1.0.0 • Published 3 years ago
inquirer-ts-checkbox-plus-prompt v1.0.0
Inquirer TypeScript Checkbox Plus Prompt
A plugin for Inquirer, similar to the original checkbox with extra features. This project is TypeScript port from inquirer-checkbox-plus-prompt

Installation
npm install -g inquirer-ts-checkbox-plus-promptUsage
You can name it with any name other than checkbox-plus, just change the string 'checkbox-plus' to anything else.
import { CheckboxPlusPrompt } from 'inquirer-ts-checkbox-plus-prompt';
inquirer.registerPrompt('checkbox-plus', CheckboxPlusPrompt);
inquirer.prompt({
type: 'checkbox-plus',
...
})Options
Takes type, name, message, source, filter, validate, default, pageSize, highlight, searchable properties.
The extra options that this plugin provides are:
- source: (Function) a method that called to return a promise that should be resolved with a list of choices in a similar format as the
choicesoption in the originalcheckboxprompt ofInquirer. - highlight: (Boolean) if
true, the current selected choice gets highlighted. Default:false. - searchable: (Boolean) if
true, allow the user to filter the list. Thesourcefunction gets called everytime the search query is changed. Default:false.
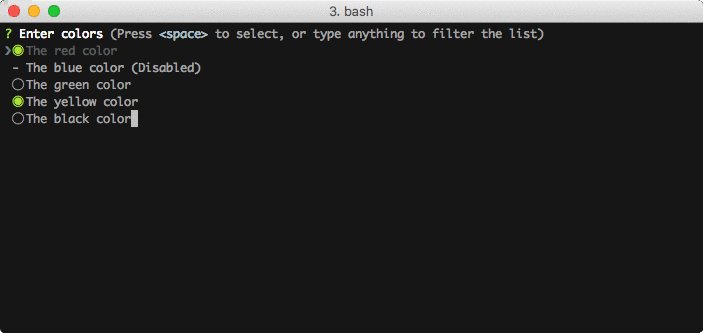
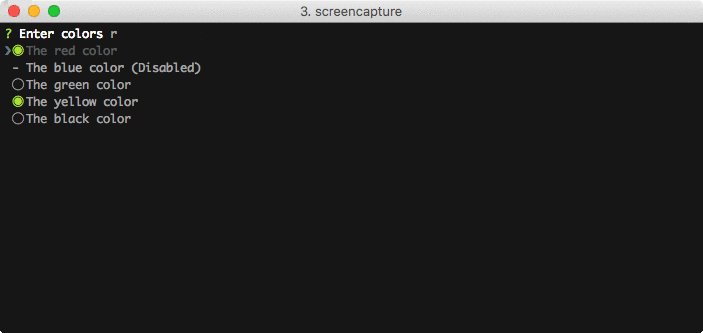
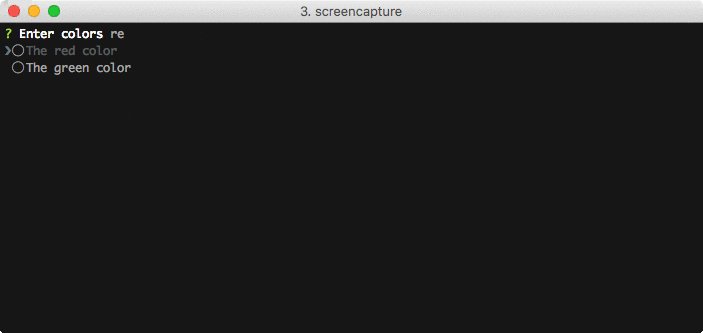
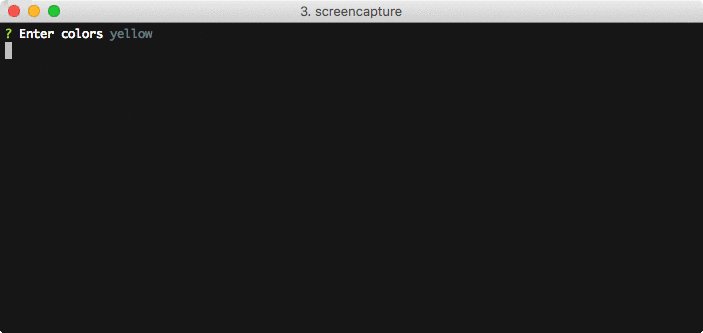
Example
Check example.ts for a more advanced example.
import fuzzy from 'fuzzy';
import inquirer from 'inquirer';
import CheckboxPlusPrompt from '../lib/CheckboxPlusPrompt';
inquirer.registerPrompt('checkbox-plus', CheckboxPlusPrompt);
const colors = ['red', 'green', 'blue', 'yellow'];
inquirer
.prompt([
{
type: 'checkbox-plus',
name: 'colors',
message: 'Enter colors',
pageSize: 10,
highlight: true,
searchable: true,
default: ['yellow', 'red'],
source(answersSoFar, input) {
input ||= '';
return new Promise((resolve) => {
const fuzzyResult = fuzzy.filter(input, colors);
const data = fuzzyResult.map((element) => {
return element.original;
});
resolve(data);
});
},
},
])
.then((answers) => {
console.log(answers.colors);
});License
This project is under the MIT license.
1.0.0
3 years ago

