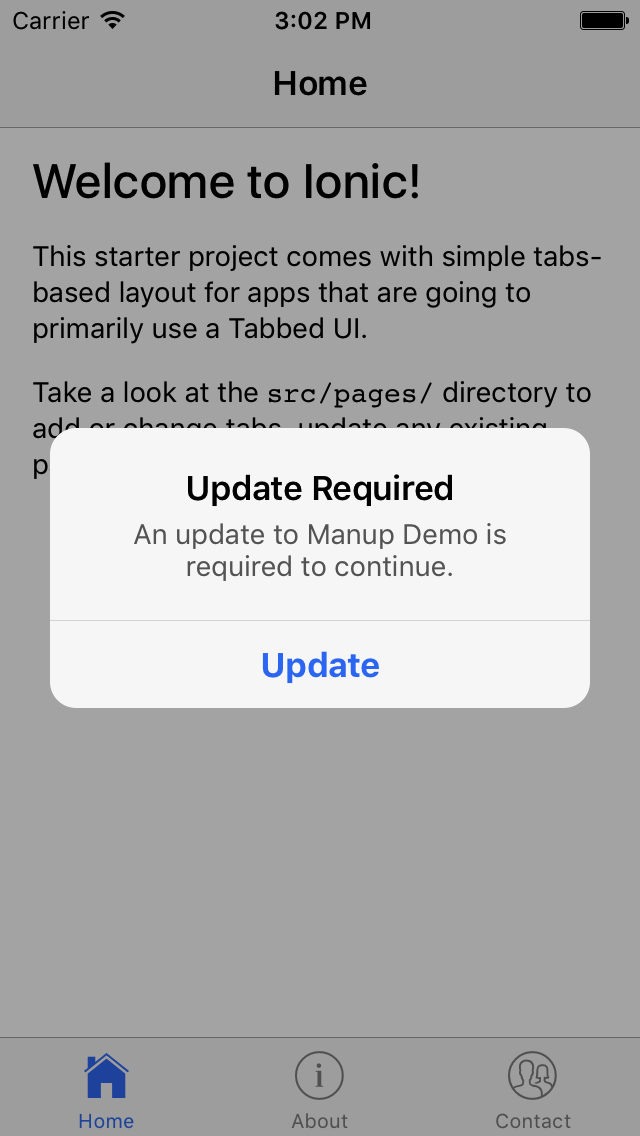
- Mandatory Update required. The user will be notified that they need to update to continue. The alert has a link to the relevant app store.
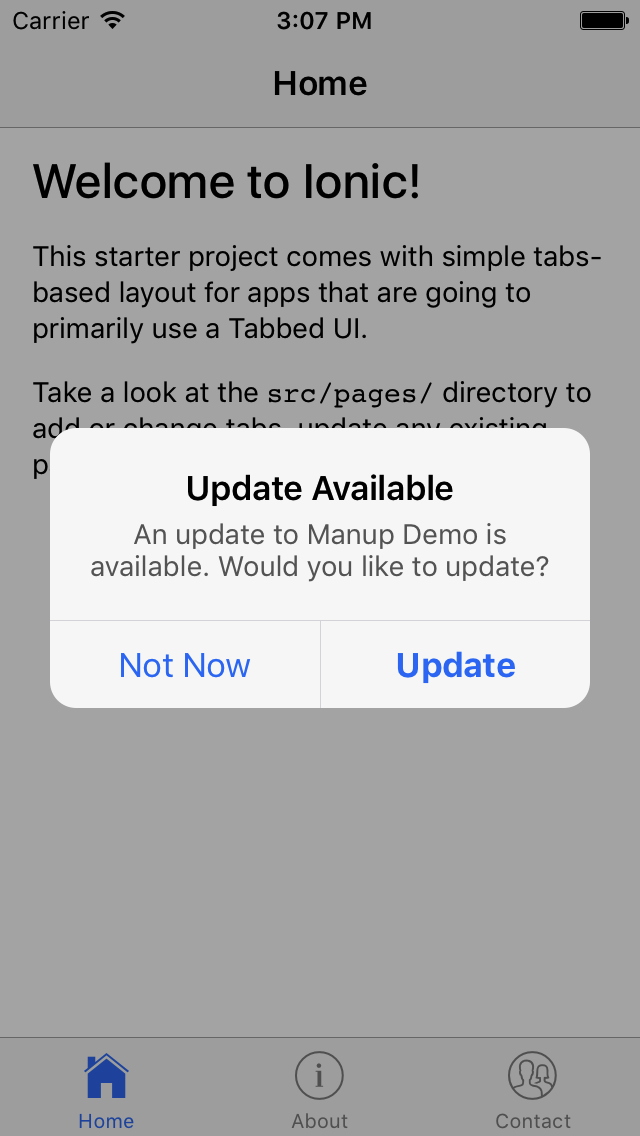
- Optional Update. The user will be notified there is an update, but will have the option to continue using the current version
- Maintenance Mode. The user will be notified that the app is unavailable, and to try again later.
The app waits for the manup service to complete, then continues initialisation like normal
Requirements
- Ionic 2
- Angular 2.x
ionic-native(needed to get the app version and name)@ionic/storage(used for caching)cordova-plugin-app-versionto get the installed app name and versioncordova-plugin-inappbrowserto launch the link to the app/play store
In your ionic project root:
npm install --save @ionic/storage ionic-native
ionic plugin add cordova-plugin-app-version
ionic plugin add cordova-plugin-inappbrowserManup assumes you are using Semantic Versioning for your app.
Installation
npm install --save ionic-manupUsage
Remote file
You need a hosted json file that contains the version metadata. This could be part of your API. However, often the reason for maintenance mode is because your API is down. An s3 bucket may be a safer bet, even though it means a little more work in maintaining the file.
{
"ios": {
"latest": "2.4.1",
"minimum": "2.1.0",
"url": "http://example.com/myAppUpdate",
"enabled": true
},
"android": {
"latest": "2.5.1",
"minimum": "2.1.0",
"url": "http://example.com/myAppUpdate/android",
"enabled": true
},
}Import the module into your app
Import the module into your app.module.ts file, and call ManUpModule.forRoot, providing the URL to your metadata file:
import { ManUpModule } from 'ionic-manup';
// in your module's import array
ManUpModule.forRoot({url: 'https://example.com/manup.json'})Run the manup service before doing any application initialisation logic
Modify your app.component class to call ManupService.validate():
validate returns a promise that resolves if the version check was ok and the app can continue initialising.
import { Component } from '@angular/core';
import { Platform } from 'ionic-angular';
import { ManUpService } from 'ionic-manup';
@Component({
templateUrl: 'app.html'
})
export class MyApp {
constructor(platform: Platform, private manup: ManUpService) {
platform.ready().then(() => {
// Okay, so the platform is ready and our plugins are available.
// Here you can do any higher level native things you might need.
StatusBar.styleDefault();
Splashscreen.hide();
manup.validate().then( () => {
// app initialisation
})
});
}
}Internationalisation Support
The service uses ng2-translate to support languages other than English. This package is the way recommended by the Ionic developers.
With Built in translations
To make life easy for app developers, the service includes its own translation strings. All you need to do is add ng2-translate to your Ionic app and set the active language.
Languages supported are currently limited to English and a Google Translated Spanish. We would love pull requests for new languages.
Boostrap ng2-translate with your app!
import { ManUpModule } from 'ionic-manup';
import { TranslateModule } from 'ng2-translate';
// in your module's import array
TranslateModule.forRoot(),
ManUpModule.forRoot({url: 'https://example.com/manup.json'})Note: This is an absolute bare minimum example of loading the module. Follow the instructions linked to above for how to use ng2-translate in your app.
With your own strings
If you want to further customise the messages, you can provide your own translations for the ManUp strings. This is the only way we will be supporting customisation of the messages.
Setup your language files
Follow the instructions for setting up ng2-translate with your Ionic 2 app, and add the following tree to your language files:
{
...
"manup": {
"mandatory": {
"title": "Update Required",
"text": "An update to {{app}} is required to continue."
},
"optional": {
"title": "Update Available",
"text": "An update to {{app}} is available. Would you like to update?"
},
"maintenance": {
"title": "{app}} Unavailable",
"text": "{{app}} is currently unavailable, please check back again later."
},
"buttons": {
"update": "Update",
"later": "Not Now"
}
}
}Tell ManUp to use external translations
You need to tell ManUp to use external translations. Modify your Bootstrap like this:
import { ManUpModule } from 'ionic-manup';
// in your module's import array
ManUpModule.forRoot({url: 'https://example.com/manup.json', externalTranslations: true})Demonstration App
A demonstration app is in the manup-demo folder. This is the default Ionic 2 tabs starter app, with Manup added.
cd manup-demo
ionic emulate iosAssuming you have Ionic installed.