instantsearch-googlemaps v1.2.6
instantsearch-googlemaps BETA
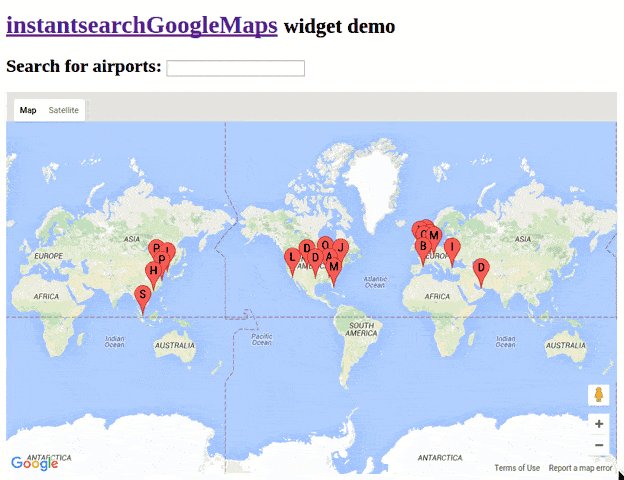
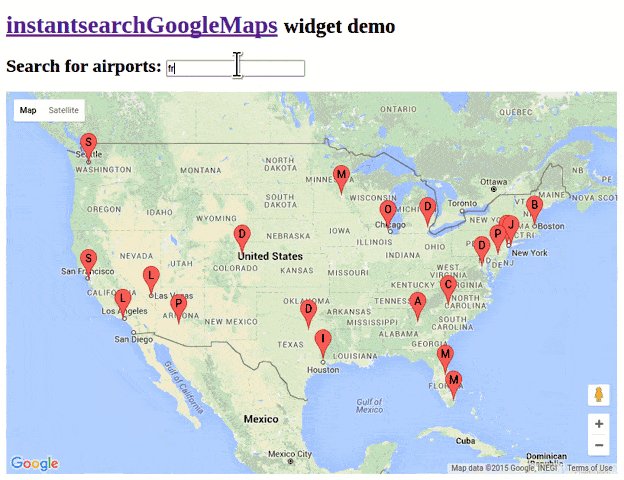
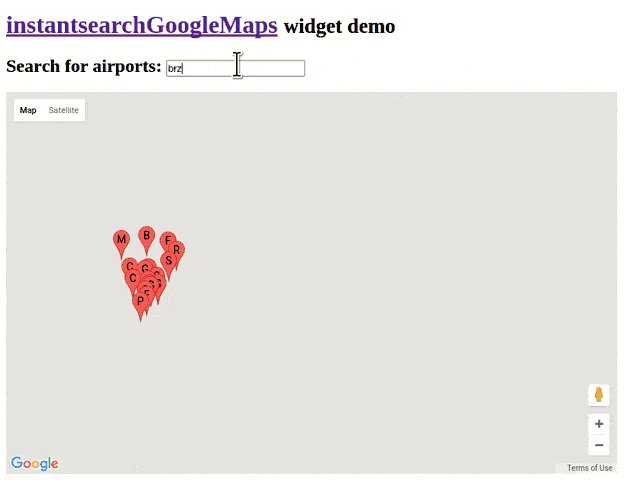
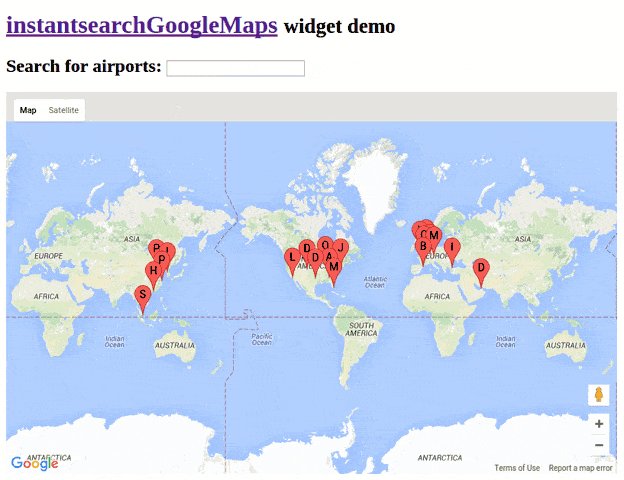
algolia/instantsearch.js widget to display your Algolia geo hits on a map using Google Maps APIs
Table of Contents generated with DocToc
Features
- display your objects on a Google Map
- refine search on zoom or drag as an option
- adjust the map on window resize if needed

Install
From a CDN
instantsearch-googlemaps is available on jsDelivr:
Add the instantsearch CSS to the <head>:
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/instantsearch.js/1/instantsearch.min.css" />Load the JavaScript files where relevant:
<!-- https://developers.google.com/maps/documentation/javascript/tutorial -->
<script src="//maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script>
<script src="//cdn.jsdelivr.net/instantsearch.js/1/instantsearch.min.js"></script>
<script src="//cdn.jsdelivr.net/instantsearch-googlemaps/1/instantsearch-googlemaps.min.js"></script>With npm, browserify, webpack
npm install instantsearch-googlemaps --saveUsage
Algolia requirements
To display your objects on a map, they will need to have a _geoloc attribute.
{
"_geoloc": {"lat": 33.636719, "lng": -84.428067}
}<script>
var search = instantsearch({...});
search.addWidget(
instantsearch.widgets.googleMaps({
container: document.querySelector('#map'),
// prepareMarkerData
})
);npm
var instantsearch = require('instantsearch.js');
var instantsearchGoogleMaps = require('instantsearch-googlemaps');
var search = instantsearch({...});
search.addWidget(
instantsearchGoogleMaps({
container: document.querySelector('#map'),
// prepareMarkerData
})
);API
options.container | DOMELement (required)
Where to insert the map in the document. This is required.
options.prepareMarkerData | function
Called for every hit, this is the moment where you can select the label and title
for the marker. This function should return an object in the form of {label, title}.
Example:
function prepareMarkerData(hit, index, hits) {
return {
label: hit.name,
title: hit.description
}
}The label first letter will be displayed on the marker on the map.
The title will be displayed when hovering the marker.
By default we use the current hit index in the results as the label and the hit ObjectID for the title.
options.refineOnMapInteraction | boolean
Should we refine the search on map interaction, default to false.
Development
npm install
npm run devTesting
npm install
npm testPublish
SEMVER_TOKEN=minor npm run release


