2.0.3 • Published 1 year ago
img-compress-cli v2.0.3
背景
前端项目开发过程中,往往需要对项目图片文件进行压缩。TinyPNG 有损压缩能够保证较高的文件质量和压缩效果,然而在线使用的情况下,需要先上传再下载,最后集中复制到目标文件夹,较为繁琐,同时存在上传数量限制。
介绍
压缩图片小工具,基于 tinypng 的二次开发的 node-cli,支持5MB以下的 WebP、JPEG、PNG 图片进行压缩,该工具的目的是打通上述背景描述的繁琐过程,解除数量限制,只需要在目标文件夹直接使用命令进行压缩,即可得到压缩好的图片文件夹用于项目使用。
安装方式
npm i img-compress-cli -g
使用方法
在需要压缩的图片文件夹调出命令行工具,输入
compress start命令即可执行;初次使用时会提示键入
api-key(也可不填写直接回车,使用备用 key,需要和作者拿一下备用 key 文件);压缩完毕后会得到
output文件夹;如果需要重置 api-key,请按顺序执行
compress init和compress start命令;
api-key 获取方法
每个 key 每月有 500 个图片压缩的免费额度,备用 key 存在超额风险,为确保正常使用,强烈建议录入自己的 key
TinyPNG – 智能压缩您的 WebP、JPEG 和 PNG 图片
- 打开 TinyPng,通过邮箱及验证码进行登陆注册;


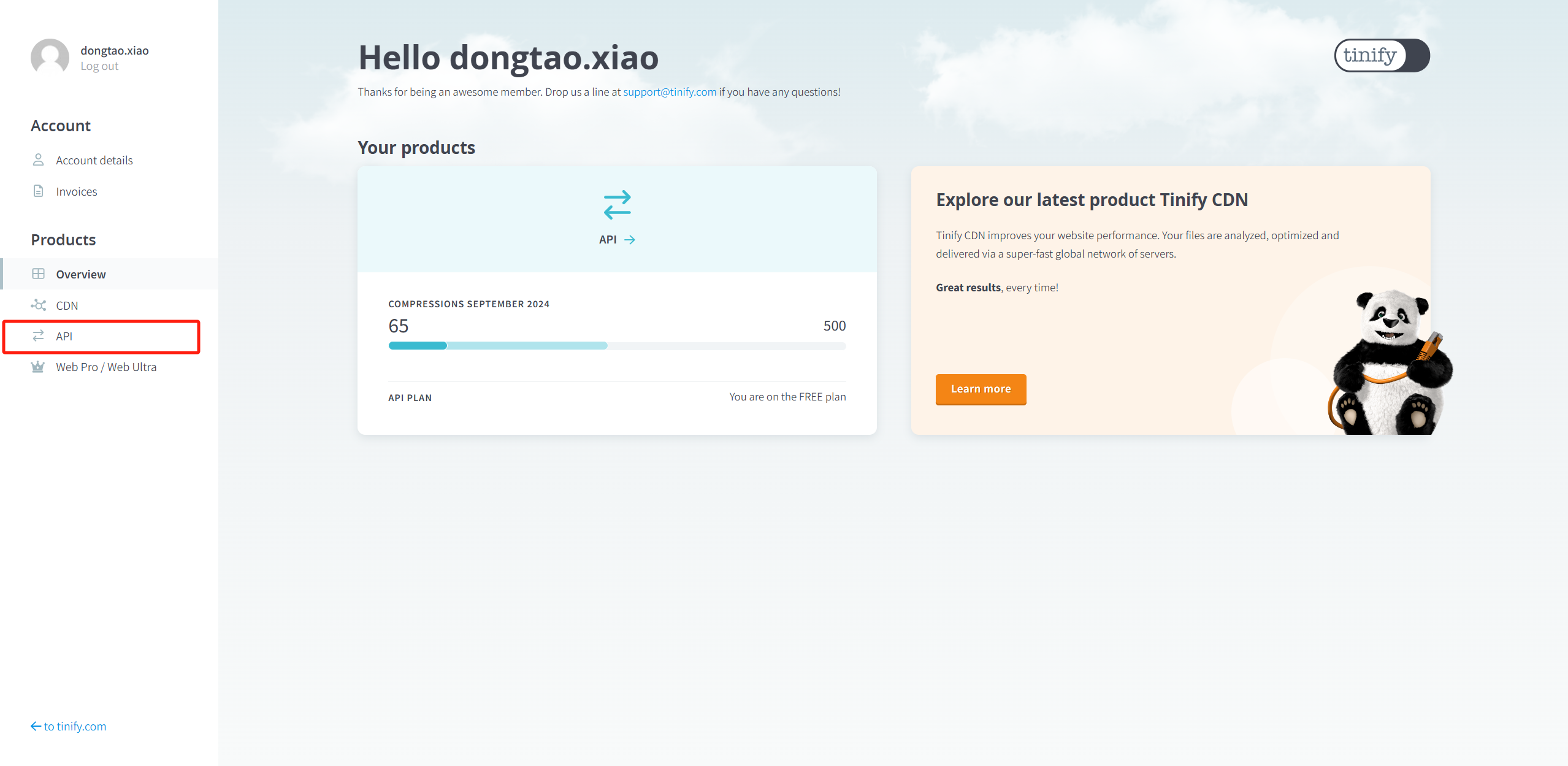
- 邮箱中通过链接进入后,登陆成功,选择账户页--API;


- 复制
API-KEY,在首次使用时录入即可,注意保证该 KEY 的状态是可用的;