1.1.4 • Published 1 year ago
intro-cli v1.1.4
🌈 Intro CLI
✨ intro-cli is a fully customizable CLI tool that helps onboard developers by displaying project guidelines, rules, and instructions when running a specific command. It allows users to define a welcome message, title, rules, and more directly in a config file.
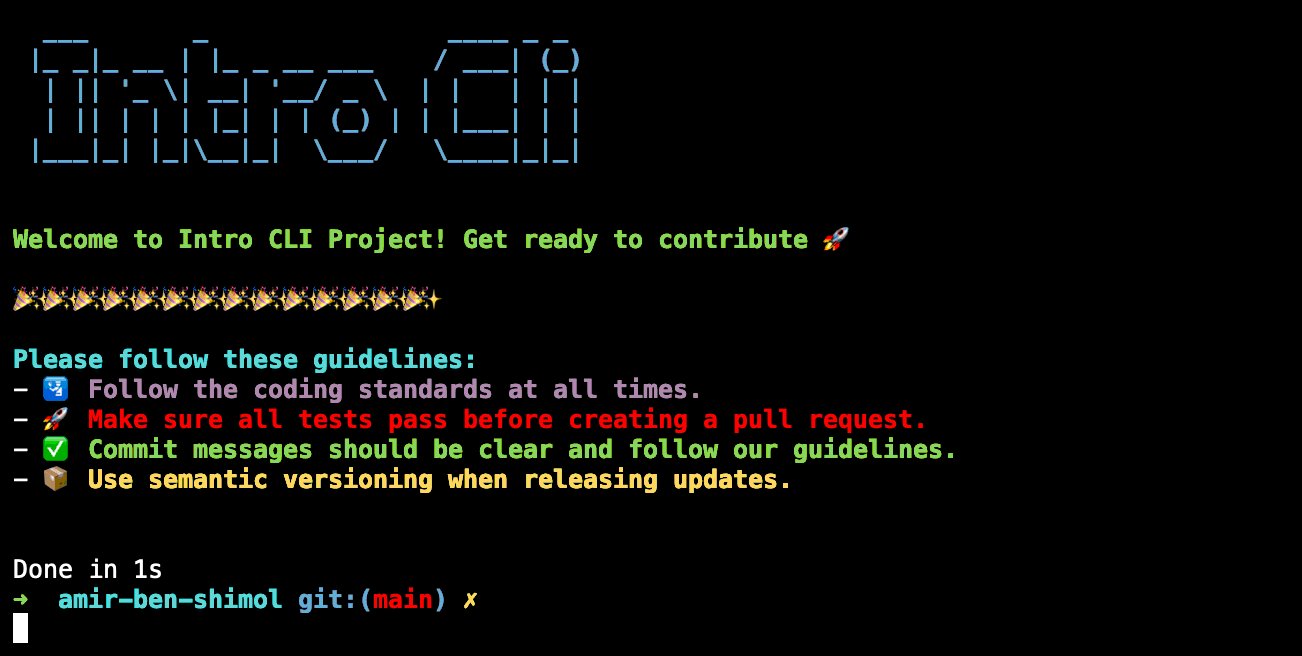
🎬 Demo

📦 Installation
Install the package as a dev dependency:
npm i -D intro-cli🛠️ Usage
Setting Up the intro Script
- Add the following
preparescript to yourpackage.jsonto run the intro message automatically after runningnpm install:
"scripts": {
"prepare": "intro"
}This ensures that whenever someone installs the dependencies, the intro message will display.
- After installation, run the following command to manually trigger the intro script:
npx introThis will display your welcome message, project rules, and more based on the configuration.
Example Command Output
If configured with a big title, welcome message, and rules, it could look like this:
__ __ _ ____ _ _
| \/ |_ _ / \__ _____ ___ ___ _ __ ___ ___ | _ \ _ __ ___ (_) ___ ___| |_
| |\/| | | | | / _ \ \ /\ / / _ \/ __|/ _ \| '_ ` _ \ / _ \ | |_) | '__/ _ \| |/ _ \/ __| __|
| | | | |_| | / ___ \ V V / __/\__ \ (_) | | | | | | __/ | __/| | | (_) | | __/ (__| |_
|_| |_|\__, | /_/ \_\_/\_/ \___||___/\___/|_| |_| |_|\___| |_| |_| \___// |\___|\___|\__|
|___/ |__/
Welcome to My Awesome Project! Get ready to contribute 🚀
🎉✨🎉✨🎉✨🎉✨🎉✨
Please follow these guidelines:
🛂 Follow the coding standards at all times.
🚀 Make sure all tests pass before creating a pull request.
✅ Commit messages should be clear and follow our guidelines.
📦 Use semantic versioning when releasing updates.📁 Configuration
You can fully customize the behavior of intro-cli by creating a configuration file in your project root.
Configuration Options
| Option | Type | Description |
|---|---|---|
bigTitle | Object | Configures the large title displayed at the top of the message. |
welcomeMessage | Object | The main welcome message displayed after the title. |
welcomeDivider | Object | A decorative divider displayed between sections (can be emojis or symbols). |
rulesTitle | Object | The title for the rules section. |
rules | Array | An array of rules, each with a label and optional emoji to display before the text. |
Example intro.config.ts (ES6)
import type { IntroCliConfig } from 'intro-cli';
const config: IntroCliConfig = {
bigTitle: {
label: 'My Awesome Project',
color: 'blueBright',
bold: true,
},
welcomeMessage: {
label: 'Welcome to My Awesome Project! Get ready to contribute 🚀',
color: 'green',
bold: true,
},
welcomeDivider: {
label: '🎉✨🎉✨🎉✨🎉✨🎉✨',
color: 'yellowBright',
bold: false,
},
rulesTitle: {
label: 'Please follow these guidelines:',
color: 'cyan',
bold: true,
},
rules: [
{
emoji: '🛂',
label: {
label: 'Follow the coding standards at all times.',
color: 'magentaBright',
bold: true,
},
},
{
emoji: '🚀',
label: {
label: 'Make sure all tests pass before creating a pull request.',
color: 'redBright',
bold: true,
},
},
],
};
export default config;Example intro.config.cjs (CommonJS)
module.exports = {
bigTitle: {
label: 'My Awesome Project',
color: 'blueBright',
bold: true,
},
welcomeMessage: {
label: 'Welcome to My Awesome Project! Get ready to contribute 🚀',
color: 'green',
bold: true,
},
welcomeDivider: {
label: '🎉✨🎉✨🎉✨🎉✨🎉✨',
color: 'yellowBright',
bold: false,
},
rulesTitle: {
label: 'Please follow these guidelines:',
color: 'cyan',
bold: true,
},
rules: [
{
emoji: '🛂',
label: {
label: 'Follow the coding standards at all times.',
color: 'magentaBright',
bold: true,
},
},
{
emoji: '🚀',
label: {
label: 'Make sure all tests pass before creating a pull request.',
color: 'redBright',
bold: true,
},
},
],
};🛠️ Note for ES6 vs. CommonJS Users
- For ES6 users: Create your configuration file as
intro.config.tsand useexport default. - For CommonJS users: Create your configuration file as
intro.config.cjsand usemodule.exports.