1.3.0 • Published 3 years ago
input-number-with-unit v1.3.0
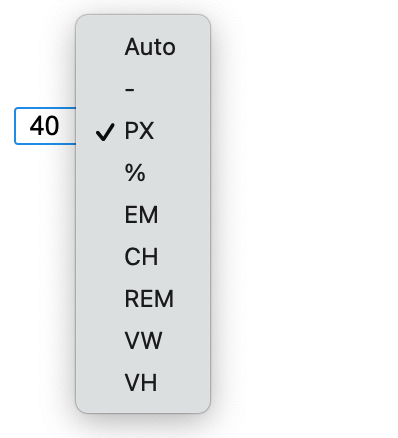
input-number-with-unit
a number input component which with a unit select


Usage
Install
import Vue from 'vue'
import inputNumberWithUnit from 'input-number-with-unit';
import 'input-number-with-unit/dist/inputNumberWithUnit.css'
Vue.use(inputNumberWithUnit)Using in Vue
<template>
<div>
<InputNumber
:wordsValue='["inherit","unset","initia","auto"]'
value="39px"
width="inherit"
defaultUnit="-"
:units='[{"label":"Auto","value":"inherit"},{"label":"-","value":"-"},{"label":"PX","value":"px"},{"label":"%","value":"%"},{"label":"EM","value":"em"},{"label":"CH","value":"ch"},{"label":"REM","value":"rem"},{"label":"VW","value":"vw"},{"label":"VH","value":"vh"}]'
/>
39px
</div>
</template>