2.1.2 • Published 3 years ago
inner-vh v2.1.2
Inner vh
Browser UI aware vh. Utility exposing JavaScript innerHeight to CSS.
Note
Consider pure CSS solution using units
lvh,svhanddvhinstead. Read more.
Pure CSS example
body {
min-height: 100vh; /* Fallback for very old browsers */
min-height: 100dvh;
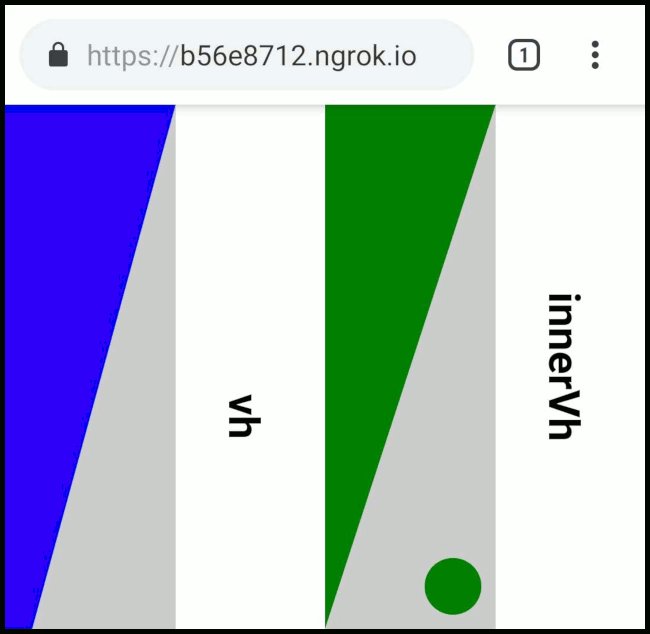
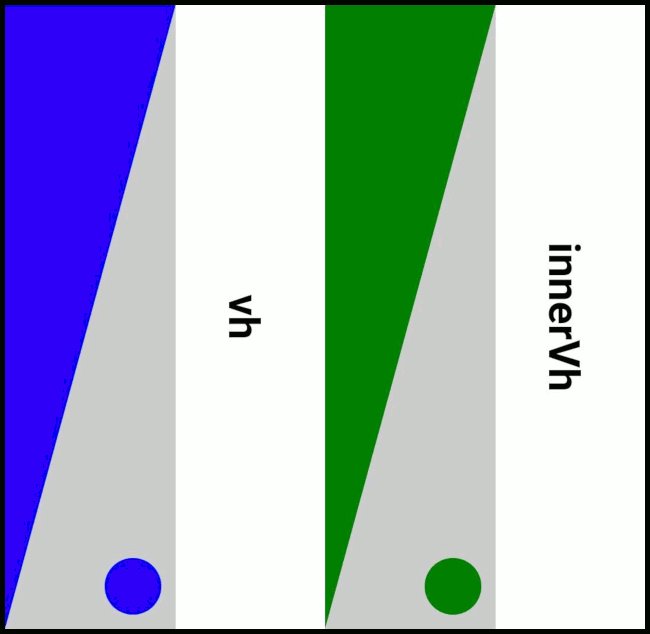
}Demo
Try this in Google Chrome/Firefox on Android or Safari on iOS.

Installation
npm install inner-vhUsage
Basic Example
JavaScript
import { innerVh } from 'inner-vh'
innerVh()CSS
body {
min-height: 100vh; /* Fallback for very old browsers */
min-height: calc(var(--innerVh, 1vh) * 100);
}Advanced Example
JavaScript
import { innerVh } from 'inner-vh'
innerVh({
customPropertyName: 'rawInnerVh',
onChangeCallback: (innerVhInPx) => console.log(`innerVh = ${innerVhInPx}px`),
root: document.documentElement, // Custom property --rawInnerVh will be applied to this element
ignoreCollapsibleUi: true, // Custom property won't be updated if mobile url bar collapses or expands
maximumCollapsibleUiHeight: 100, // Height of collapsible ui in pixels. Smaller number reduces false positives.
})CSS
:root {
--innerHeight: calc(var(--rawInnerVh, 1vh) * 100); /* Fallbacks to 100vh */
}
body {
min-height: var(--innerHeight);
}2.1.2
3 years ago
2.1.1
5 years ago
2.1.0
5 years ago
2.0.0
6 years ago
1.1.1
6 years ago
1.1.0
6 years ago
1.0.0
7 years ago
0.0.13
7 years ago
0.0.12
7 years ago
0.0.11
7 years ago
0.0.10
7 years ago
0.0.9
7 years ago
0.0.8
7 years ago
0.0.7
7 years ago
0.0.6
7 years ago
0.0.5
7 years ago
0.0.4
7 years ago
0.0.3
7 years ago
0.0.1
7 years ago