1.0.25 • Published 6 years ago
image-preview-in-canvas v1.0.25
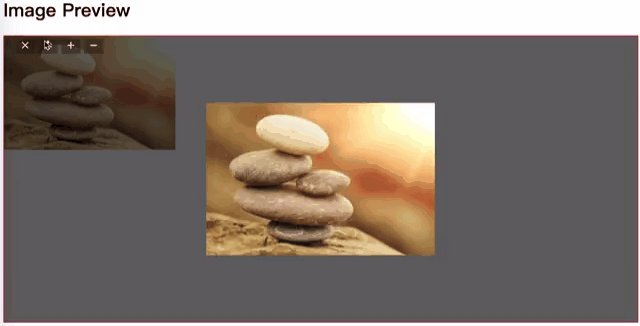
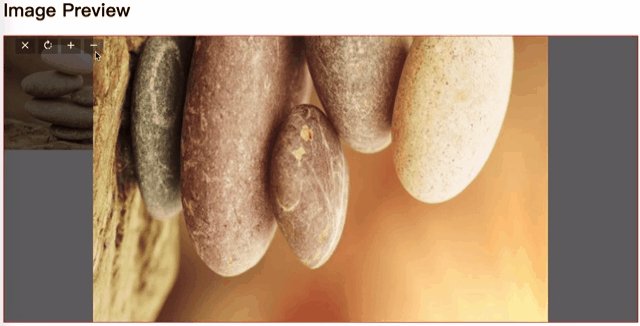
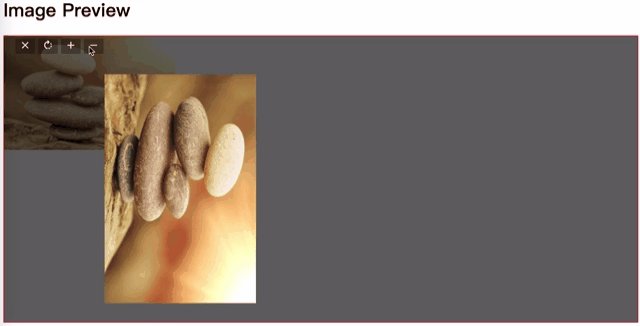
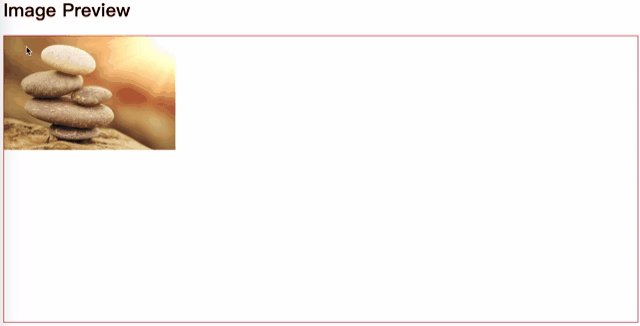
image-preview-in-canvas
一个图片预览的vue插件 for PC端
install
npm install image-preview-in-canvasuse
// main.js
import ImagePreview from 'image-preview-in-canvas';
Vue.use(ImagePreview)// .vue
<template>
<div class="hello">
<h1>Image Preview</h1>
<div class="image-container">
<image-preview :url="url" class="image-preview"></image-preview>
</div>
</div>
</template>
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator';
@Component
export default class HelloWorld extends Vue {
private url: string = 'http://pic.peepic.com/uploads_pic/20190806/3314161/3314161_001.jpg';
}
</script>
<style scoped>
.hello .image-container {
position: relative; /* 预览图片的位置 必须设置 */
height: 500px; /* 根据需要可自定义 */
border: 1px solid red;
}
.hello .image-preview {
width: 100px; /* 根据需要可自定义 */
}
</style>preview

1.0.25
6 years ago
1.0.24
6 years ago
1.0.23
6 years ago
1.0.22
6 years ago
1.0.21
6 years ago
1.0.20
6 years ago
1.0.19
6 years ago
1.0.18
6 years ago
1.0.17
6 years ago
1.0.16
6 years ago
1.0.15
6 years ago
1.0.8
6 years ago
1.0.7
6 years ago
1.0.6
6 years ago
1.0.5
6 years ago
1.0.4
6 years ago
1.0.3
6 years ago
1.0.2
6 years ago
1.0.1
6 years ago
1.0.0
6 years ago