2.2.0 • Published 12 months ago
ink-tree-select v2.2.0
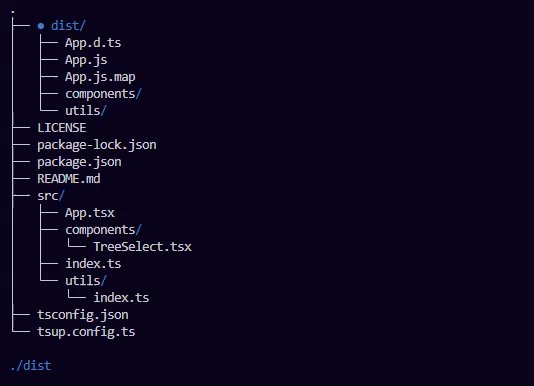
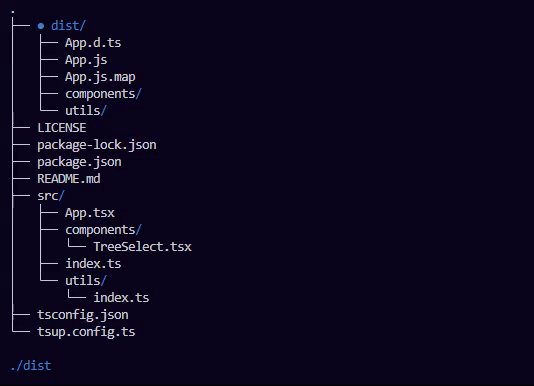
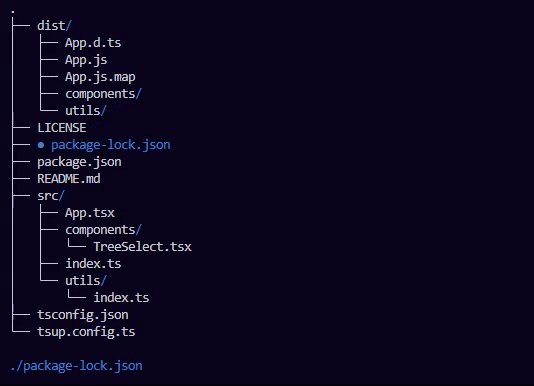
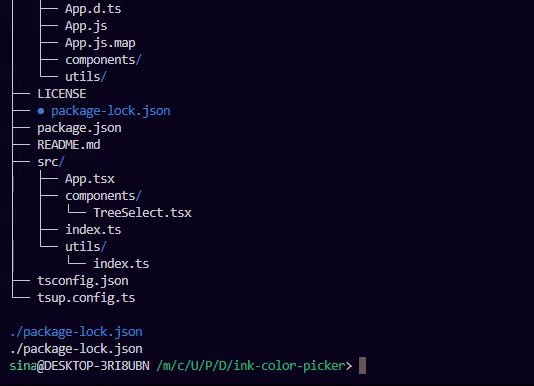
ink-tree-select 


Tree select component built for ink
Please consider following this project's author, Sina Bayandorian, and consider starring the project to show your :heart: and support.
Table of Contents

Installation
npm i ink-tree-selectUsage
// * index.tsx
// * visit the components section if you need further customization
import { render, Text } from 'ink';
import React, { useState } from 'react';
import { TreeSelect } from 'ink-tree-select';
const App = () => {
const [selectedPath, setSelectedPath] = useState<string>('');
const selectHandler = (path: string) => setSelectedPath(path);
return (
<>
<TreeSelect root='./' onSelect={selectHandler} />
{selectedPath.length > 0 && <Text>{selectedPath}</Text>}
</>
);
};
render(<App />);Components
<TreeSelect />
| Type | Default | Description | |
|---|---|---|---|
| root | string | Root directory to scan | |
| onChange | (activePath: string) => void; | Triggers on every selected path change | |
| onSelect | (selectedPath: string) => void; | Triggers once user hits Enter | |
| options | TreeSelectOptions | { } |
TreeSelectOptions
type TreeSelectOptions = Partial<{
// * directories to ignore - read https://www.npmjs.com/package/fast-glob#ignore
ignore: string[];
rootAlias: string; // default to '.' - tree's root
previewColor: Color; // path preview text color
indicatorColor: Color; // ● color
}>;<VirtualTreeSelect />
Accepts a custom tree instead of a directory to scan
| Type | Default | Description | |
|---|---|---|---|
| tree | Tree | Custom directory tree | |
| onChange | (activePath: string) => void; | Triggers on every selected path change | |
| onSelect | (selectedPath: string) => void; | Triggers once user hits Enter | |
| options | VirtualTreeSelectOptions | { } |
Tree
type Tree = { name: string; fullPath: string; branches: Tree[]; dir?: boolean };VirtualTreeSelectOptions
type VirtualTreeSelectOptions = Partial<{
previewColor: Color; // path preview text color
indicatorColor: Color; // ● color
}>;