1.0.2 • Published 7 years ago
is-inside-dom-element v1.0.2
is-inside-dom-element

Description
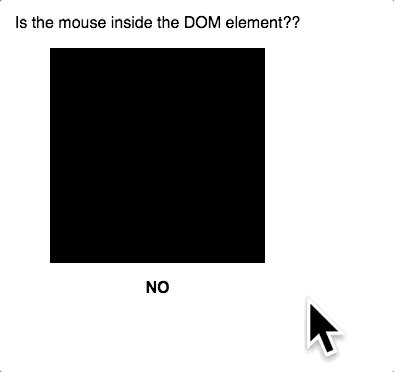
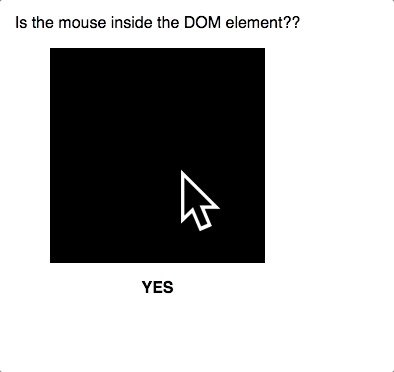
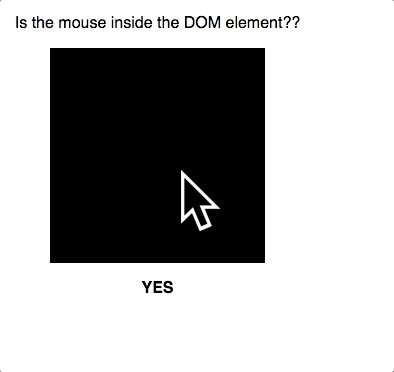
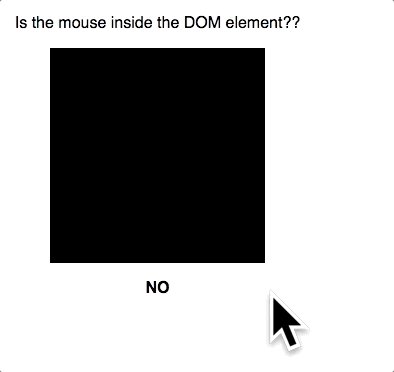
Sometimes you need programmatic way to determine whether the mouse cursor is hovering above a DOM element. Instead of using onmouseover or onmouseleave this lib uses geometry to determine this.
It's a rudimentary implementation since it only works on rectangular DOM elements.
Demo
https://wle8300.github.io/is-inside-dom-element
Install
npm install --save is-inside-dom-elementUsage
//calling
import isInside from 'is-inside-dom-element'
//usage
document.addEventListener('mousemove', (event) => {
const element = document.getElementById('some-id')
console.log(isInside(event.x, event.y, element))
})License
MIT © wle8300

