1.0.7 • Published 8 months ago
input-slide-style v1.0.7
input-slide-style
Vue2组件,用于实现input滑动条自定义样式,支持更改轨道和滑块的样式。Install
npm install input-slide-styleUsage
main.js
import InputSlideStyle from 'input-slide-style'
Vue.use(InputSlideStyle).vue
<template>
<div>
<InputSlideStyle></InputSlideStyle>
</div>
</template>Demo
Demo1

<template>
<InputSlideStyle></InputSlideStyle>
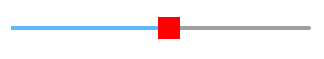
</template>Demo2

<template>
<InputSlideStyle
:showHollow="false"
backgroundColor="#a0a0a1"
speedColor="#5db9f8"
:rangeStyle="rangeStyle"
>
</InputSlideStyle>
</template>
export default {
data() {
return {
rangeStyle: {
border: 0,
background: "red",
borderRadius: 0
},
};
}
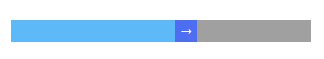
}Demo3

<template>
<InputSlideStyle
:showHollow="false"
backgroundColor="#a0a0a1"
speedColor="#5db9f8"
:inputHeight="22"
borderRadius="0"
:rangeStyle="rangeStyle"
>
<template slot="slideThumb">
<div class="thumb">→</div>
</template>
</InputSlideStyle>
</template>
export default {
data() {
return {
rangeStyle: {
border: 0,
background: "#4e6ef2",
borderRadius: 0
},
};
},
}
<style lang="less" scoped>
.thumb {
color: #fff;
text-align: center;
line-height: 22px;
}
</style>Props
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| inputWidth | 滑动条宽度 | Number | 300 |
| inputHeight | 滑动条高度 | Number | 4 |
| rangeWidth | 滑块宽度 | Number | 22 |
| rangeHeight | 滑块高度 | Number | 22 |
| maxNum | 滑动条最大值 | Number | 100 |
| maxPercentage | 滑动条最大计算比例 | Number | 100 |
| showHollow | 是否显示默认空心圆 | Boolean | true |
| backgroundColor | 滑动条背景色 | String | '#a3c6bd' |
| speedColor | 滑动条进度色 | String | '#3cb5c3' |
| borderRadius | 滑动条圆角 | String | '3px' |
| rangeStyle | 滑块样式 | Object | {} |
| slideThumb | 滑块具名插槽 | slot | -- |
Event
| 事件名 | 说明 | 返回值 |
|---|---|---|
| change | 拖动滑块时会触发 | 当前进度百分比 |