1.0.2 • Published 8 years ago
imgfiltertest v1.0.2
Descripción
Image Filter es una pequeña librería para manipular imágenes y te permite aplicar algunos filtros básicos como:
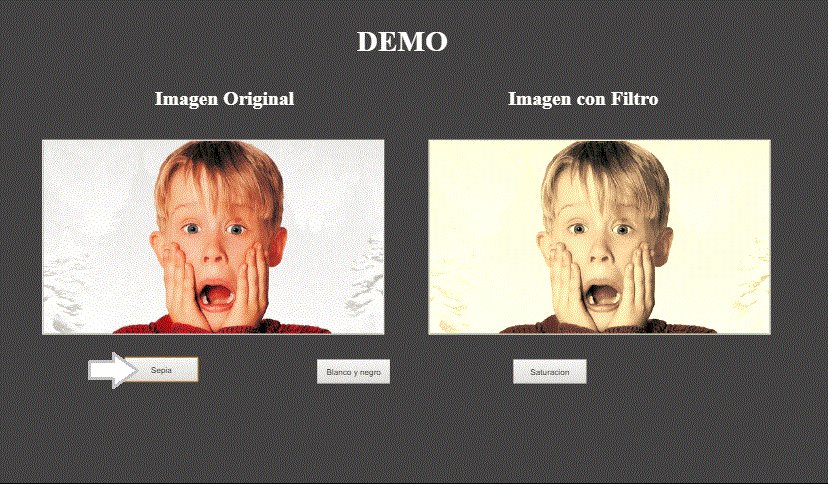
- Sepia
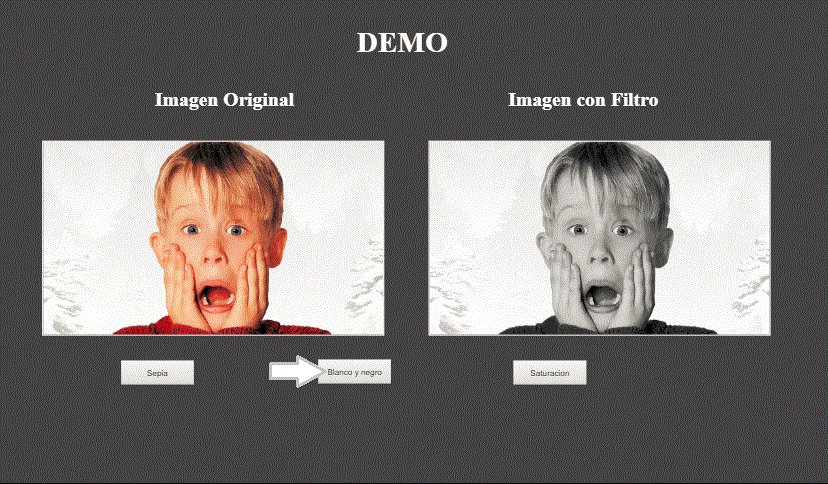
- Grayscale
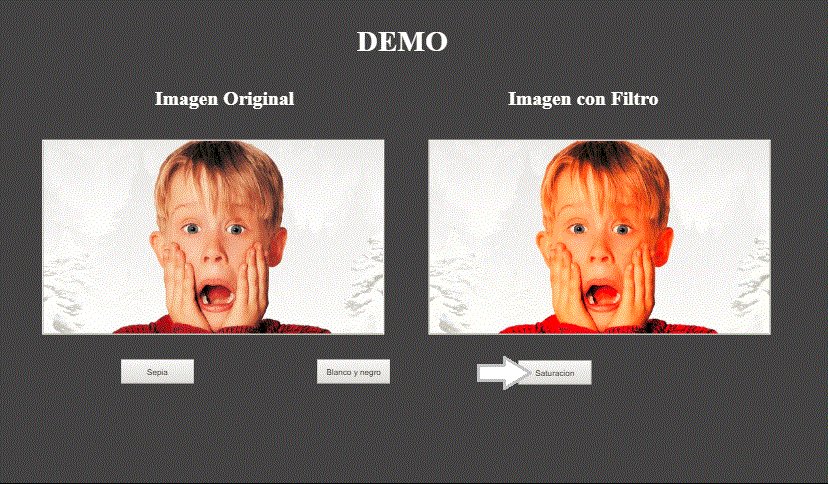
- Saturation
Instalación
- Usuario debe iniciar su proyecto con el siguiente comando:
npm initcon esto creamos nuestro package.json
- Para instalar carpeta imgfiltertest ejecuta el siguiente comando:
npm install imgfiltertest --save-devcon esto podemos ver demos y carpetas
- Para agregar la librería a tu proyecto debemos enlazar el archivo filtro.js ubicado en la carpeta js
<script src=" **aquí va la ruta del archivo filto.js** "></script>¿Cómo se usa?
Ejemplo
Para poder aplicar filtros a tus imagenes debes de colocar en tu html:
<!-- Llama a la función para cargar filtro -->
<body onload="loadFilter();">
<!-- Imagen para aplicar filtros -->
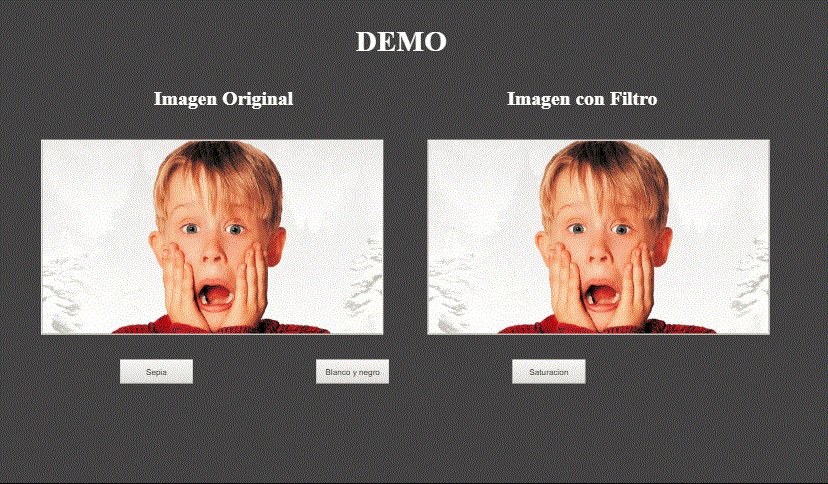
<img id="sepia" src="./tuImagen.png"/>Demo

Colaboradoras
:wink: Katherine Dangelo, :relaxed: Katherine Ramirez, :smile: Carolina Saavedra