1.0.20 • Published 6 years ago
increaser-timepicker v1.0.20
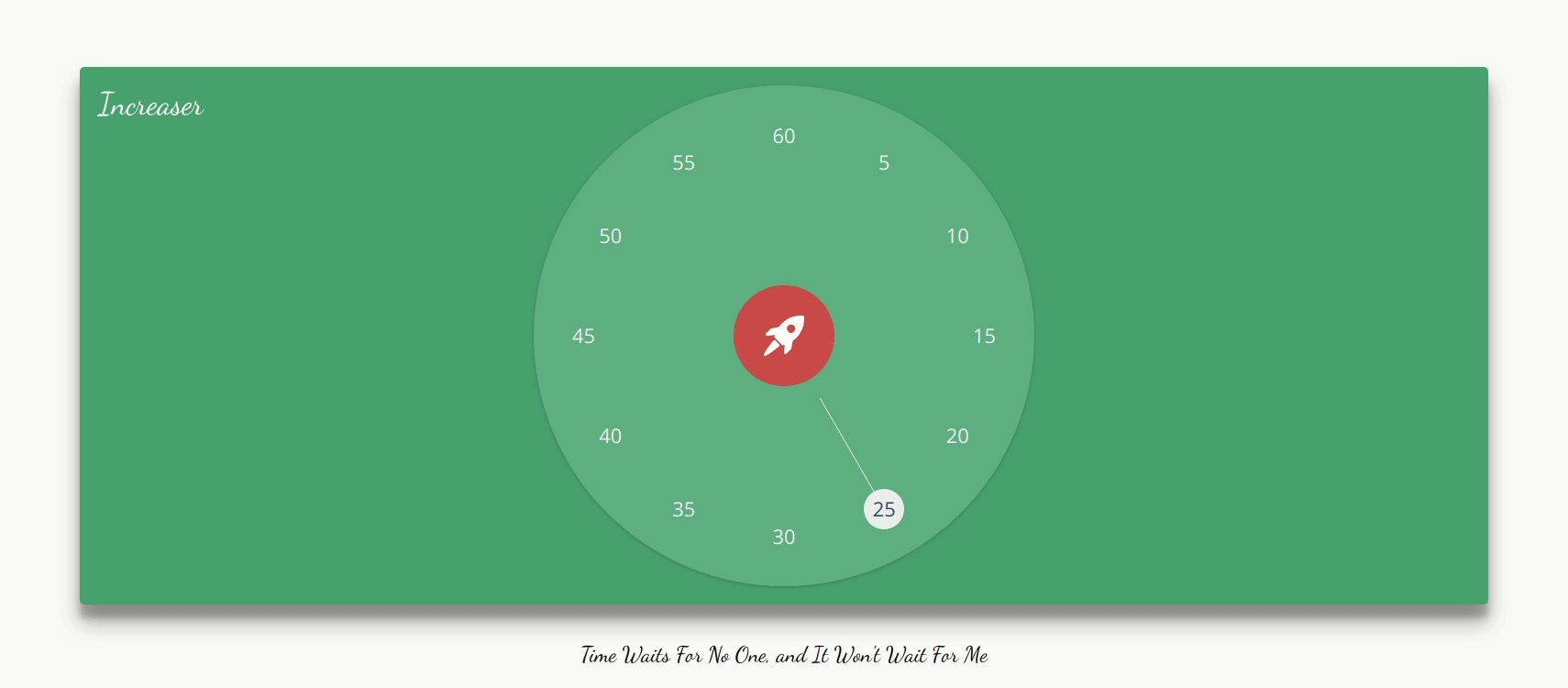
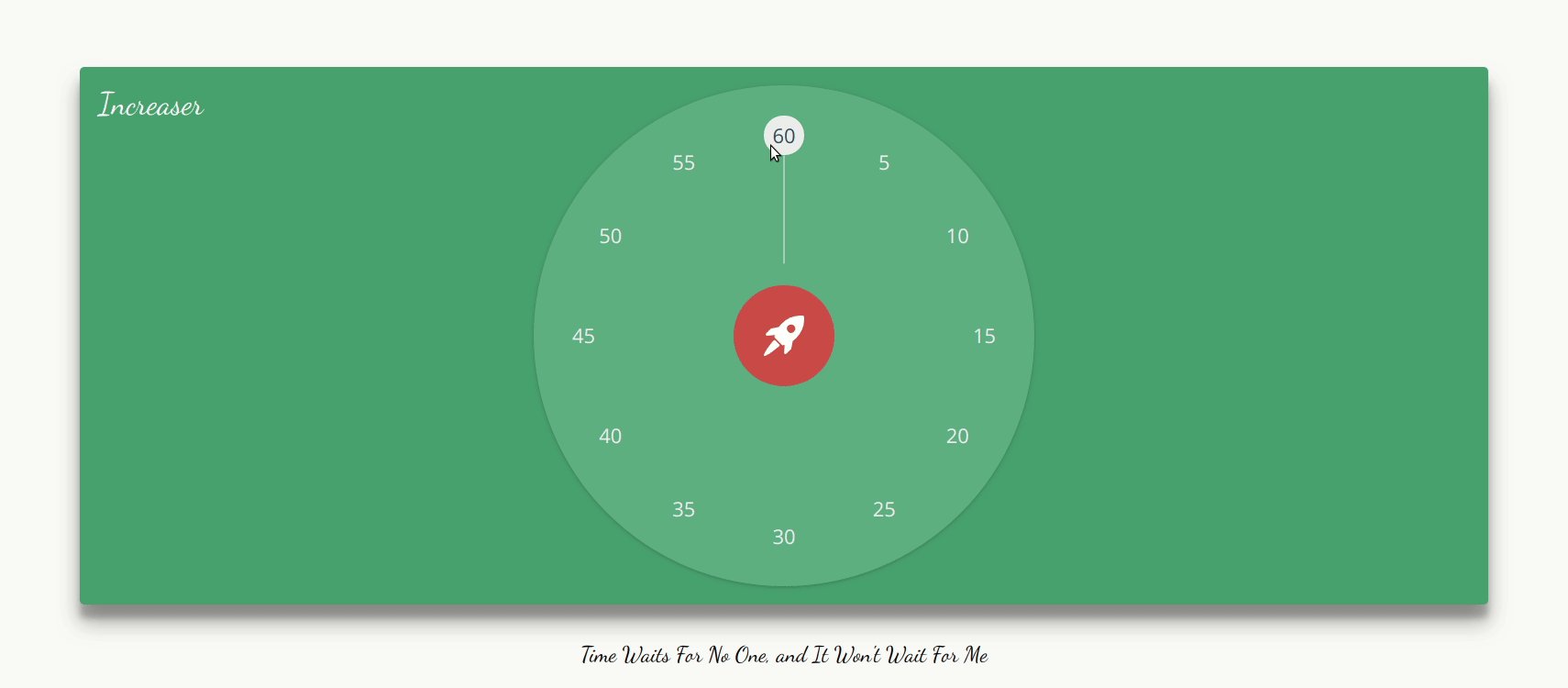
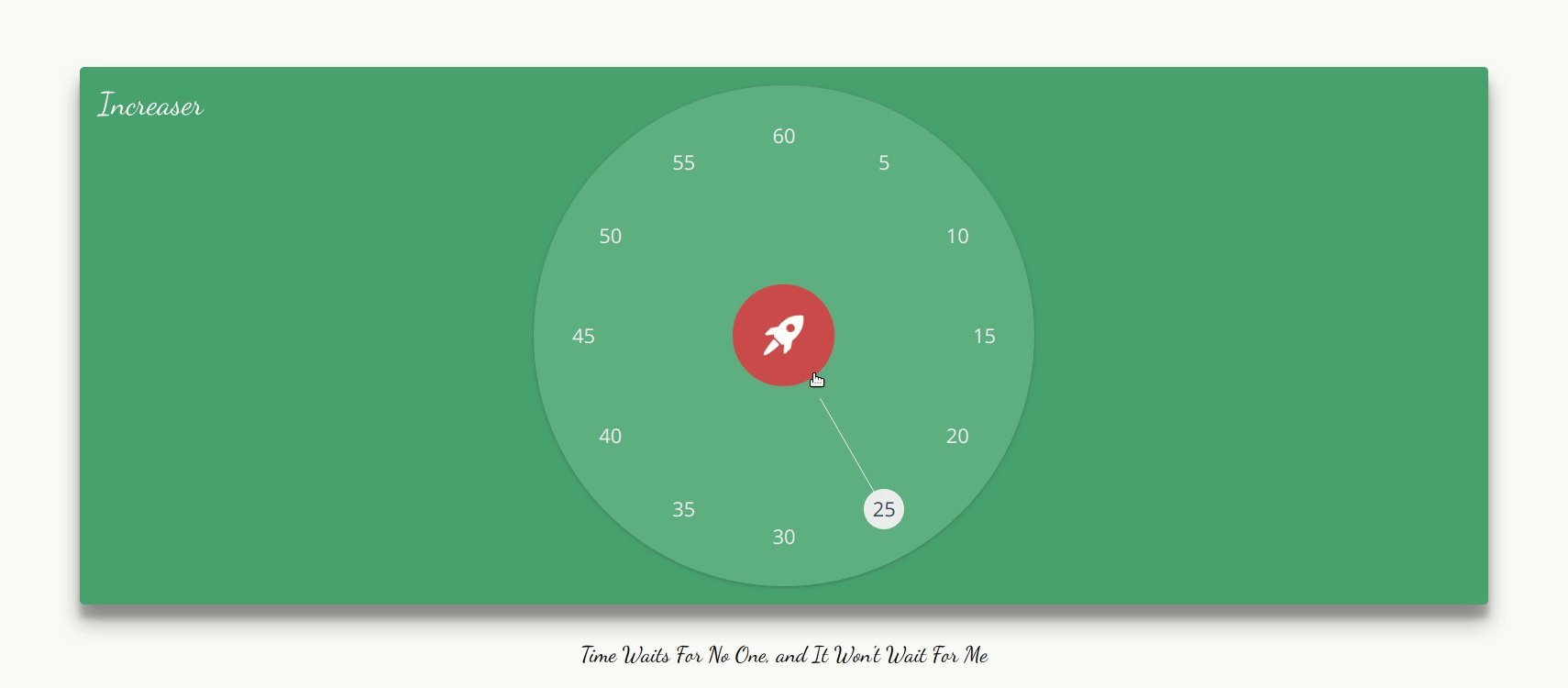
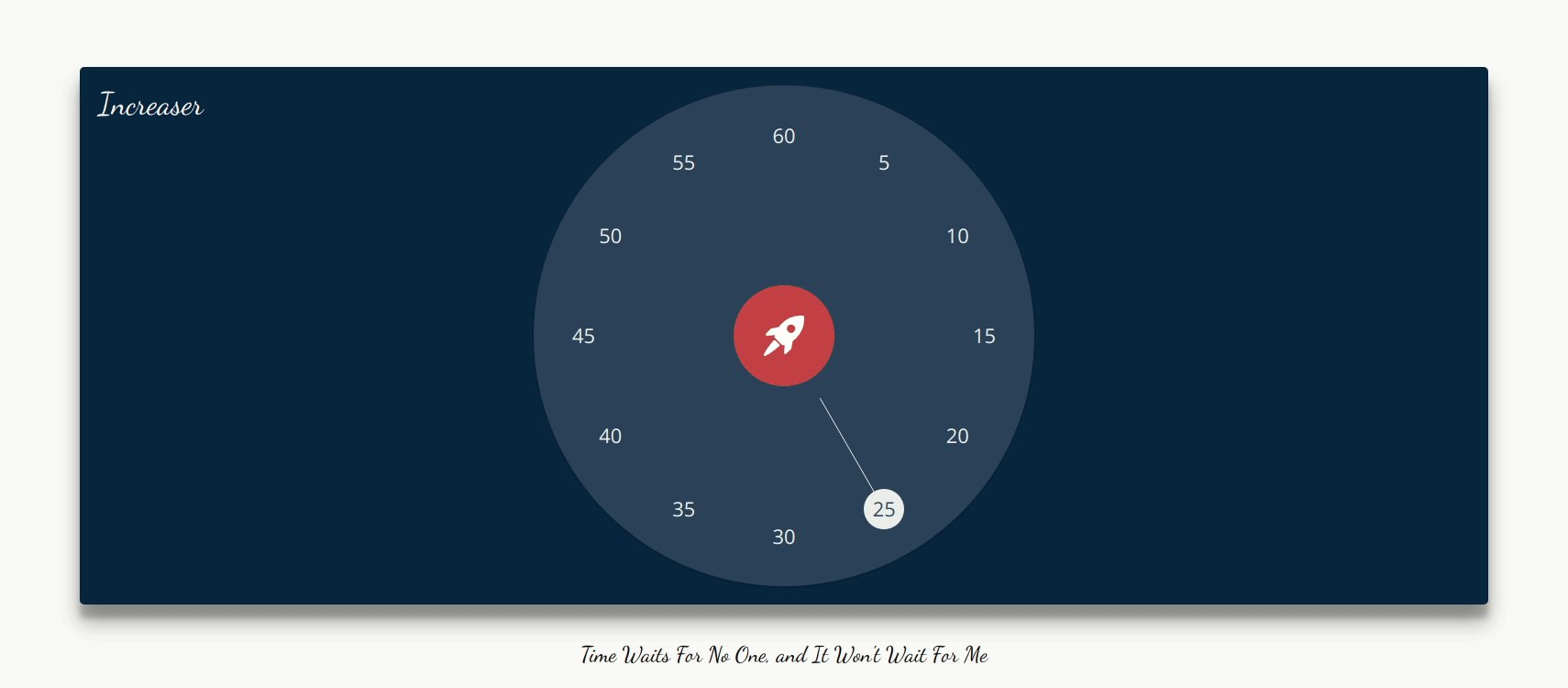
increaser-timepicker

Demo
Install
npm install --save increaser-timepickerUsage
import React from 'react'
import TimePicker from 'increaser-timepicker'
const Container = ({ children }) => (
<div style={{ height: '100vh' width: '100%' }}>
{children}
</div>
)
// optional
const theme = {
actionColor: 'rgba(231, 76, 60,.9)',
selectColor: '#ecf0f1',
selectTextColor: '#34495e',
circleColor: 'rgba(255, 255, 255, 0.15)'
}
class Example extends React.Component {
constructor(props) {
super(props)
this.state = { duration: 25 }
}
render() {
const { duration } = this.state
return (
<TimePicker
theme={theme}
duration={duration}
wrapper={Container}
onStart={() => console.log('Start!')}
onDurationChange={duration => this.setState({ duration })}
/>
)
}
}Story on Medium
License
MIT © RodionChachura
1.0.20
6 years ago
1.0.19
6 years ago
1.0.18
7 years ago
1.0.17
7 years ago
1.0.16
7 years ago
1.0.15
7 years ago
1.0.14
7 years ago
1.0.13
7 years ago
1.0.12
7 years ago
1.0.11
7 years ago
1.0.10
7 years ago
1.0.9
7 years ago
1.0.8
7 years ago
1.0.7
7 years ago
1.0.6
7 years ago
1.0.5
7 years ago
1.0.4
7 years ago
1.0.3
7 years ago
1.0.2
7 years ago
1.0.1
7 years ago
1.0.0
7 years ago
